目录
介绍
本次我们搭建的项目是APP(uni - app支持多端运行 ,包括微信小程序 、支付宝小程序 、安卓App 、 iOS App 等等)和APP的后台管理系统(适应手机和PC端)。每一个都可以当全栈,只要有编程基础,当然了解vue最好啦
uni-app官网 (dcloud.io)
我们选择基于uni-app的uni-starter开发app,后台系统选择基于uni-app的uni - admin
为什么选uni-starter 和 uni-admin ?
uni-starter是一个集成了大量商用项目常见功能的,云端一体应用快速开发基本项目模版。
APP有很多通用的功能,比如登录注册、头像、设置、banner、... uni-starter将这些功能都已经集成好。
直接在
HBuilderx新建项目选择uni-starter模板,即可在此基础上快速开发自己的特色业务。有了
uni-starter,再加上schema2code生成前端页面,一个简单应用就可以快速完成。如果说uniCloud admin (opens new window)是管理端项目的基本项目模版,那么uni-starter则是用户端、尤其是移动端的基础项目模板。
uni-starter+uniCloud admin提供了用户端和管理端的基本项目模版,应用开发从未如此简单快捷!
我会一步一步讲诉过程,并且帮你们排除我踩了的坑
让我们开始叭!!!
开发工具准备 :HBuilderX
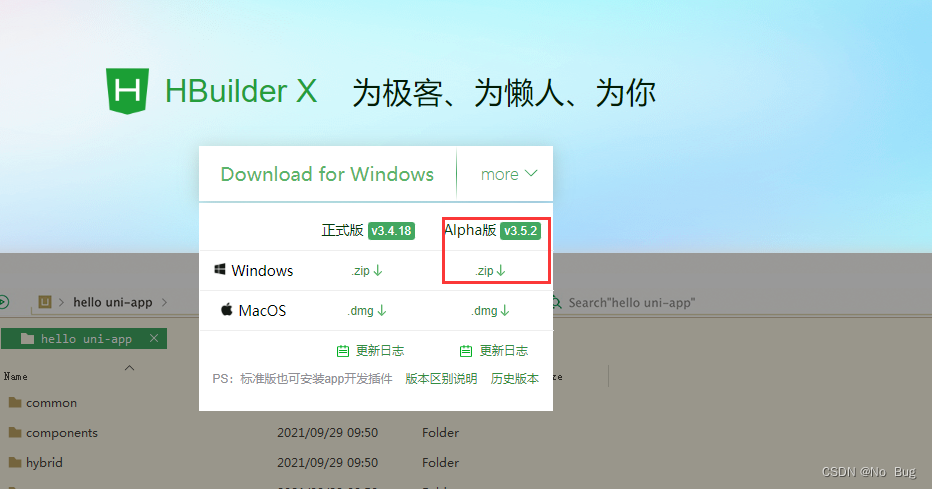
点击下载HBuilderX-高效极客技巧 (dcloud.io)
尽量选择最高版本,因为有些插件要求在v3.5以上
新建uni-starter项目:
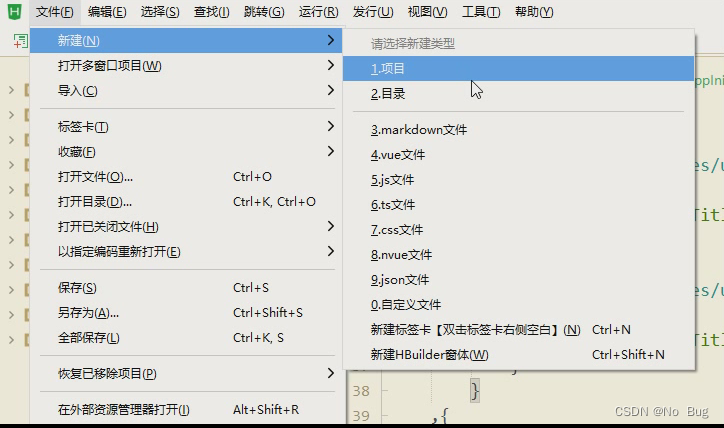
文件 - > 新建 -> 项目
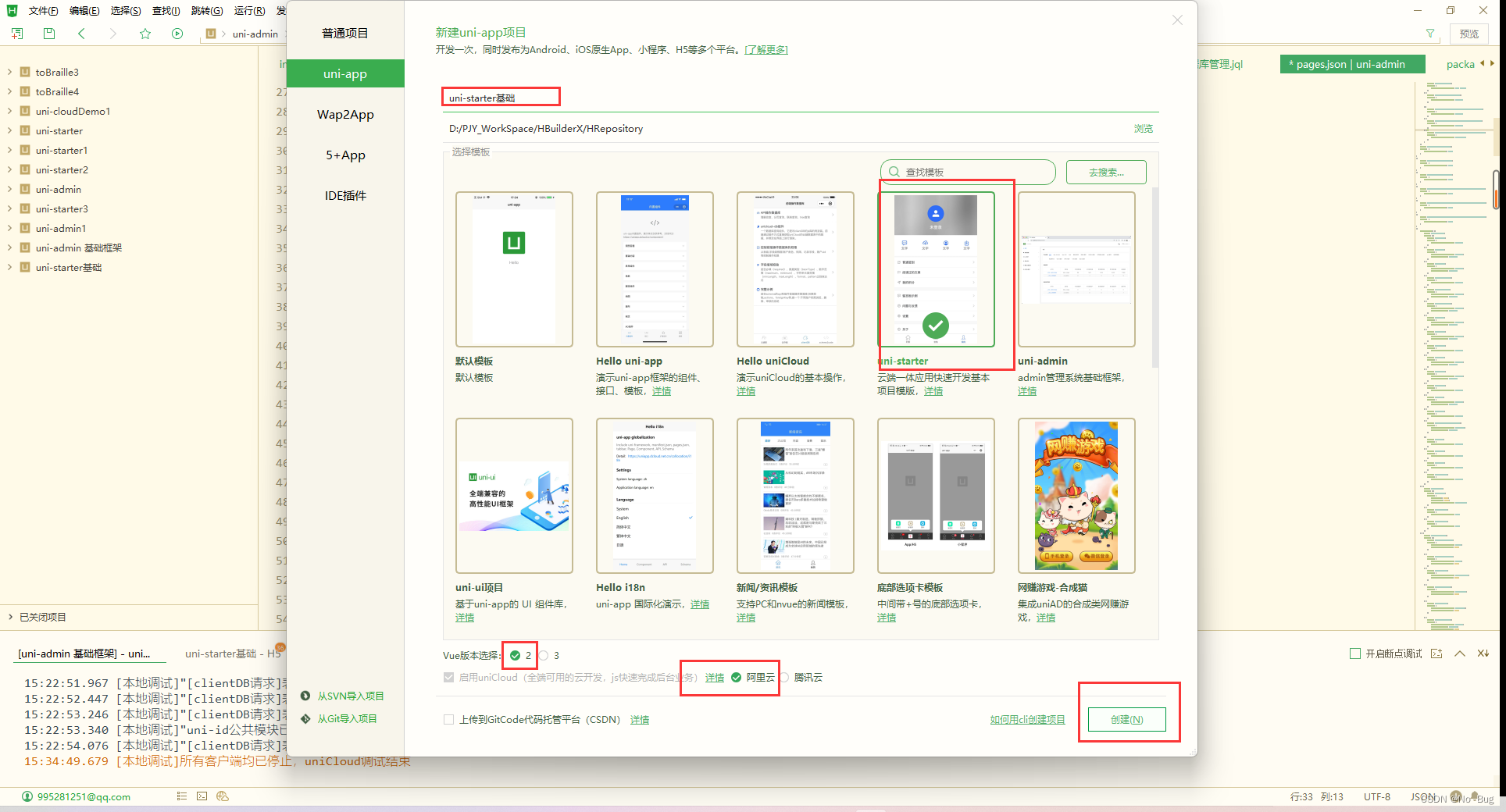
然后如图选择新建uni-starter项目
第一次用的话,你可能有如下疑问:
- 为什么选择vue2,而不选择vue3
- 最好不要选择vue3 ,经过我的测试vue3版本存在一些问题,就是登录不上,之后会讲的。
- 为什么选择阿里云 ,腾讯云可以嘛
- 腾讯云当然可以,但是阿里云完全免费可以创建50个服务空间。腾讯云只能免费创建一个服务空间,其他收费。
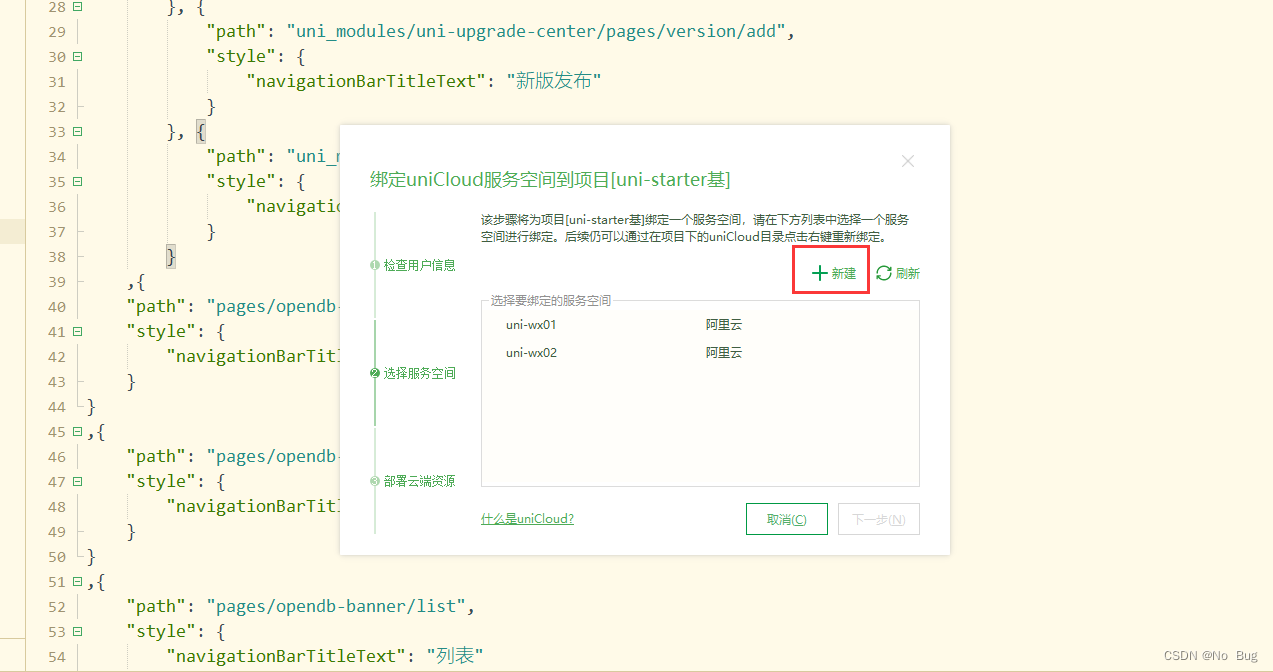
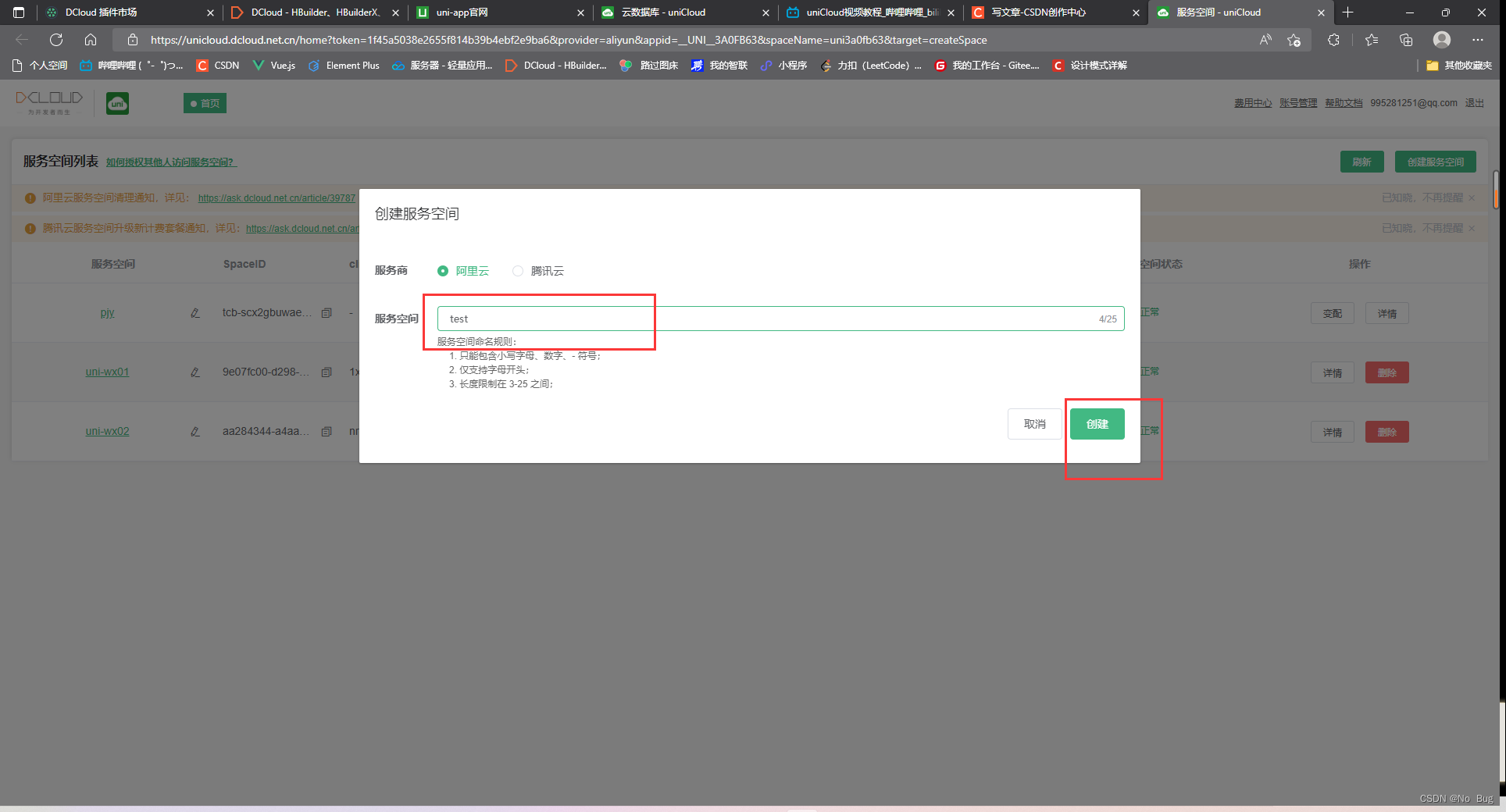
完成后会出现如下页面,点击新建。
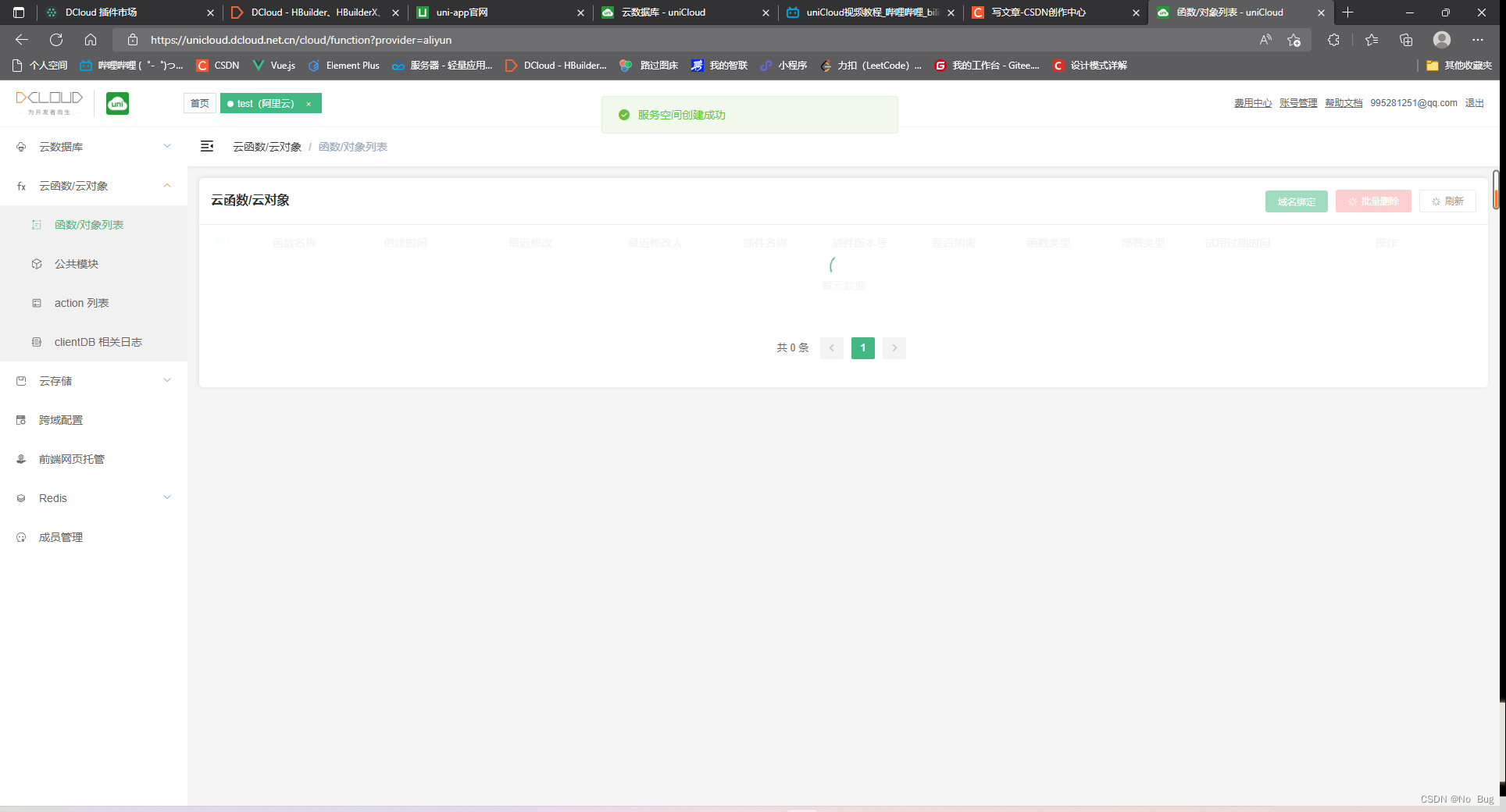
进入如下页面
创建成功
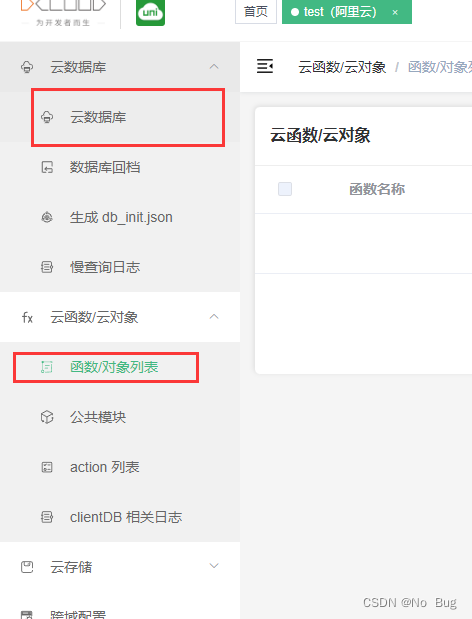
这里有云数据库和云对象/函数 具体意思可以去官网
我简单介绍一下
云数据库:存储数据,相当于mysql
云对象/函数:相当于之前写的java服务跑在云服务器上
回去 ,刷新 选择刚刚你创建的
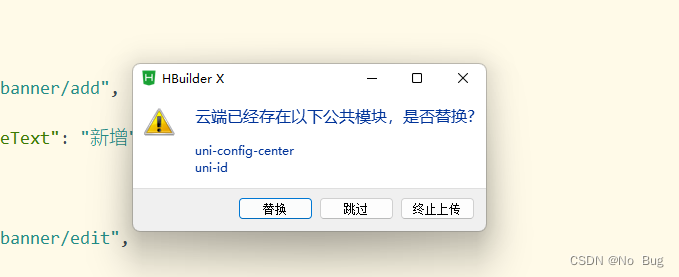
开始部署
替换就行
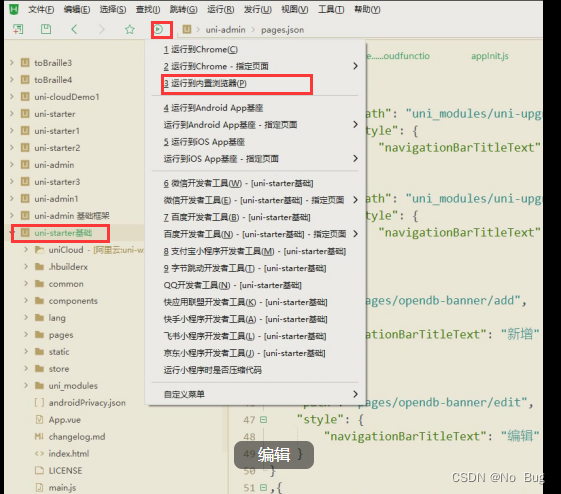
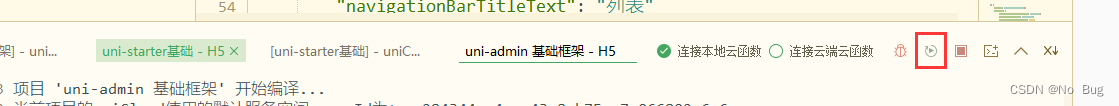
点击项目 运行到内置浏览器 第一次会提醒你安装 ,提醒安装什么确定就行
如没反应 再点击一下运行
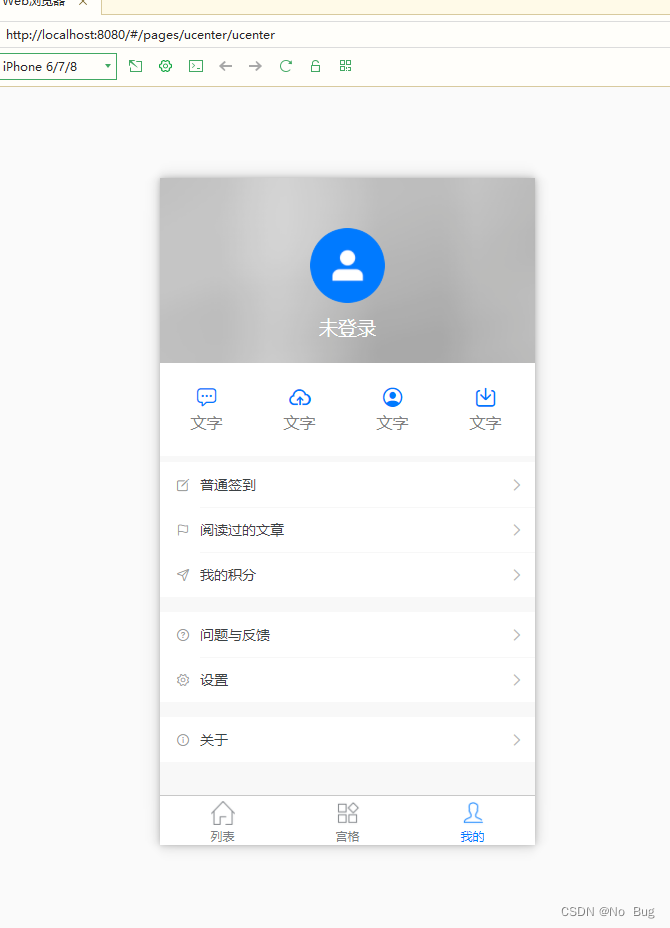
运行成功
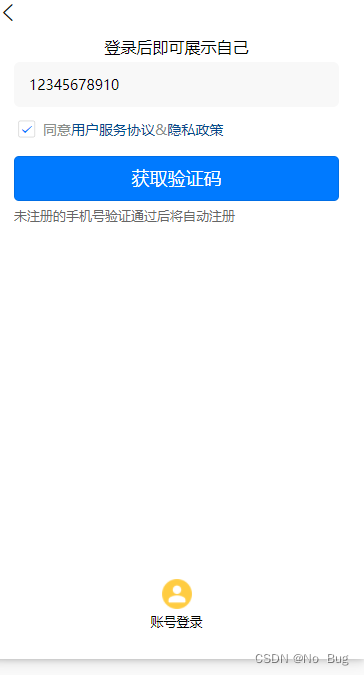
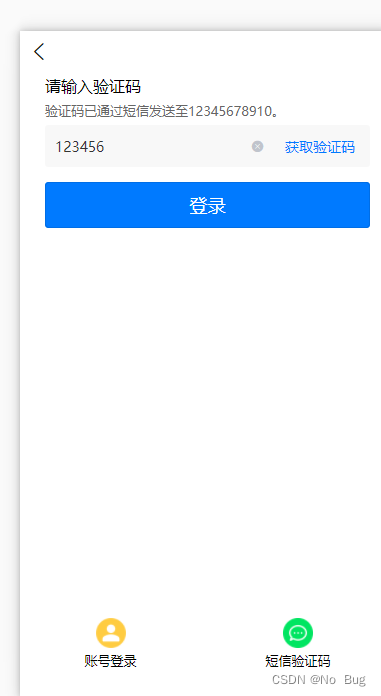
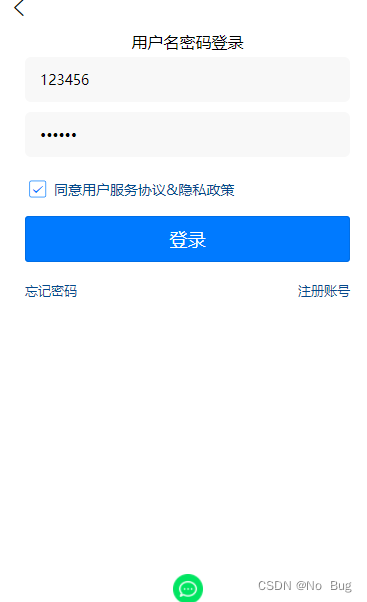
手机号第一次登录则默认会注册好 ,测试手机号登录的验证码为123456
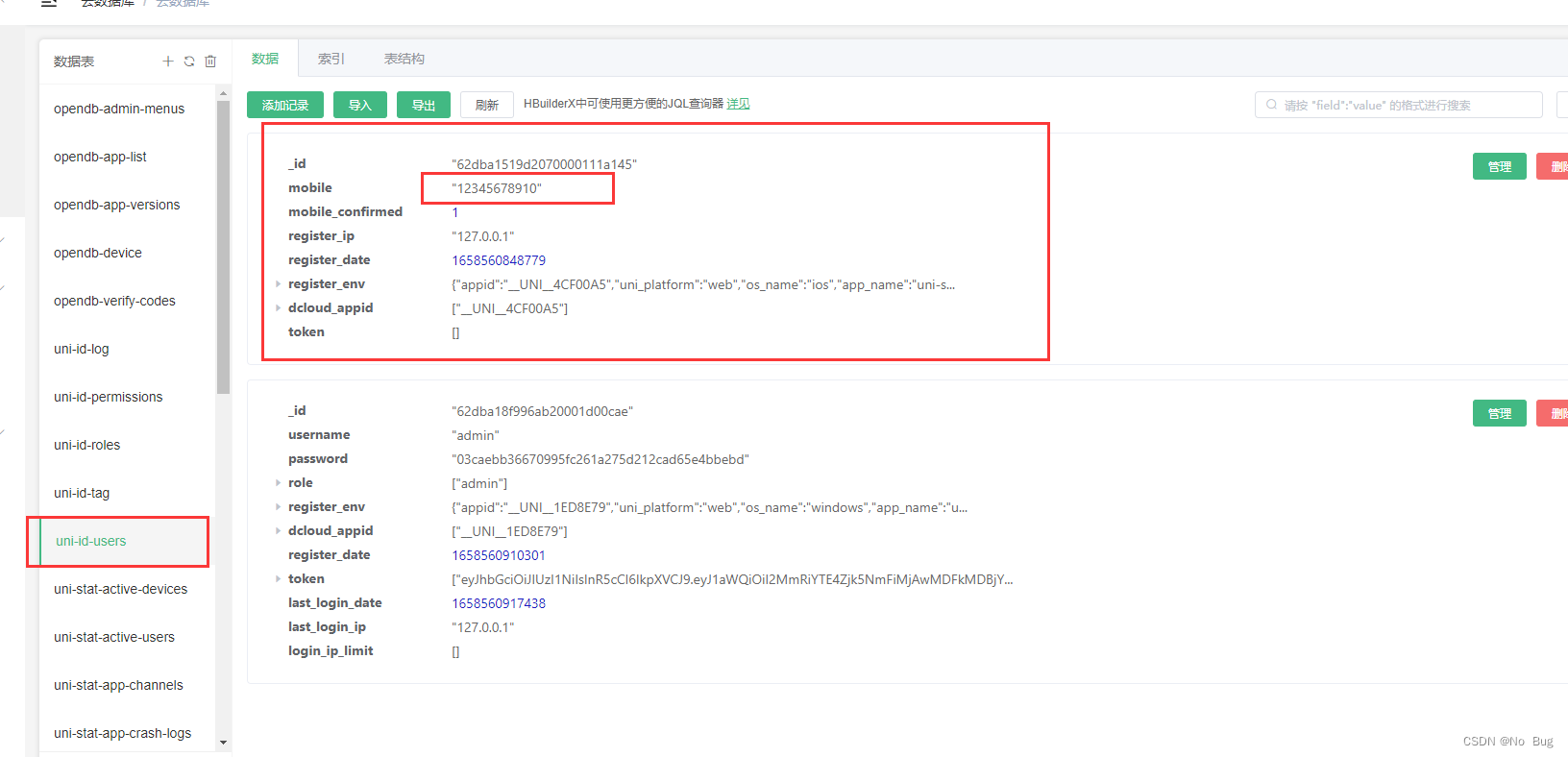
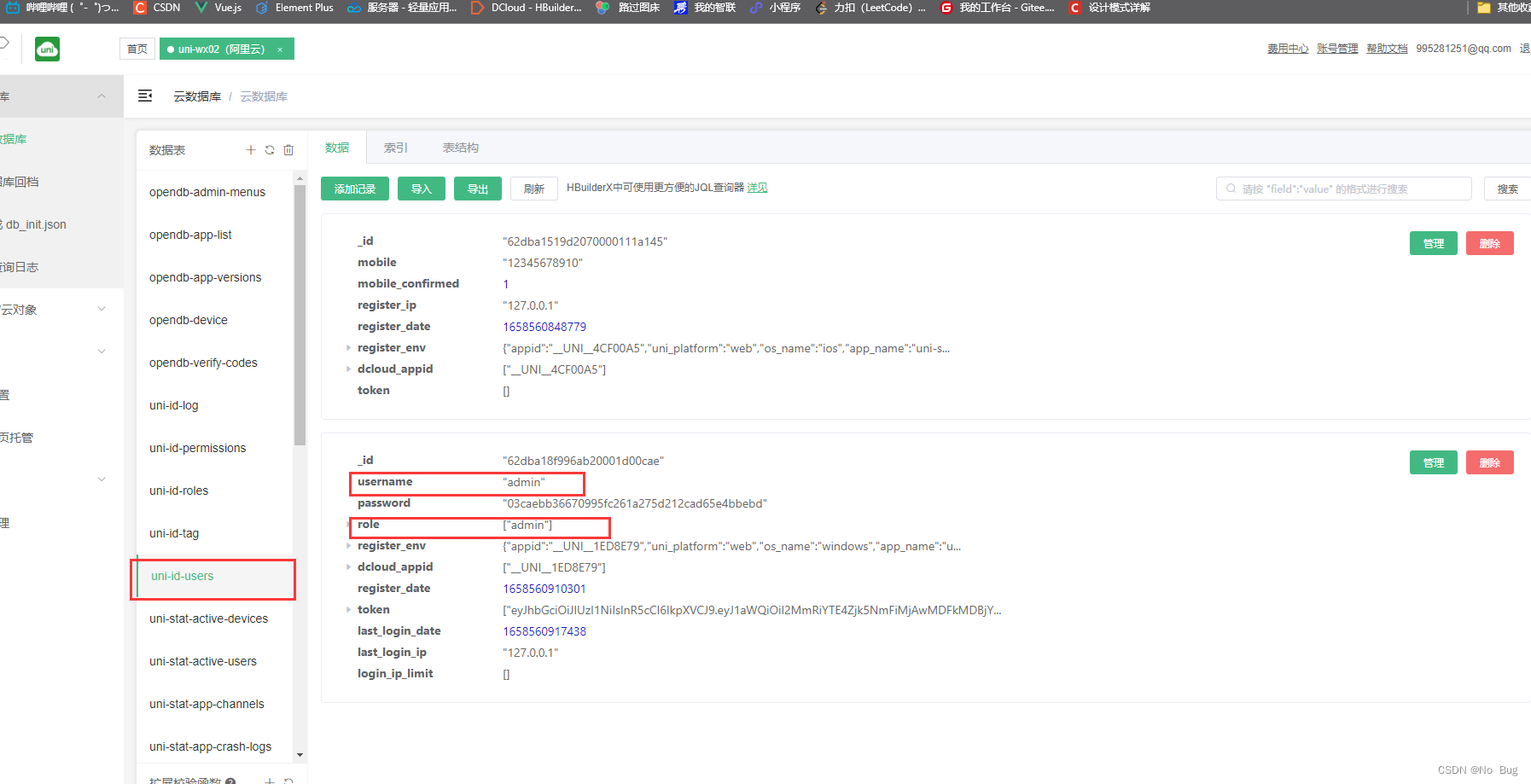
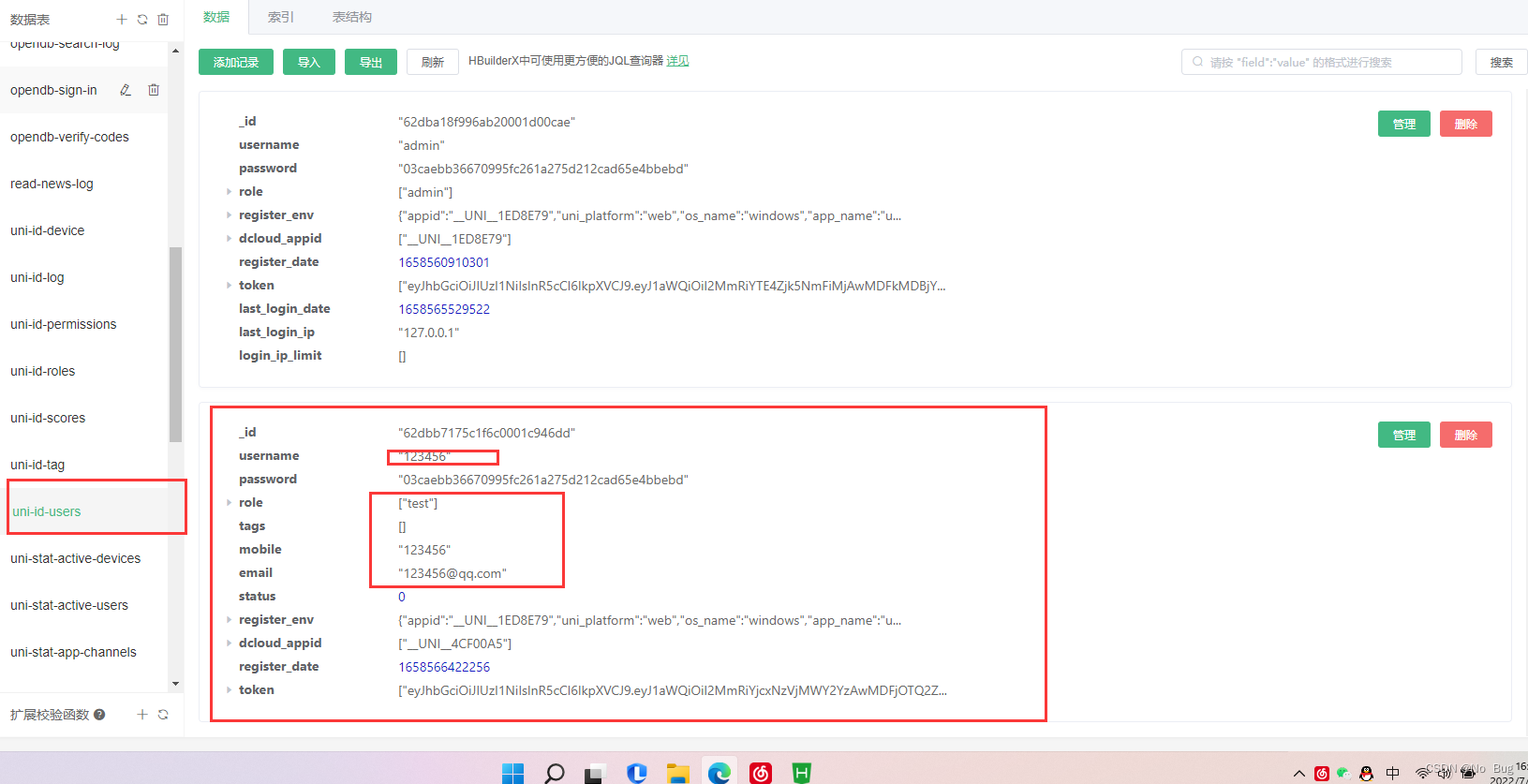
注册成功之后 可以去云数据库查看
验证码表
用户表
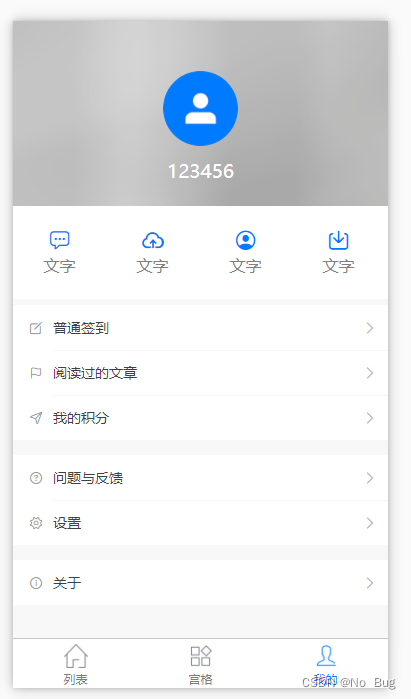
uni-starter集成包括:
- 用户管理:
- 登录注册(用户名密码登录、手机号验证码登录、APP一键登录、微信登录、Apple登录、微信小程序登录)
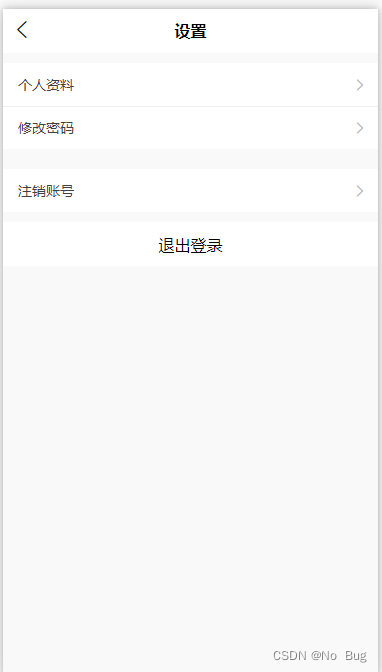
- 修改密码、忘记密码、头像更换(集成图片裁剪)、昵称修改、积分查看、退出登录
- 系统设置:
- App更新(整包升级、wgt升级、强制升级,后台搭配uniCloud admin的升级中心插件管理)
- 推送开关(app)、清除缓存(app)
- 指纹解锁(app)、人脸解锁(app)
- 多语言切换
- 账号注销
- 隐私权限:内置Android先弹出隐私协议对话框,然后再向用户申请设备权限
- 权限引导:当应用拒绝授权某些权限,但在后续使用中又需要这个权限;此时实现:引导用户可“一键跳转至系统设置”中开启。
- 而不是报错让用户自己去找解决方案(更好的用户体验)。
- 采用高内聚低耦合的设计结构,直接在应用启动时,应用拦截器中实现。免去在每个业务代码中处理这类问题,更优雅更方便。
- 已实现项目:摄像头、相册、获取GPS定位、网络2/3/4/5G和Wi-Fi。你可以参考这些实现,处理更多该类场景的处理。uni-starter也会持续更新完善。
- 实用功能
- 问题与反馈、关于、隐私政策、用户服务协议
- banner(后台搭配uniCloud admin的banner插件管理)
- 新闻的搜索、列表、详情、分享。通过clientDB实现,开发者直接修改定义的表名等参数,即可轻松改为自己的业务
- 可覆盖原生层的分享菜单
- h5版在页面顶部(全局悬浮)引导用户点击下载App
- 营销裂变:点击“分销推荐”,生成带用户inviteCode参数的应用下载页(H5),一键分享到微信或微信朋友圈等。被邀请人打开下载页面点击下载,设备剪贴板的内容会被自动设置为邀请者的inviteCode。被邀请人下载app之后通过任何方式登录(含:注册并登录),uni-starter框架会自动获取设备剪切板中的inviteCode提交到服务端绑定关联关系。
- 更好的性能:首页采用nvue,fast编译模式,加快App端启动速度
- 内置拦截器:
- 页面路由拦截,配置需强制登录的页面;打开时自动检测
token若无效就自动跳转到登录页- 调用云函数(callFunction)拦截器,自动携带必要参数、自动处理响应体。详见9.自动完成1-2
- 自动完成:
- 分析uniCloud.callfunction和clientDB操作的响应体,判断code执行对应的操作如跳转到登录页,自动续期token
- 操作注册/登录操作自动获取客户端设备:push_clientid、imei、oaid、idfa新增/更新到数据表uni-id-device
- 异常恢复处理:断网恢复后自动重连“因网络错误导致的”网络请求
- 为迎合苹果App Store的规则,登录与分享功能项显示之前自动检测是否安装了对应客户端。比如:设备未安装微信则不显示微信快捷登录和微信分享选项
- 更多功能模块会不断更新,请持续关注本插件
快速搭建 uni-admin
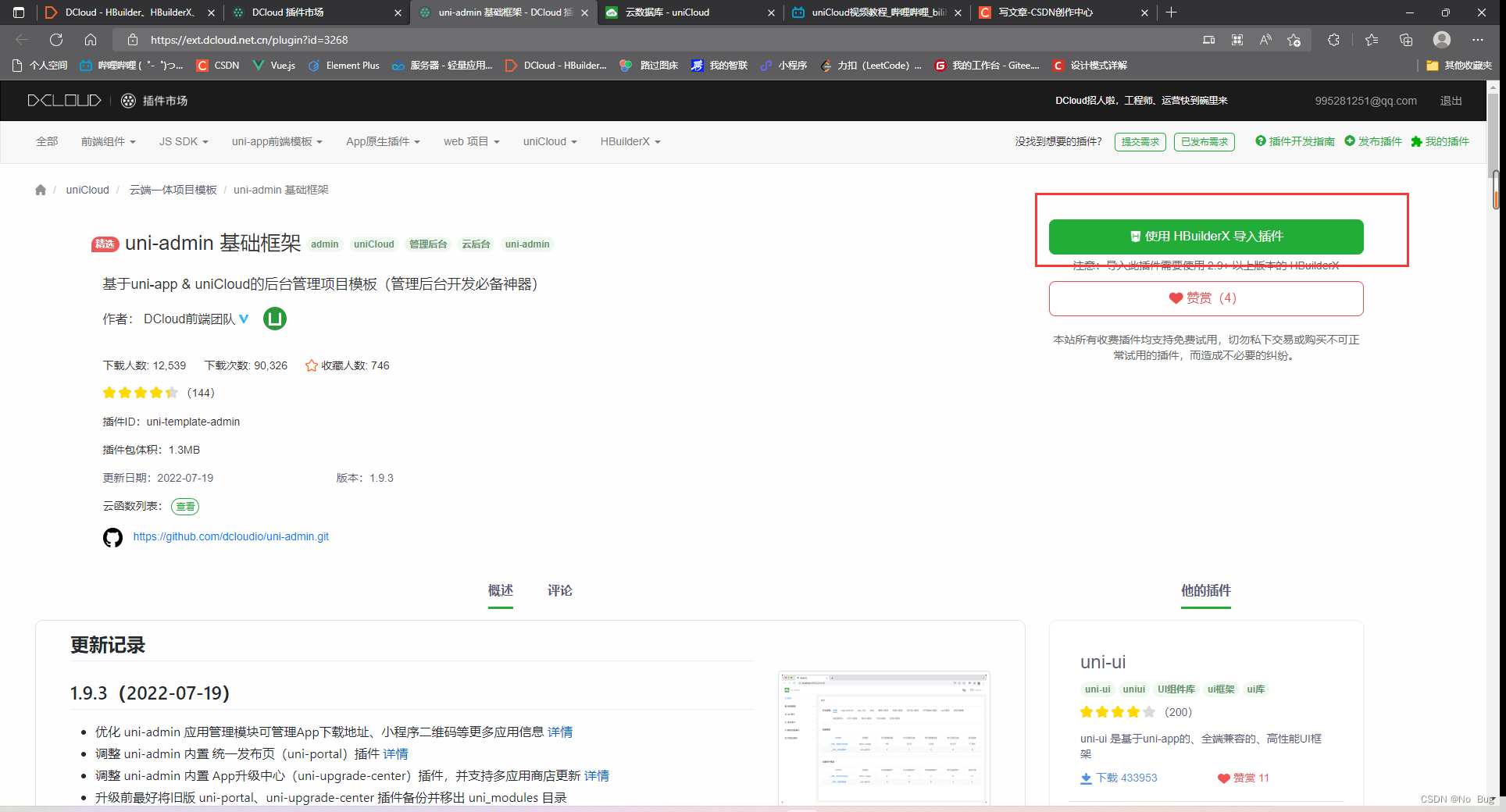
这里我推荐去uni-app插件市场下载
点击导入即可 ,要求合并你点合并就行。(也推荐使用vue2版本,导入之后会让你选择的)
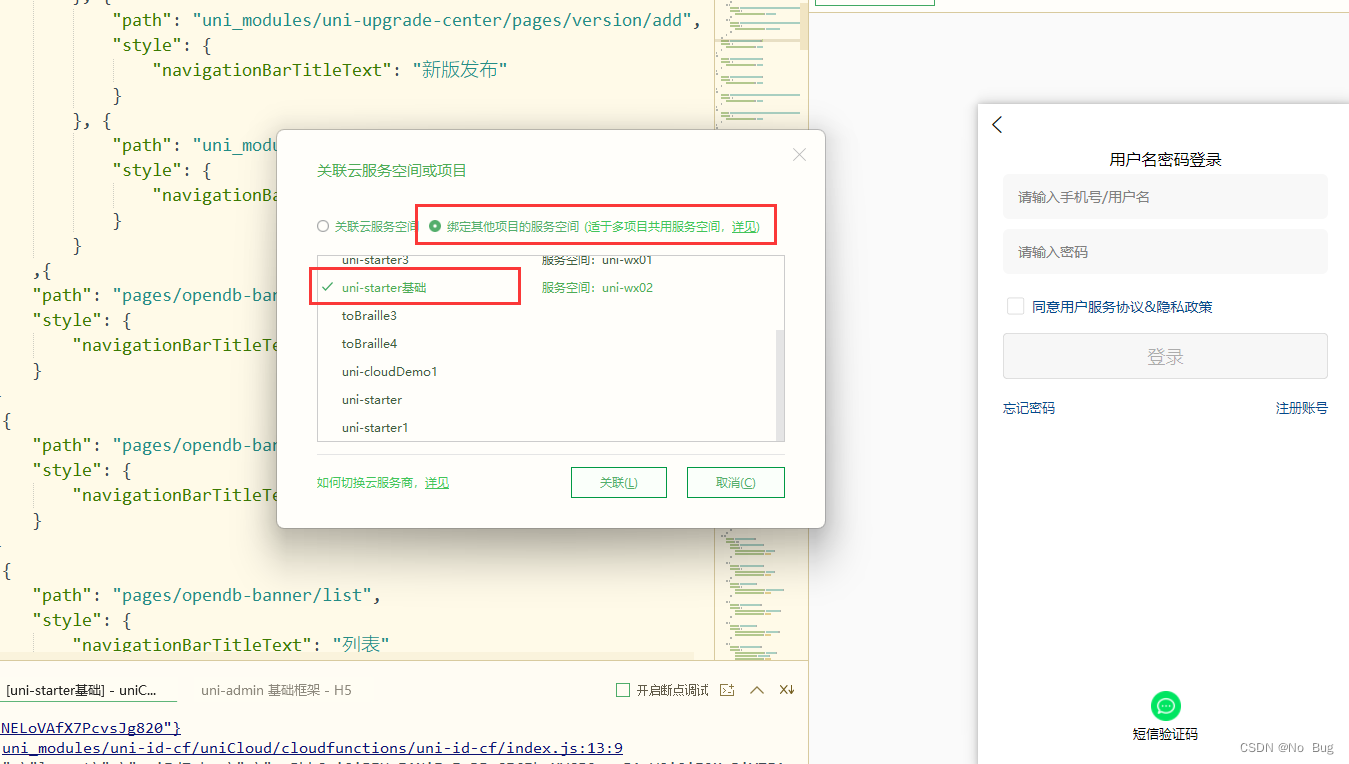
这里绑定云服务空间要选择绑定你之前创建的uni-starter项目的云空间 ,因为客户端和管理系统的数据库肯定是同一个。
关联之后同样的方式运行到内置浏览器
如没反应 再点一下运行 如下
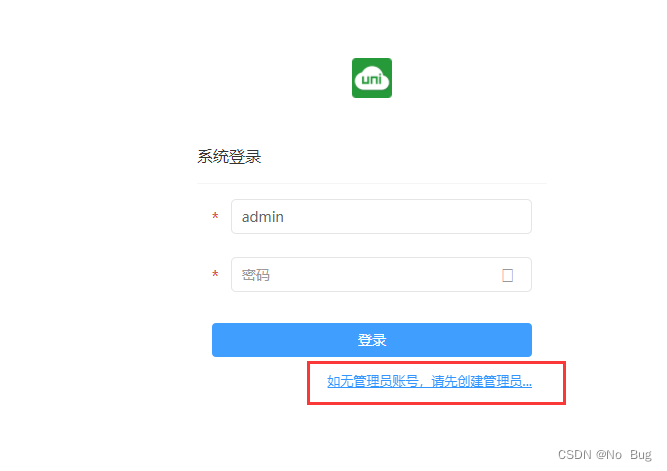
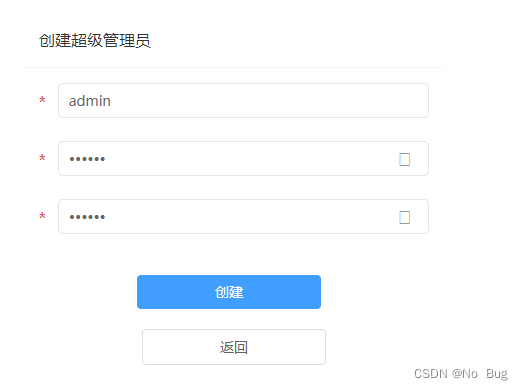
第一次登录请注册 ,超级管理只可以注册一个
注册成功之后 可以去云数据库查看
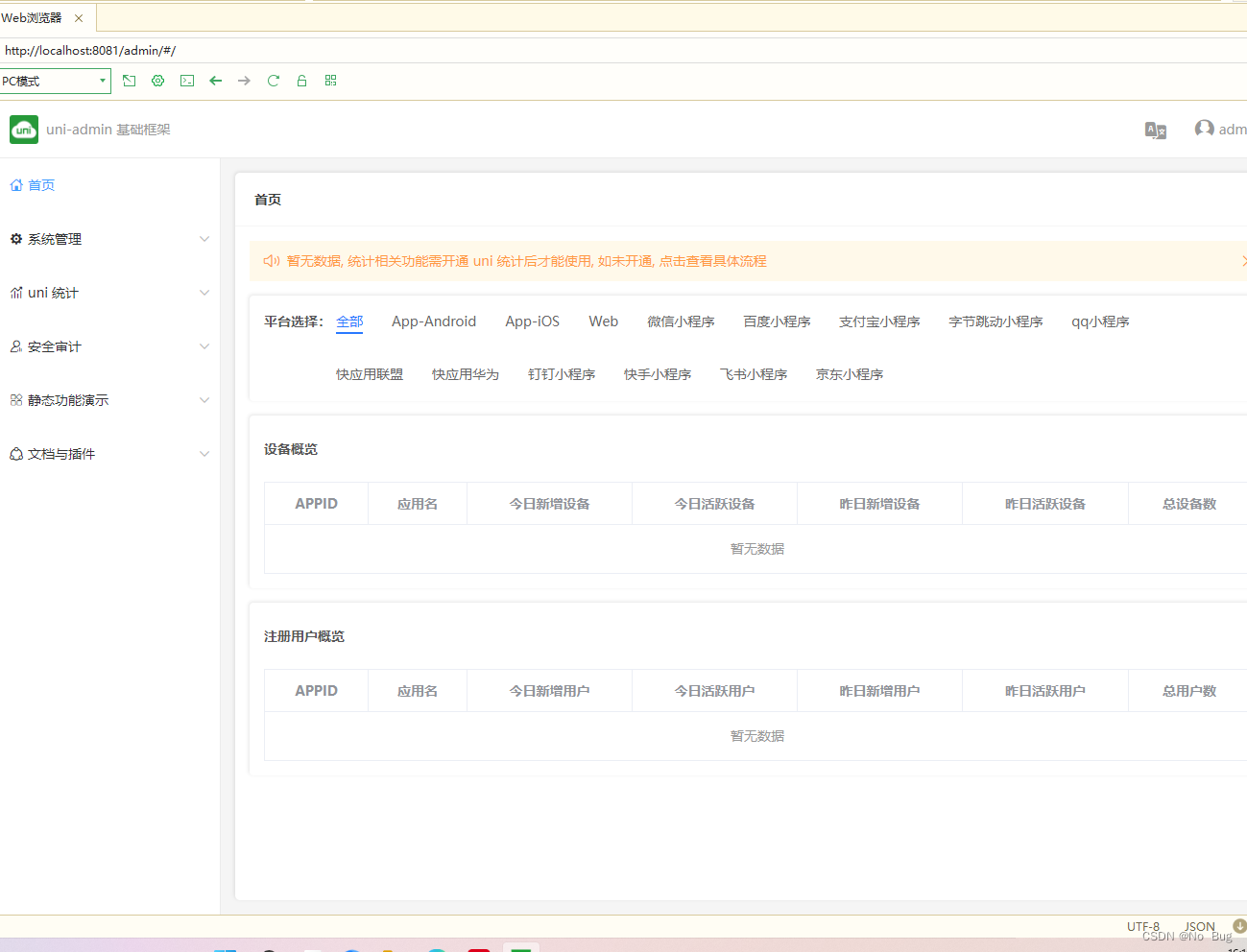
可使用PC 和 手机端
简单尝试一下后台和app的交互
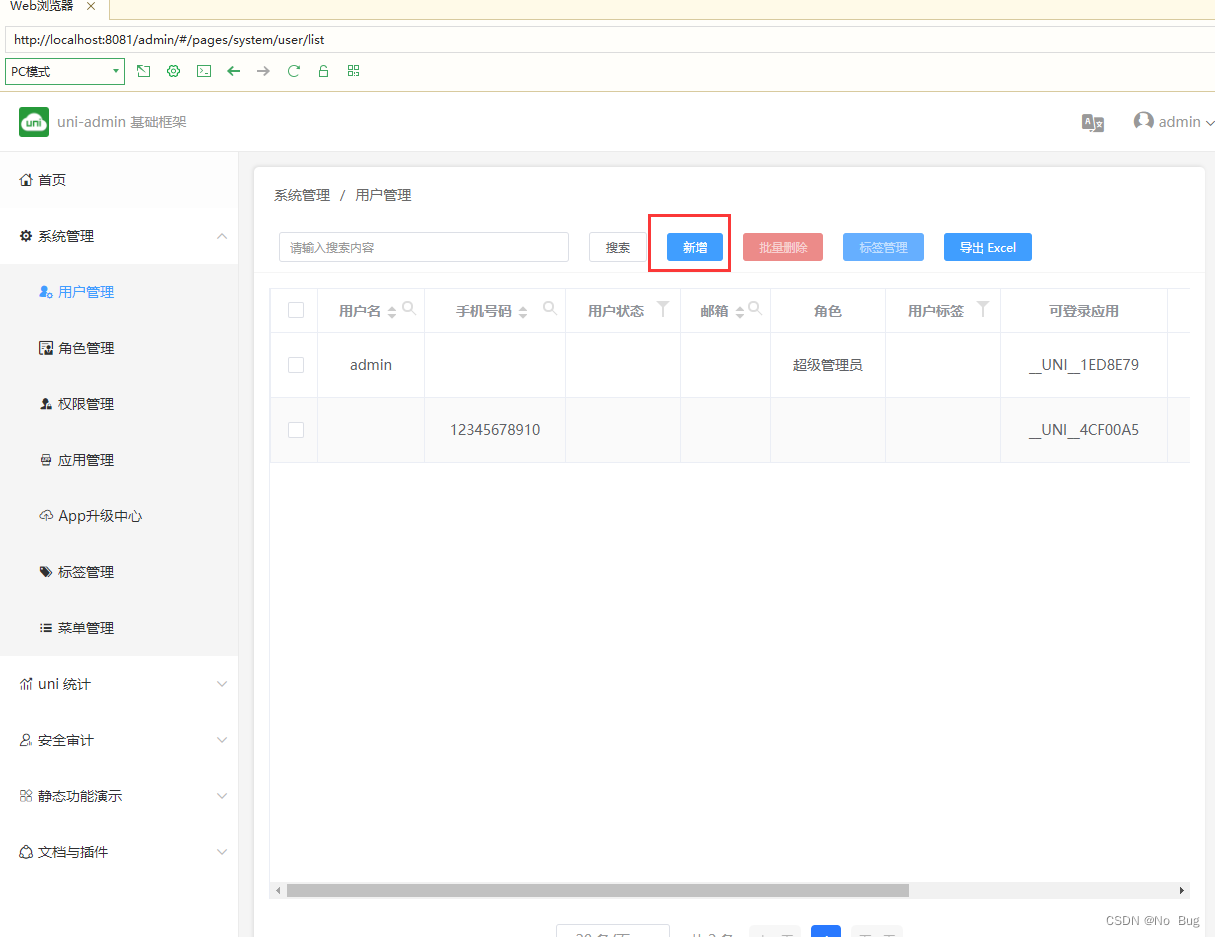
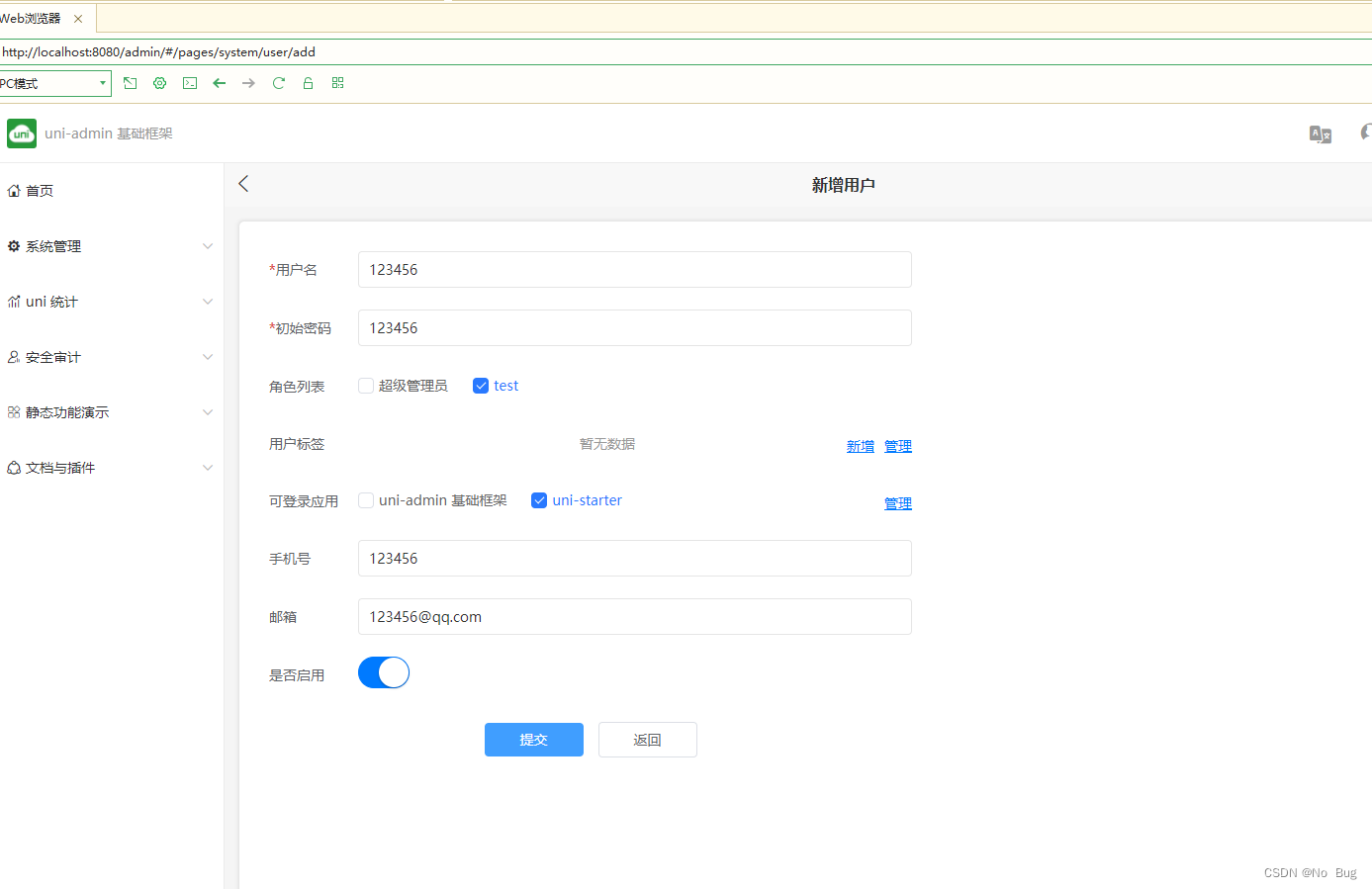
点击新增
添加成功
如果在上一步中你的可选应用没有 uni -starter选项 请按以下步骤操作,有则跳过
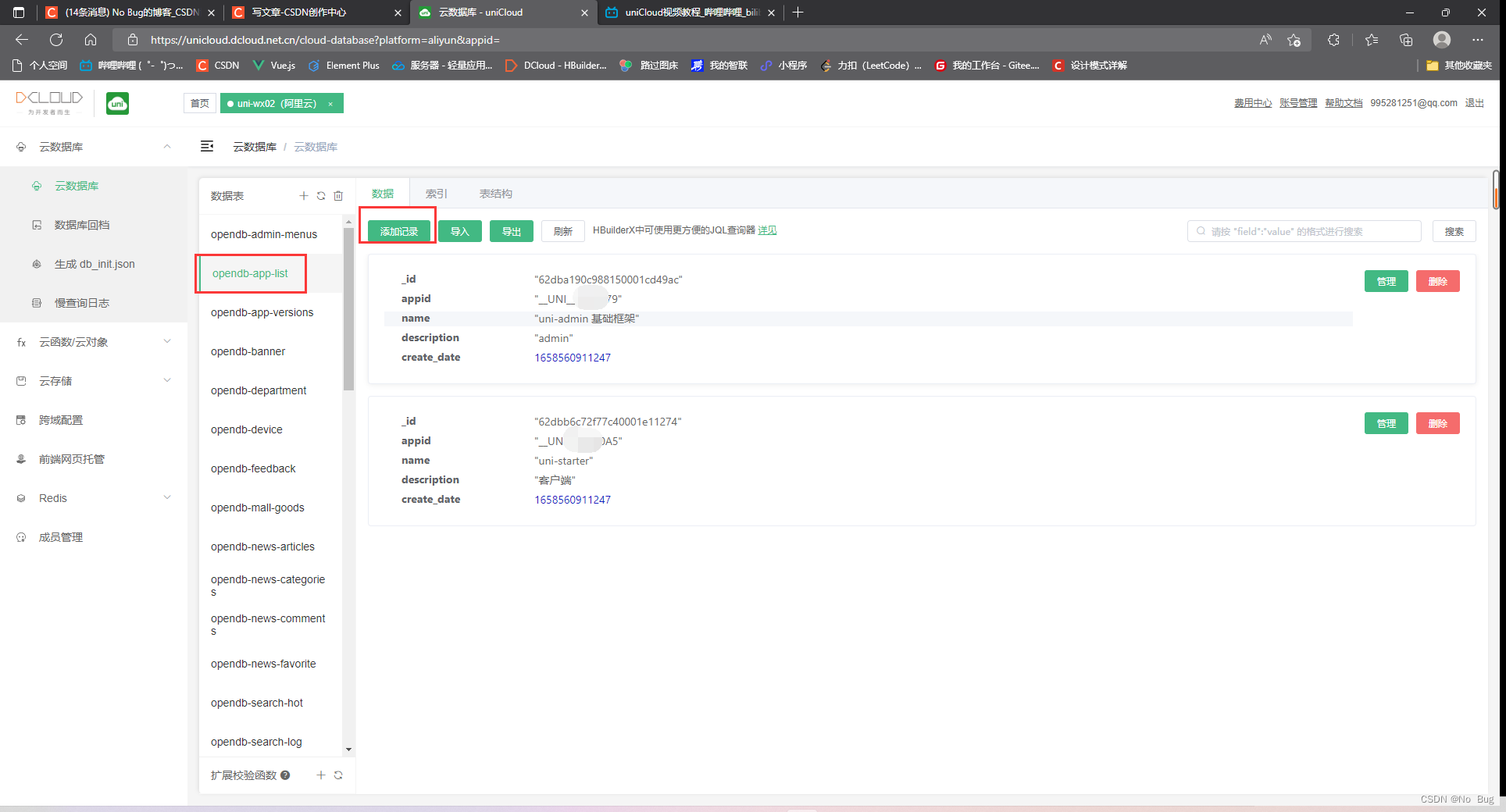
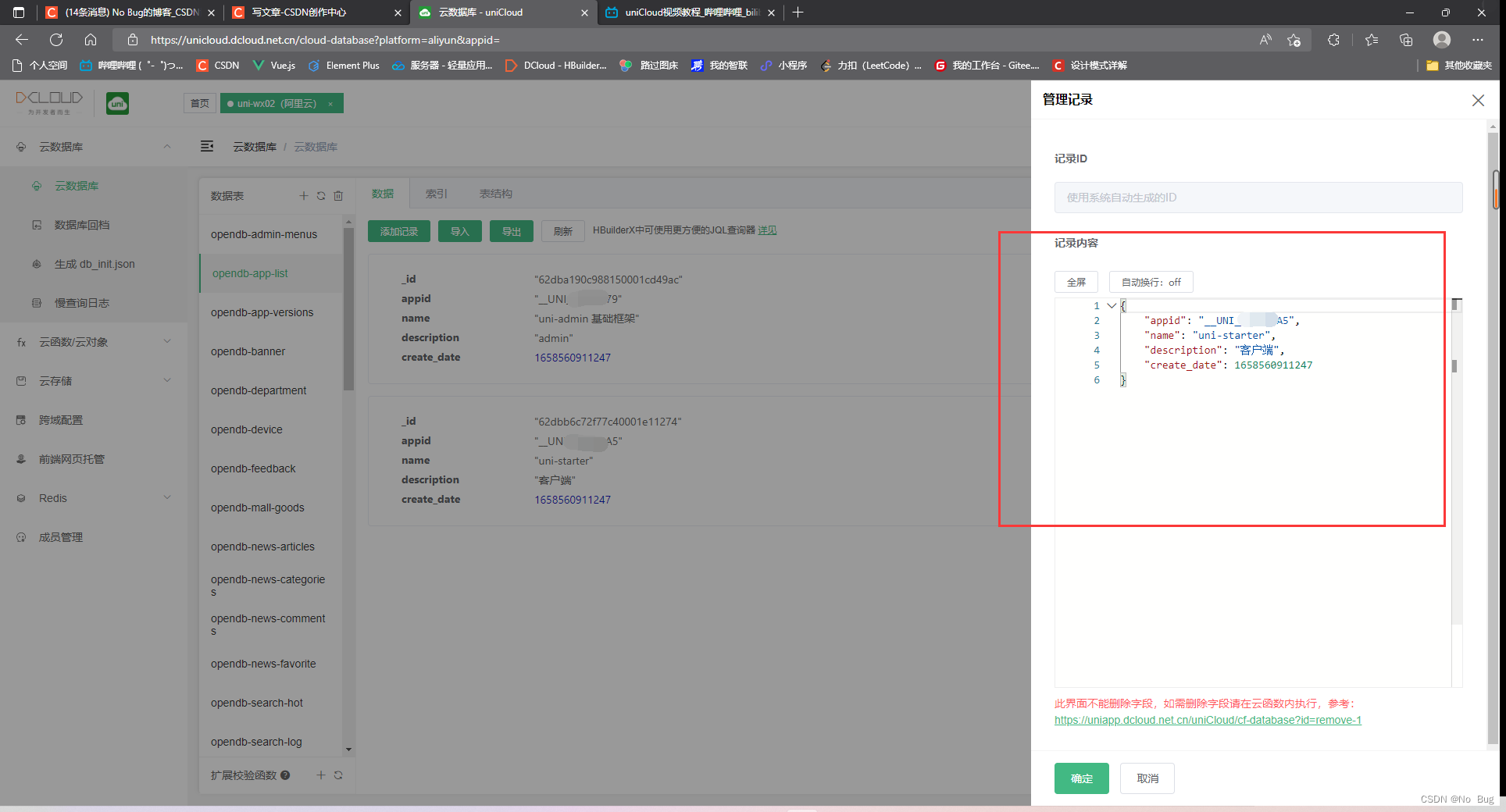
打开云数据库 -> 选择opendb-app-list -> 添加记录 ->完成
{
"appid": "你自己的appId 下面会说在哪看",
"name": "uni-starter",
"description": "客户端",
"create_date": 1658560911247
}
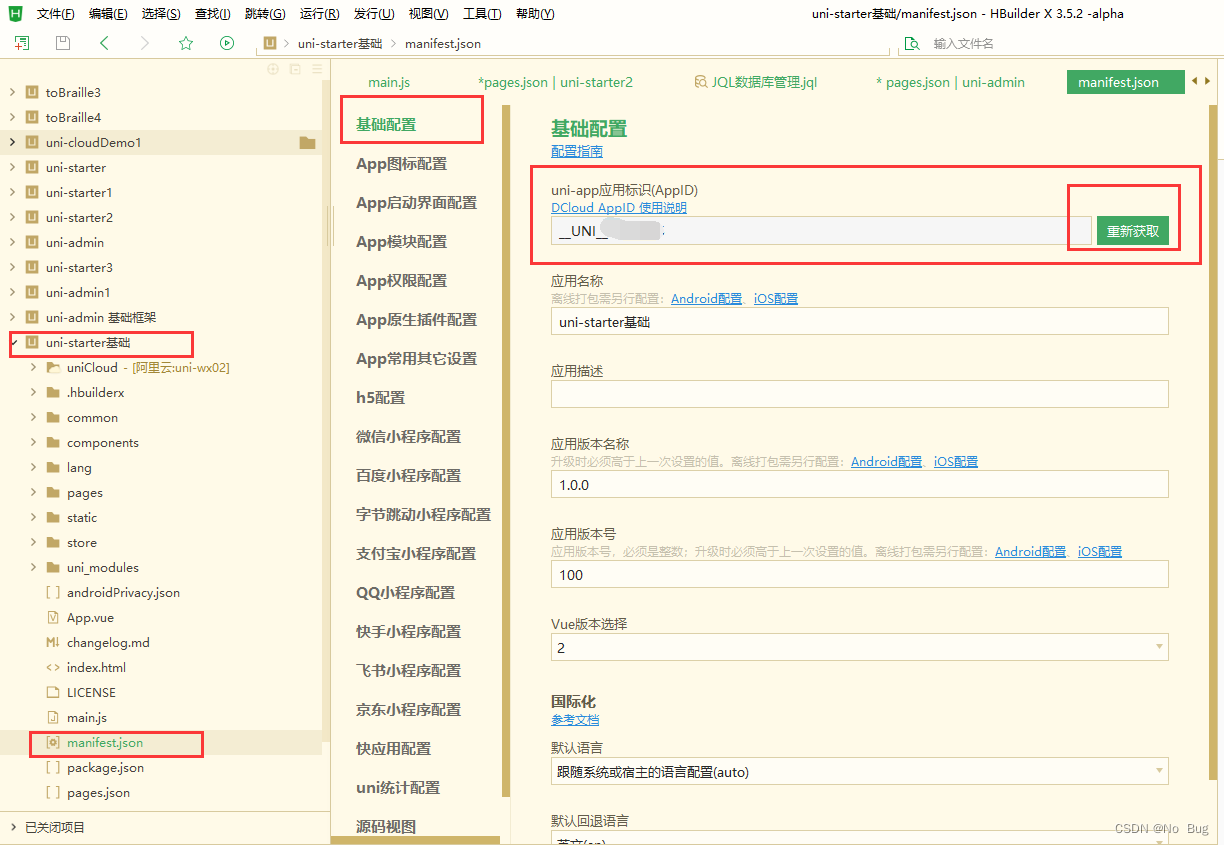
appId在哪看呢 ?
打开uni-starter项目 -> 打开 manifest.json -> 基础配置 如果没有就点重新获取即可
查看云数据库 ,刚刚添加的用户在数据库了
退出之前账号
登录刚刚从后台添加的用户
ok 登录成功