Dplayer播放器简单用法可参考
https://www.cnblogs.com/bamboopanders/p/13431476.html
<div id="player1" class="dplayer"></div>
<!-- ... -->
<script src="dist/DPlayer.min.js"></script>
var dp = new DPlayer({
element: document.getElementById('player1'), // 可选,player元素
autoplay: false, // 可选,自动播放视频,不支持移动浏览器
theme: '#FADFA3', // 可选,主题颜色,默认: #b7daff
loop: true, // 可选,循环播放音乐,默认:true
lang: 'zh', // 可选,语言,`zh'用于中文,`en'用于英语,默认:Navigator
language
screenshot: true, // 可选,启用截图功能,默认值:false,注意:如果设置为
true,视频和视频截图必须启用跨域
hotkey: true, // 可选,绑定热键,包括左右键和空格,默认值:true
preload: 'auto', // 可选,预加载的方式可以是'none''metadata''auto',默认
值:'auto'
video: { // 必需,视频信息
url: '若能绽放光芒.mp4', // 必填,视频网址
pic: '若能绽放光芒.png' // 可选,视频截图
},
danmaku: { // 可选,显示弹幕,忽略此选项以隐藏弹幕
id: '9E2E3368B56CDBB4', // 必需,弹幕 id,注意:它必须是唯一的,不能在你的新播放器
中使用这些: `https://api.prprpr.me/dplayer/list`
api: 'https://api.prprpr.me/dplayer/', // 必需,弹幕 api
token: 'tokendemo', // 可选,api 的弹幕令牌
maximum: 1000, // 可选,最大数量的弹幕
addition: ['https://api.prprpr.me/dplayer/bilibili?aid=4157142'] // 可选的,额外的弹幕,参见:`Bilibili弹幕支持`
}
});
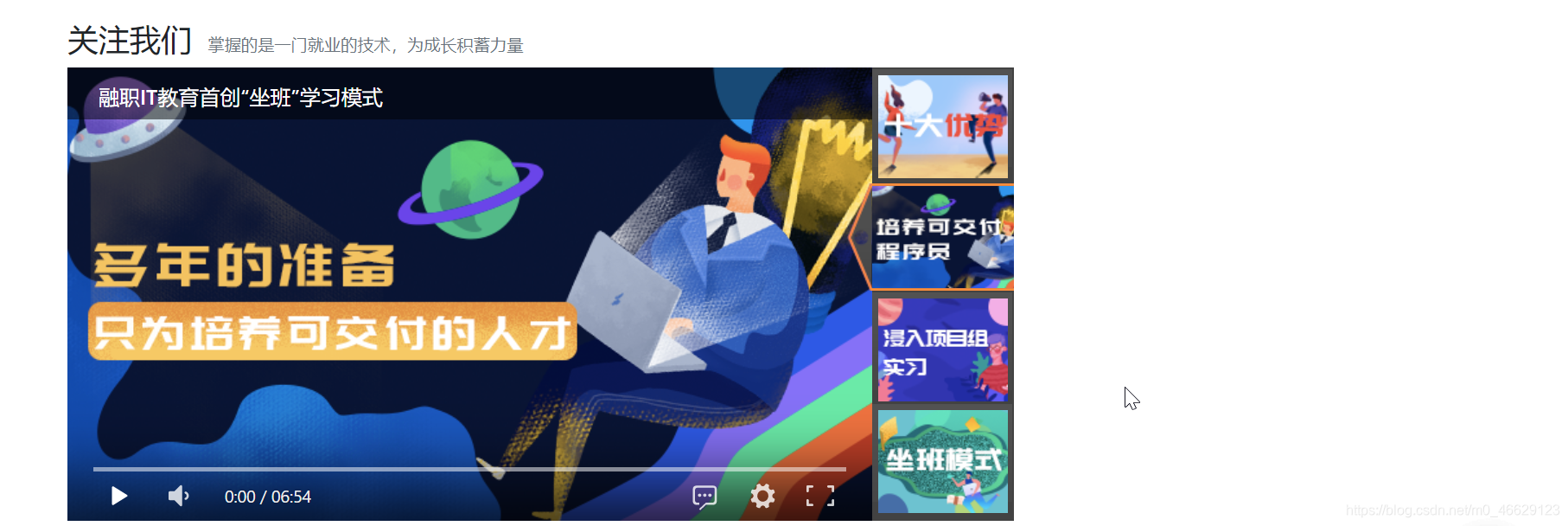
本章介绍如何利用Dplayer播放器来构建视频播放网页。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>融职教育</title>
<!--移动设备优先-->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!--引入Bootstrap CSS-->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- 引入CSS Swiper插件 -->
<link rel="stylesheet" href="css/swiper.min.css">
<!--引入手风琴CSS-->
<link rel="stylesheet" href="css/style.css">
<!--引入 Dplayer css-->
<link rel="stylesheet" href="css/DPlayer.min.css">
<style>
</style>
</head>
<body>
<!--关注我们开始-->
<section class="mt-4">
<div class="container">
<div class="row">
<div class="col">
<div>
<h4 class="d-inline-block">关注我们</h4>
<small class="text-muted pl-2">掌握的是一门就业的技术,为成长积蓄力量</small>
</div>
</div>
</div>
<style>
.film_focus .film_focus_imgs_wrap{width:100%;height:349px;background:url(images/T16WJqXaXeXXXXXXXX-32-32.gif) no-repeat center center;}
.film_focus ul.film_focus_imgs{width:100%;height:9999em;position:absolute;left:0;top:0;}
.film_focus{width:100%;height:349px;overflow:hidden;position:relative;}
.film_focus ul {padding:0px;margin:0px; list-style: none;};
.film_focus ul.film_focus_imgs li{height:349px;overflow:hidden;}
.film_focus .film_focus_desc h3{
height:45px;line-height:45px;overflow:hidden;position:absolute;left:0;top:0;background:rgba(0,0,0,.5);color:#fff;width:100%;padding-left:24px;z-index:99;font-size:16px;
filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#7F000000',endColorstr='#7F000000');
}
.film_focus ul.film_focus_nav{width:15%;height:349px;background:#424242;position:absolute;right:0px;top:0;z-index:100;}
.film_focus ul.film_focus_nav li{height:85px;background:url(images/T1WiB5Xf0EXXXXXXXX-1-75.png) repeat-x;margin:1px 1px 1px 0;padding:5px 0 0 5px;position:relative;}
.film_focus ul.film_focus_nav li.cur{background:url(images/T19yB9Xm0BXXXXXXXX-296-79.png) no-repeat 0 2px;width:130px;left:-19px;z-index:100;}
.film_focus ul.film_focus_nav li img{position:absolute;left:5px;top:5px;}
.film_focus ul.film_focus_nav li.cur img{left:19px;width:110px;height:79px;margin-top:-1px;}
.film_focus ul.film_focus_nav li h4{color:#fff;}
.film_focus ul.film_focus_nav li p{color:#B9B9B9;line-height:1.8em;}
.knowcon_right {width: 100%;height: 349px;border-top: 2px #ff8e3b solid;background: #FDFDFD;box-shadow: 5px 5px 10px rgba(0,0,0,0.5);}
.pulsing:before, .pulsing:after {content: "";position: absolute;}
.main-content {display: grid;width: 100%;}
@media (max-width: 767px) {
.w-85 { width: 100% !important;}
}
@media (min-width: 768px) {
.w-85 {width: 85% !important;}
}
</style>
<div class="row">
<div class="col-12 col-lg-8">
<div class="film_focus">
<div class="film_focus_imgs_wrap main-content">
<ul class="film_focus_imgs w-85">
<li>
<div id="dplayer1" style="width:100%;height:349px;"></div>
</li>
<li>
<div id="dplayer2" style="width:100%;height:349px;"></div>
</li>
<li>
<div id="dplayer3" style="width:100%;height:349px;"></div>
</li>
<li>
<div id="dplayer4" style="width:100%;height:349px;"></div>
</li>
</ul>
</div>
<div class="film_focus_desc d-none d-md-block">
<h3>Web全栈开发就业班10大核心优势</h3>
<ul id="film" class="film_focus_nav">
<li class="cur">
<img width="100" height="79" src="images/player/t1.png" alt="Web全栈开发就业班10大核心优势" />
</li>
<li>
<img width="100" height="79" src="images/player/t2.png" alt="融职IT教育首创“坐班”学习模式" />
</li>
<li>
<img width="100" height="79" src="images/player/t3.png" alt="EduWork只为培养可以交付的程序员" />
</li>
<li>
<img width="100" height="79" src="images/player/t4.png" alt="浸入【智校云】项目组,在工作中学习" />
</li>
</ul>
</div>
</div>
</div>
<div class="col-12 col-lg-4">
</div>
</div>
</div>
</section>
<!--关注我们结束-->
<!--引入jQuery, 再引入poppper.js 最后再引入Bootstrap.js-->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.bundle.js"></script>
<!--引入Dplayer的JS-->
<script src="js/DPlayer.min.js"></script>
<script>
var dp1;
var dp2;
var dp3;
var dp4;
$(function(){
dp1=new DPlayer({
container: document.getElementById('dplayer1'),
video:{
url:'test.mp4',
pic:'images/player/p1.png',
mutex:true,
},
danmaku:{
id:"212121212",
api:'onedm.js?',
},
});
dp2=new DPlayer({
container: document.getElementById('dplayer2'),
video:{
url:'test.mp4',
pic:'images/player/p2.png',
mutex:true,
},
danmaku:{
id:"2121321221212",
api:'twodm.js?',
},
});
dp3=new DPlayer({
container: document.getElementById('dplayer3'),
video:{
url:'test.mp4',
pic:'images/player/p3.png',
mutex:true,
},
danmaku:{
id:"2121212dsdsds12",
api:'threedm.js?',
},
});
dp4=new DPlayer({
container: document.getElementById('dplayer4'),
video:{
url:'test.mp4',
pic:'images/player/p4.png',
mutex:true,
},
danmaku:{
id:"212121dsdsdsds212",
api:'fourdm.js?',
},
});
});
</script>
<script type="text/javascript">
(function(A){
A.fn.th_video_focus=function(E){
var G={
actClass:"cur",
navContainerClass:".focus_pic_preview",
focusContainerClass:".focus_pic",
animTime:600,
delayTime:5000
};
if(E){
A.extend(G,E)
}
var C=G.actClass, D=G.navContainerClass, B=G.focusContainerClass, F=G.animTime, H=G.delayTime, I=null;
return this.each(function(){
var O=A(this), M=A(D+" li",O), P=A(B+" li",O), L=M.length, K=O.height();
function N(R){
var V=K*R*-1;
var U=A(B+" li",O), W=null, T=null;
for(var S=0;S<=R;S++){
W=U.eq(S);
T=W.find('script[type="text/templ"]');
if(T.length>0){
W.html(T.html())
}
}
A(B,O).stop().animate({top:V},F,function(){
var Y=O.find("h3"), X=Y.height();
Y.height(0).html(A(".film_focus_nav li").eq(R).find("img").attr("alt")).animate({height:X},600)
});
A(D+" li").eq(R).addClass(C).siblings().removeClass(C)
dp1.pause();
dp2.pause();
dp3.pause();
dp4.pause();
}
function Q(){
if(I){
clearInterval(I)
}
I=setInterval(function(){
var R=A(D+" li."+C).index();
N((R+1)%L)
},H)
}
dp1.on("play", function(){
if(I){
clearInterval(I)
}
});
dp2.on("play", function(){
if(I){
clearInterval(I)
}
});
dp3.on("play", function(){
if(I){
clearInterval(I)
}
});
dp3.on("play", function(){
if(I){
clearInterval(I)
}
});
O.hover(function(){
if(I){
clearInterval(I)
}
},function(){
if(dp1.video.paused && dp2.video.paused && dp3.video.paused && dp4.video.paused ) {
Q()
}
});
var J=null;
M.hover(function(){
var R=A(this).index();
if(I){
clearInterval(I)
}
J=setTimeout(function(){
N(R)
},300)
},function(){
if(J){
clearTimeout(J)
}
Q()
}).click(function(T){
var R=A(this).index(), S=P.eq(R).find("a");
if(document.uniqueID||window.opera){
S[0].click();
T.stopPropagation();
T.preventDefault()
}
});
Q()
})
}
})(jQuery);
$(function(){
//第二个焦点图
$(".film_focus").th_video_focus({
navContainerClass:".film_focus_nav",
focusContainerClass:".film_focus_imgs",
delayTime:3000
});
});
</script>
</body>
</html>