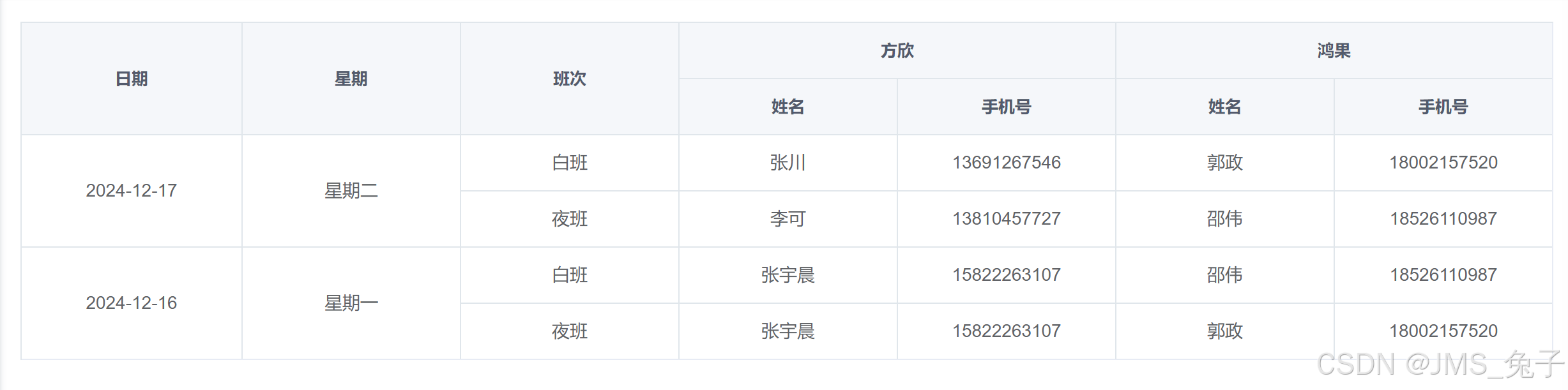
效果

前端代码 (展示以及表格处理/数据处理)
标签
<el-table :data="dataList" style="width: 100%" :span-method="objectSpanMethod">
<template v-for="(item, index) in headers">
<el-table-column prop="" :label="item" align="center">
<template slot-scope="scope">
<div>
{{ scope.row[index] }}
</div>
</template>
<el-table-column prop="" label="姓名" v-if="index >= 3" align="center">
<template slot-scope="scope">
{{ scope.row[index + index - 3] }}
</template>
</el-table-column>
<el-table-column prop="" label="手机号" v-if="index >= 3" align="center">
<template slot-scope="scope">
{{ scope.row[index + index - 2] }}
</template>
</el-table-column>
</el-table-column>
</template>
</el-table>
JS代码
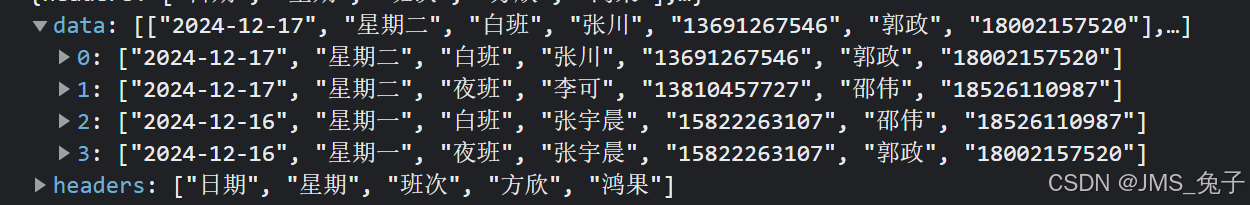
data
dataList: [],
headers: [],
spanArr: [],
methods
getSpanArr(data) {
for (var i = 0; i < data.length; i++) {
if (i === 0) {
this.spanArr.push(1);
this.pos = 0
} else {
// 判断当前元素与上一个元素是否相同
if (data[i][0] === data[i - 1][0]) {
this.spanArr[this.pos] += 1;
this.spanArr.push(0);
} else {
this.spanArr.push(1);
this.pos = i;
}
}
}
},
// 合并单元格
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0 || columnIndex === 1 ) {
const _row = this.spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
}
}
}