编程完成乘法算式展现及计算。
一、乘法算式
乘法算式(竖式)是一种手算乘法的方法,通常用于多位数的乘法运算。这种方法通过将一个因数的每一位分别与另一个因数相乘,然后将结果相加来得到最终的答案。
下面是一个简单的例子,展示如何使用竖式进行乘法计算:
假设我们要计算 ( 123 × 45 123 \times 45 123×45 )。
[
00
123
×
0
45
‾
0
615
+
492
0
‾
00
5535
\begin{array}{r} \phantom{00}123 \\ \underline{\times\phantom{0}45} \\ \phantom{0}615 \\ \underline{+492\phantom{0}} \\ \phantom{00}5535 \end{array}
00123×0450615+4920005535
]
在这个格式中:
- 第一步是计算 123×5=615123×5=615;
- 第二步是计算 123×40=4920123×40=4920,注意这里的40是因为我们在计算4位于十位上的值,所以乘以4相当于乘以40,同时结果需要向左移一位;
- 最后将两个结果相加得到最终答案 5535。
二、乘法算式编程
编写一个网页程序,实现用户输入两个因数的乘法算式(竖式)计算。要求如下:
- 功能要求:用户可以输入两个因数,点击计算按钮后生成包括错位累加样式的乘法算式。
- 需要HTML来构建界面,CSS来设置样式,以及JavaScript来实现转换逻辑。
- 所有代码都写在一个.html文件中。
- 页面中显示中文。
- 代码中添加中文注释。
- 设计尽量美观的样式,使用暗色调背景。
- 页面元素在网页中合理居中。
- 限制输入因数的文本框只能输入数字。
- 确保算式输出位置正确对齐。
- 用户可以多次输入因数并计算。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>乘法算式</title>
<style>
body {
background-color: #222;
color: #dbc5c5;
font-family: 'Courier New', Courier, monospace;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
font-size: 30px;
margin: 0;
}
.container {
text-align: center;
width: 40%;
}
input[type="number"] {
font-family: 'Courier New', Courier, monospace;
font-size: 36px;
width: 98%;
padding: 10px;
margin: 10px 10px;
background-color: rgb(92, 89, 82);
border: none;
border-radius: 5px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.3);
text-align: right;
letter-spacing: 10px;
}
.result {
font-family: 'Courier New', Courier, monospace;
margin-top: 20px;
padding: 10px;
font-size: 30px;
text-align: right;
letter-spacing: 10px;
}
.carry {
color: blue;
}
button {
font-size: 30px;
background-color: #3c413c;
color: rgb(111, 123, 93);
padding: 10px 50px;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
.result {
margin-top: 20px;
font-size: 1.2em;
color: #ccc;
}
</style>
</head>
<body>
<div class="container">
<h1>乘法算式</h1>
<input type="number" id="factor1" placeholder="输入第一个因数">
<input type="number" id="factor2" placeholder="输入第二个因数">
<button onclick="calculate()">点击此按钮开始计算</button>
<div class="result" id="result"></div>
</div>
<script>
function calculate() {
// 获取用户输入的第一个因数
let factor1 = document.getElementById('factor1').value;
// 获取用户输入的第二个因数
let factor2 = document.getElementById('factor2').value;
if (!factor1 || !factor2) {
alert('请输入两个因数!');
return;
}
// 获取用于显示结果的元素
let resultElement = document.getElementById('result');
// 清空结果
resultElement.textContent = '';
// 调用乘法计算函数
let result = multiply(factor1, factor2);
// 显示结果
resultElement.innerHTML = result;
}
function multiply(factor1, factor2) {
// 初始化结果数组,用于存储每一行的内容
let lines = [];
// 获取第一个因数的长度
let len1 = factor1.toString().length;
// 获取第二个因数的长度
let len2 = factor2.toString().length;
// 初始化进位值
let carry = 0;
// 初始化单个乘积
let product = 0;
lines.push(`<p>${factor1}</p>`);
let nbsp = ' ';
nbsp = nbsp.repeat(Math.abs(len2 - len1));
lines.push(`<p>x${nbsp + factor2}</p>`);
lines.push('<hr>');
// 竖式计算
for (let j = len2 - 1; j >= 0; j--) {
let line = '';
for (let i = len1 - 1; i >= 0; i--) {
// 计算单个数字的乘积加上进位值
product = (factor1.toString()[i] * 1) * (factor2.toString()[j] * 1) + carry;
// 更新进位值
carry = Math.floor(product / 10);
// 添加单个数字乘积的个位数到结果字符串
line = (product % 10) + line;
}
// 如果还有进位,则添加到结果字符串
if (carry > 0) {
line = carry + line;
carry = 0;
}
// 添加空格以对齐
line = line + '0'.repeat(len2 - 1 - j);
// 添加这一行到结果数组
if (!isAllZeros(line)) {
lines.push(`<p>${line}</p>`);
}
// 如果不是第二个因数的最后一列,则添加分隔线
// if (j > 0) {
// lines.push('<hr>');
// }
}
// 添加最终的分隔线
lines.push('<hr>');
// 添加最终结果
lines.push(`<p>${(factor1 * factor2).toString()}</p>`);
// 返回结果数组
return lines.join('');
}
function isAllZeros(str) {
// 使用 every 方法检查字符串中的每一个字符是否都是 "0"
return str.split('').every(char => char === '0');
}
</script>
</body>
</html>
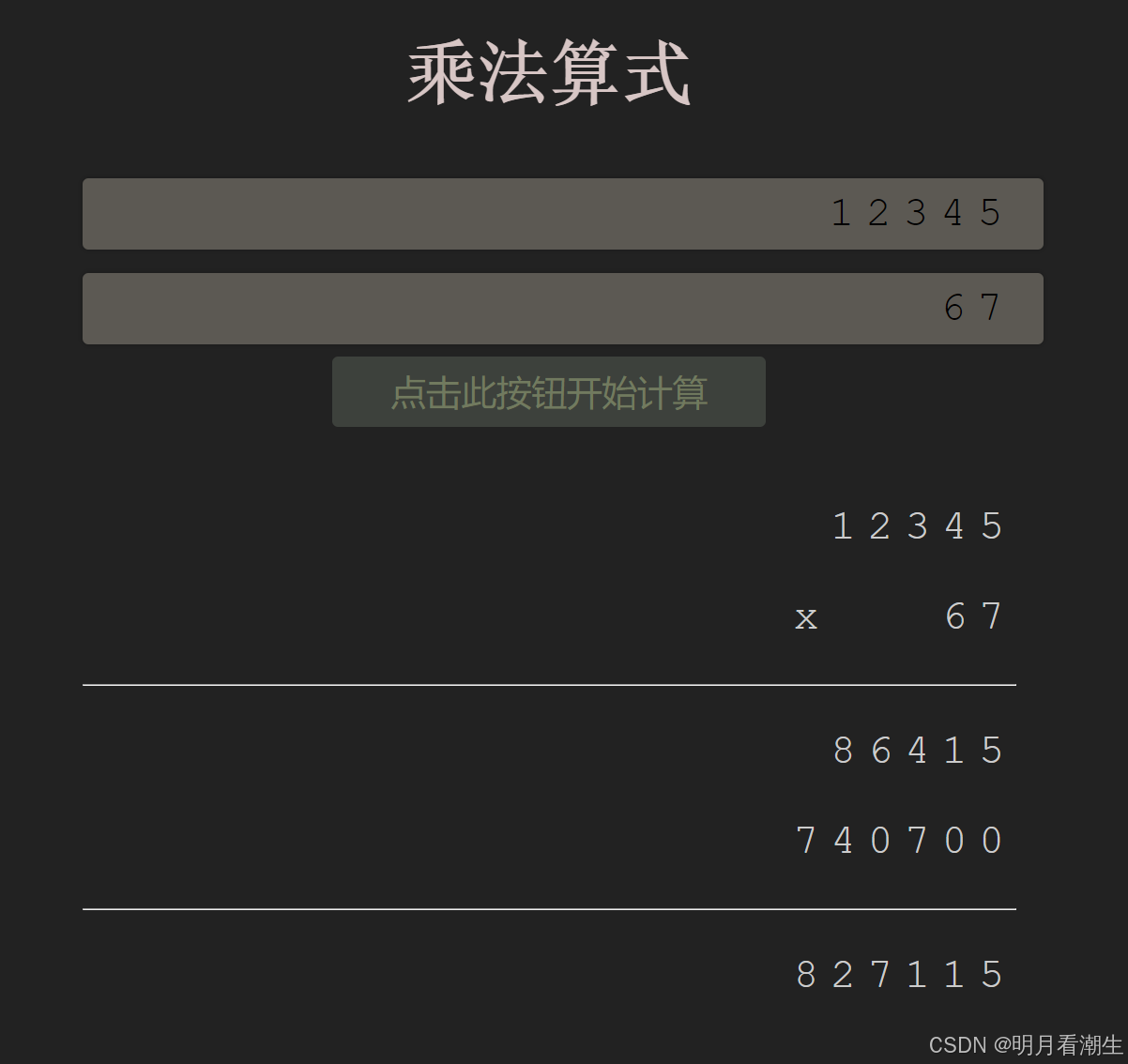
效果:
三、编程知识点
此后知识点自行总结。