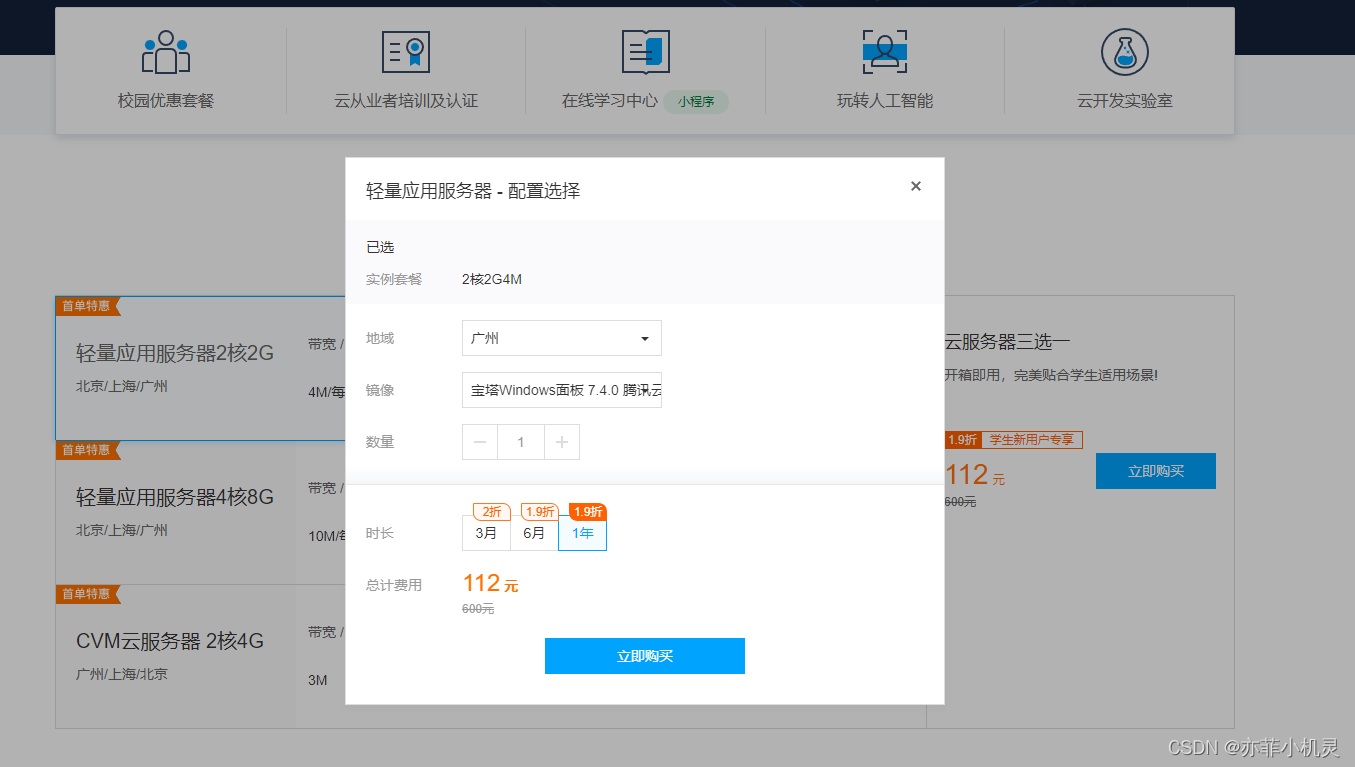
1.购买腾讯云服务器
服务器的选择,小机灵是按照价格来的,因为对它的使用不是很熟练,所以选择购买一年,小伙伴们自己选择吧!
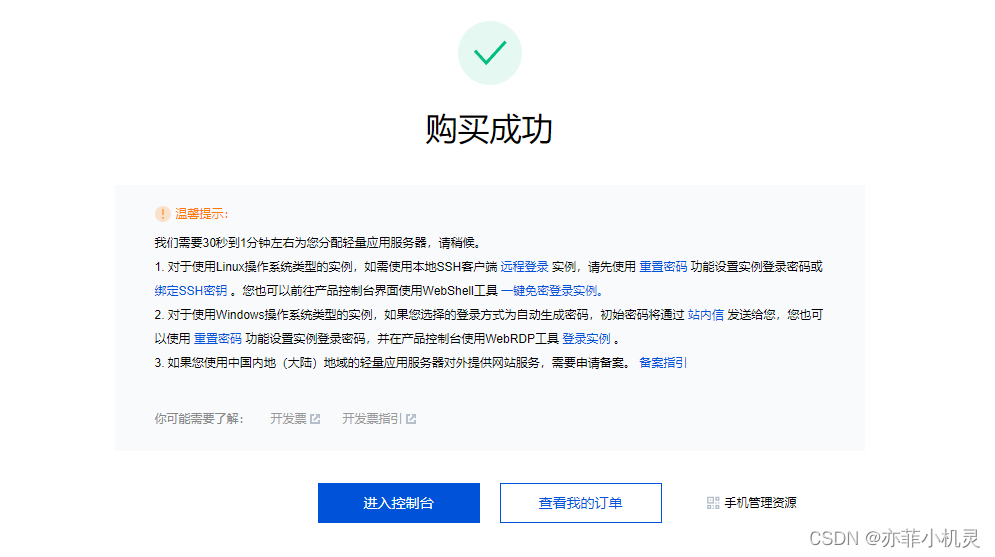
->进入控制台
进入控制台,小机灵没计划好,应该买一个linux镜像的,不过没关系,可以重装,重装前可以购买一个域名,备案得好几天
先注册域名
选择个人
域名购买完之后需要备案,备案有好几个阶段,需要耐心等待备案成功,成功之后进行dns域名解析。
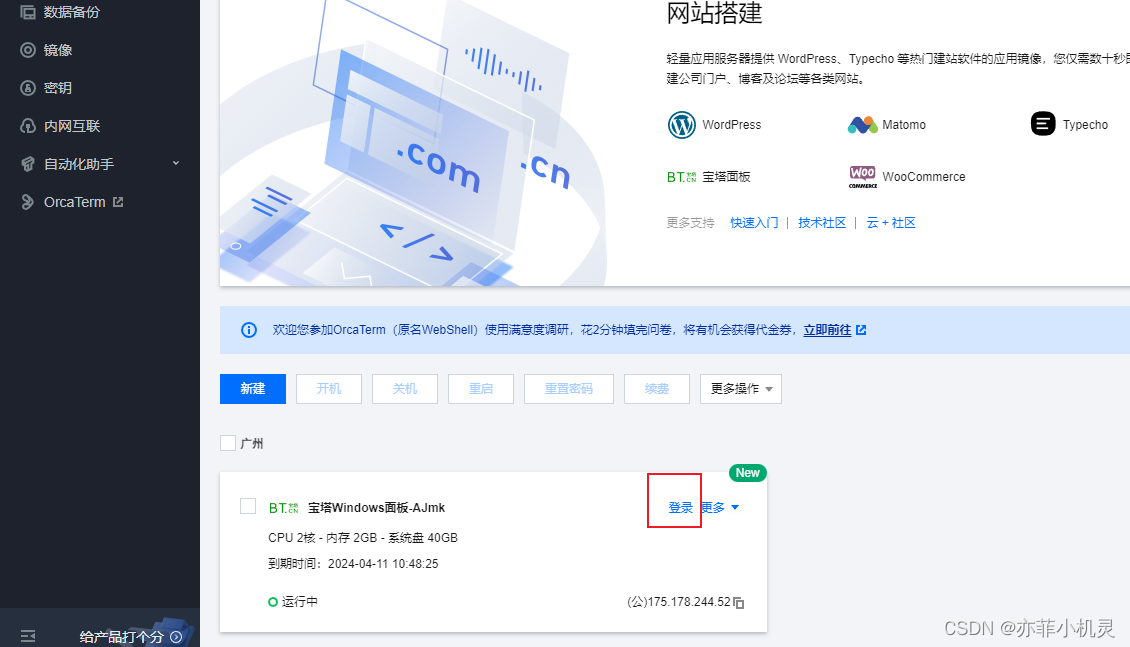
2.登录面板
- 登录云服务器,账号和密码在消息框会告诉你初始值,你可以选择性更改,在终端输入 bt
- 选择14查看 面板信息 ,进入外网地址就能访问宝塔面板
- 绑定宝塔账号,就是你的服务器密码加上手机号
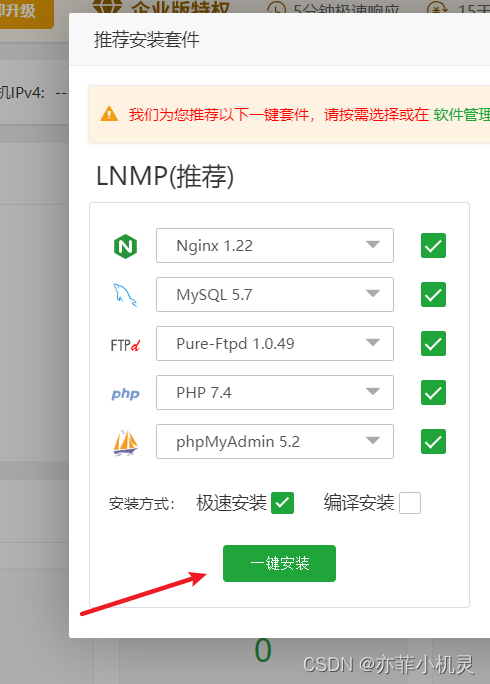
等待安装,这个过程小机灵属实是等的很漫长。。。。
3.node后端项目部署
安装好后将常用的放在桌面
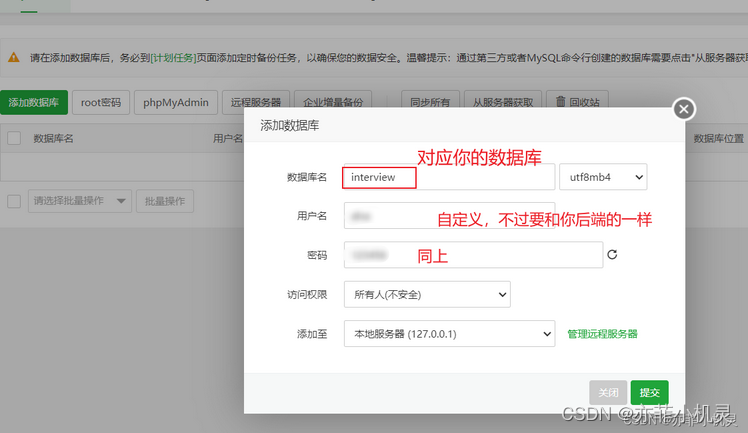
->数据库
添加数据库,导入,将本地的sql文件上传,导入
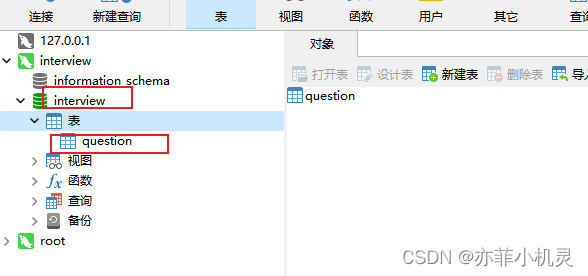
点击工具,如果可以看见表,就说明导入成功!
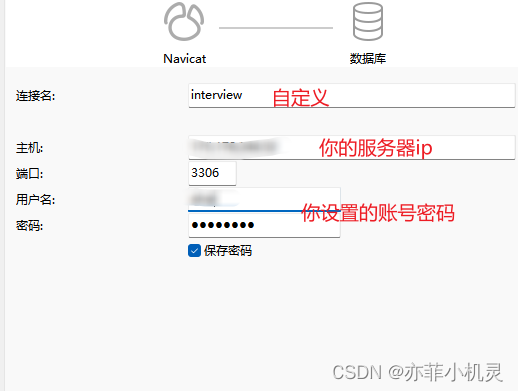
接下来我们尝试本地能不能访问到远程数据库,使用navicat,点击连接
成功获取数据库数据!
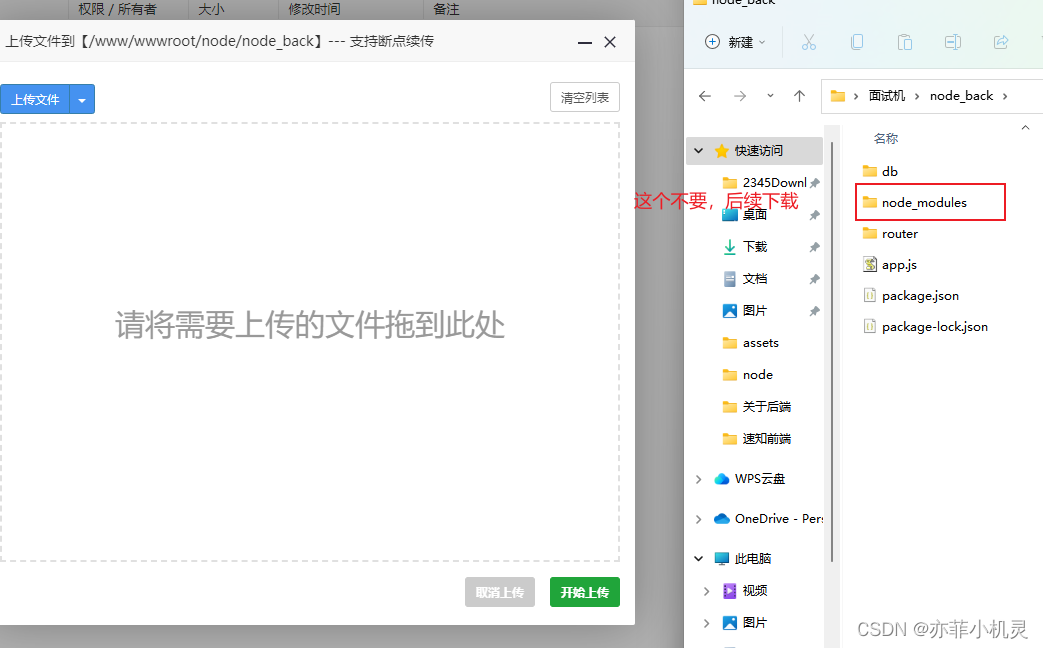
->上传node项目
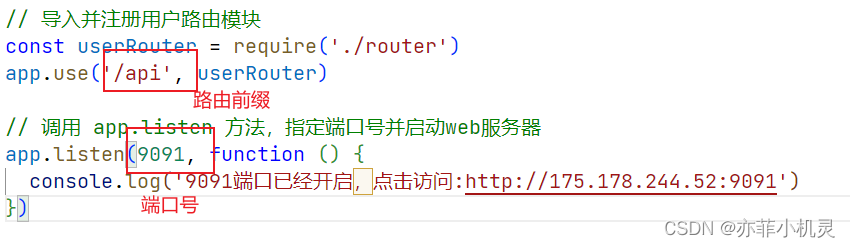
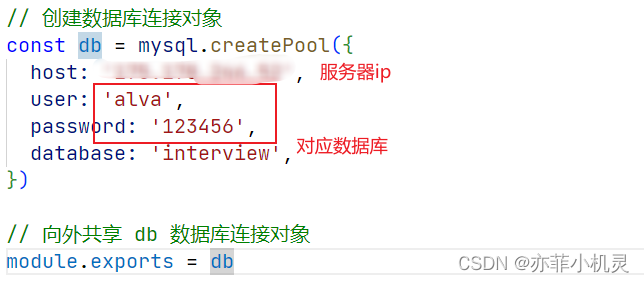
上传之前,我们关注3个地方
端口号,路由前缀,mysql
前缀表示你每次访问接口会带上这个
->安装node
点击安装,添加node项目,会让你下载node,下载最新版即可
在文件模块新建一个文件夹node,里面存放你的node项目
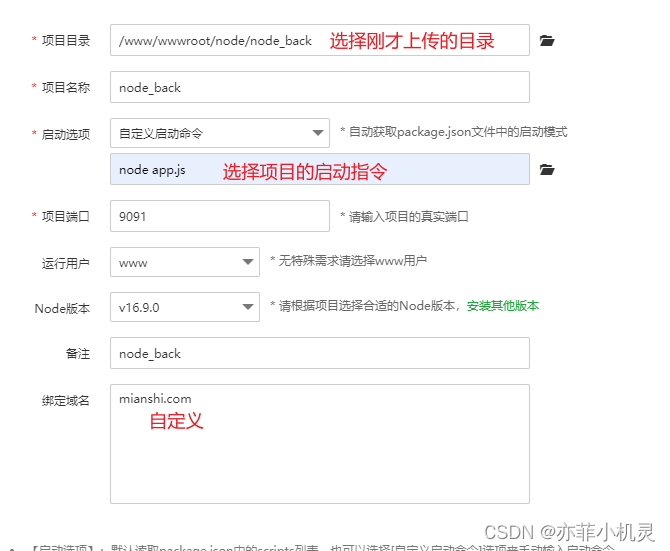
回到刚才添加node项目步骤,进行如下操作
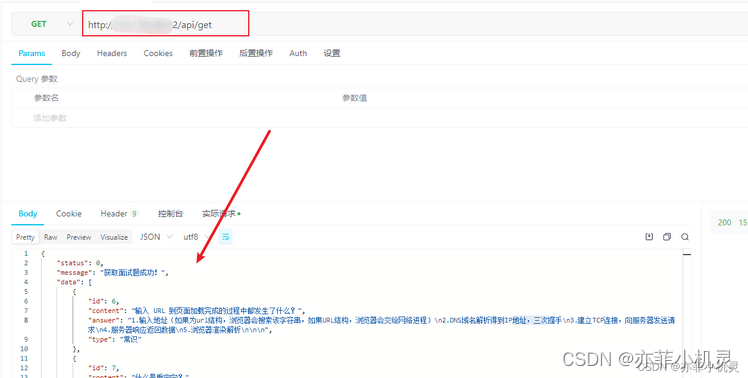
我们去尝试访问接口:
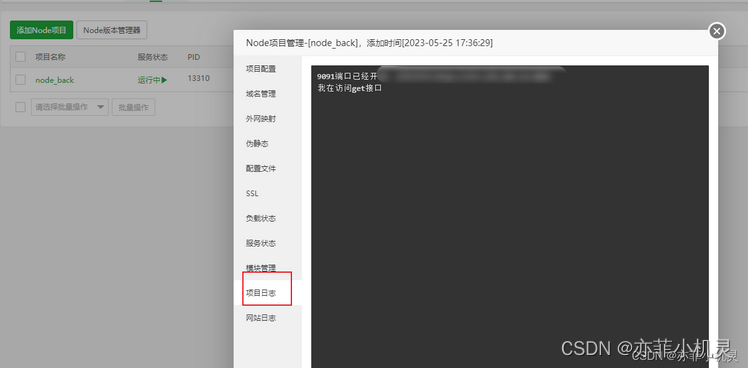
点击设置查看项目日志也能看到服务器已经开启,可以访问到数据
4.前端vue部分
使用 npm run build进行打包成dist文件夹
打包前进行下面的操作:
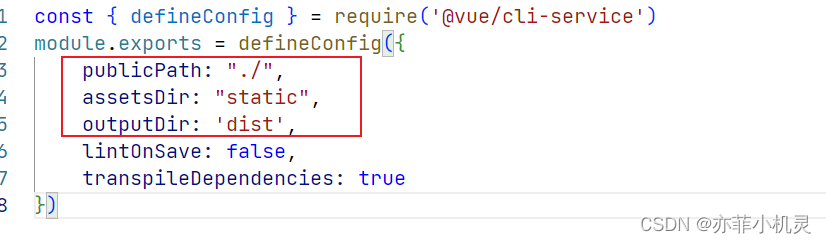
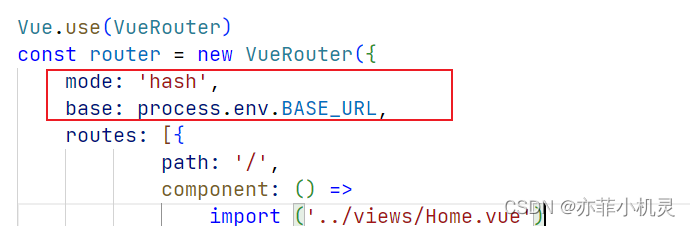
1.vue.config.js文件夹
2.router.js
3.访问路径改成你的ip地址或者域名
解释:例如你的前端代码中有一个get请求访问了 /api/get接口,就会带上baseURL,拼接之后能就能访问到node后端,node后端中进行了代理转发到127.0.0.1:9091也就是你的后端接口
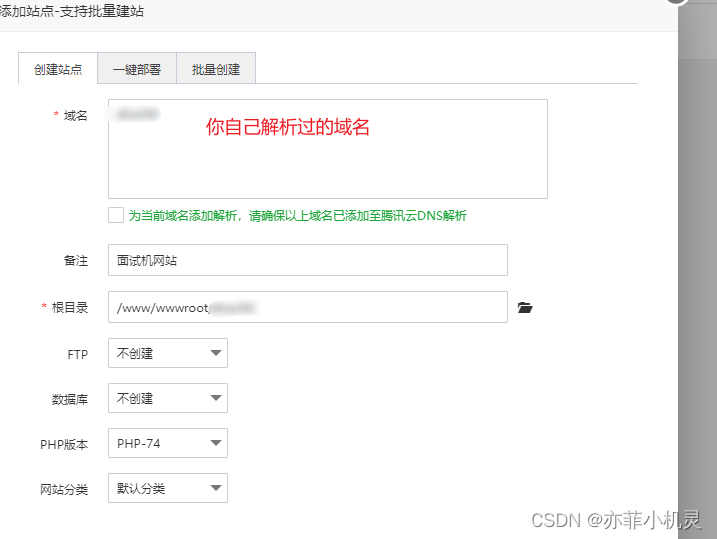
->添加网站
初次创建完,你可以尝试访问, 直接输入域名
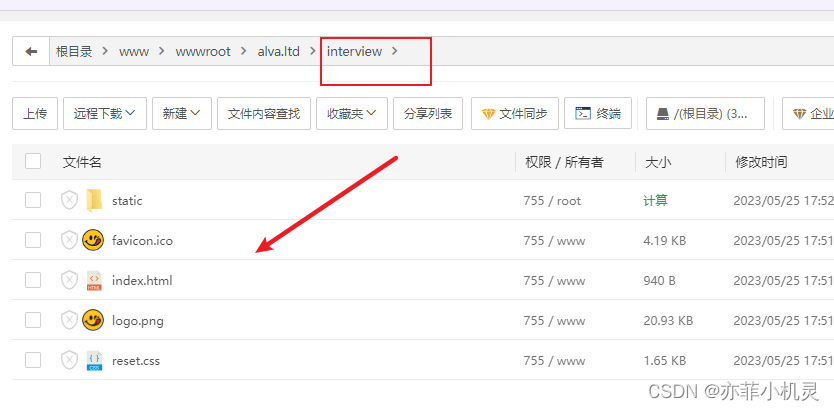
接着整理文件夹,删除初始文件,创建一个interview文件夹
你需要将dist文件夹里面的文件全部上传到interview文件夹
接着访问,发现情况并不乐观,不仅前端没出来,后端的接口也报404了?
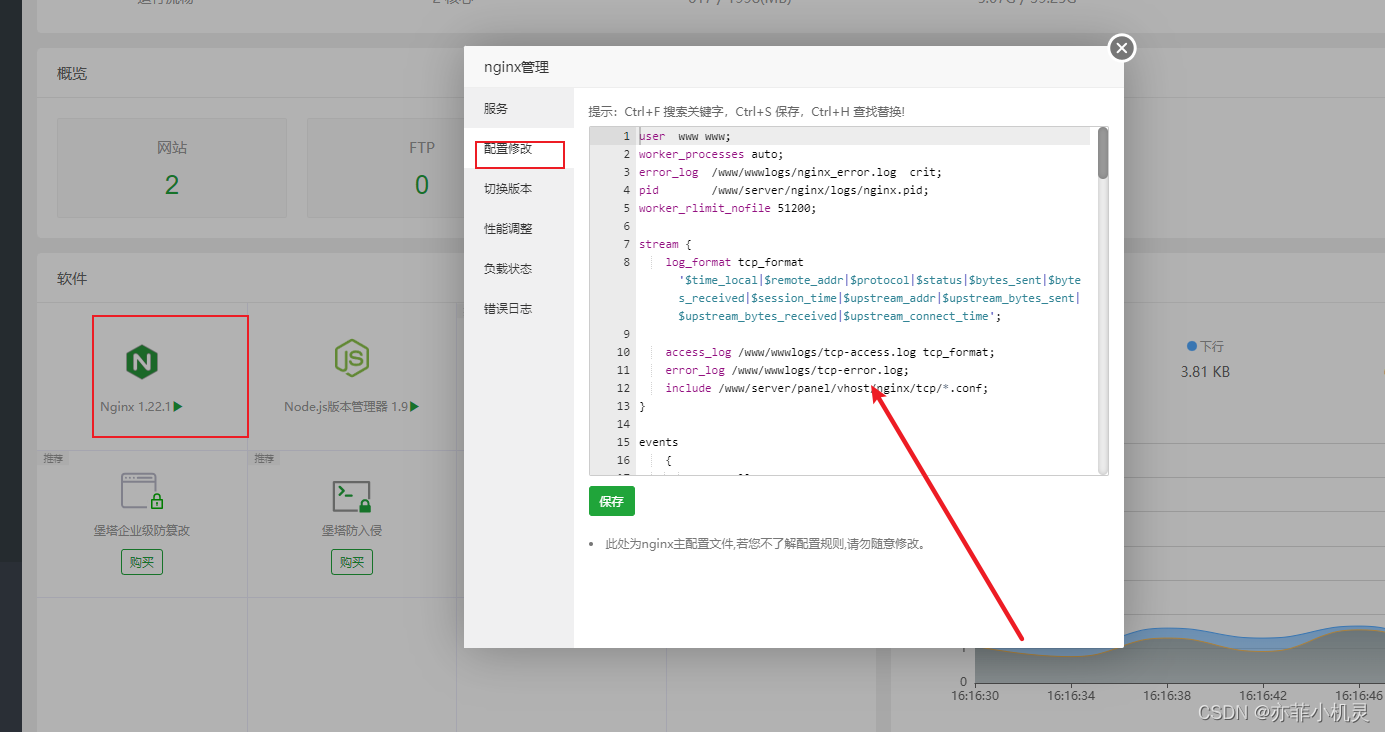
这个要改nginx的配置文件:
user www www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;
stream {
log_format tcp_format '$time_local|$remote_addr|$protocol|$status|$bytes_sent|$bytes_received|$session_time|$upstream_addr|$upstream_bytes_sent|$upstream_bytes_received|$upstream_connect_time';
access_log /www/wwwlogs/tcp-access.log tcp_format;
error_log /www/wwwlogs/tcp-error.log;
include /www/server/panel/vhost/nginx/tcp/*.conf;
}
events
{
use epoll;
worker_connections 51200;
multi_accept on;
}
http
{
include mime.types;
#include luawaf.conf;
include proxy.conf;
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
access_log off;
server
{
listen 888;
server_name phpmyadmin;
index index.html index.htm index.php;
root /www/server/phpmyadmin;
#error_page 404 /404.html;
include enable-php.conf;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
location ~ /\.
{
deny all;
}
access_log /www/wwwlogs/access.log;
}
server
{
listen 80;
server_name 175.178.244.52; # 将 your_domain.com 替换为你的域名或服务器 IP
access_log /www/wwwlogs/access.log;
error_log /www/wwwlogs/nginx_error.log;
location / {
root /www/wwwroot/alva.ltd/interview_question;
try_files $uri $uri/ /index.html;
}
location /interview {
proxy_pass http://127.0.0.1:9091; # 将 127.0.0.1:9091 替换为你的 Node.js 项目的监听地址
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
# 可以根据需要添加其他配置项
}
include /www/server/panel/vhost/nginx/*.conf;
}
前端部署会影响后端接口是因为我们没有做代理转发,把后端接口也做路由请求,页面响应处理了,这样就会造成资源请求不到 404
直接按照小机灵上面的两个location /做路由请求到前端页面,/interview做接口请求转发到后台