1.App.vue
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
<!-- 入口文件 -->
<
template
>
<
div
id="app">
<!-- 视图层 -->
<
router-view
></
router-view
>
<!-- 底部选项卡 -->
<
tabbar
@on-index-change="onIndexChange" v-if="tabbarShow">
<
tabbar-item
selected link="/home">
<
img
slot="icon" src="./assets/img/ic_tab_home_normal.png">
<
img
slot="icon-active" src="./assets/img/ic_tab_home_active.png">
<
span
slot="label">首页</
span
>
</
tabbar-item
>
<
tabbar-item
show-dot link="/audioBook">
<
img
slot="icon" src="./assets/img/ic_tab_subject_normal.png">
<
img
slot="icon-active" src="./assets/img/ic_tab_subject_active.png">
<
span
slot="label">书影音</
span
>
</
tabbar-item
>
<
tabbar-item
badge="2" link="/mine">
<
img
slot="icon" src="./assets/img/ic_tab_profile_normal.png">
<
img
slot="icon-active" src="./assets/img/ic_tab_profile_active.png">
<
span
slot="label">我的</
span
>
</
tabbar-item
>
</
tabbar
>
</
div
>
</
template
>
<
script
>
// 引入 vux tabbar 组件
import { Tabbar, TabbarItem } from 'vux'
// 引入 vuex 的两个方法
import {mapGetters, mapActions} from 'vuex'
export default {
name: 'app',
components:{
Tabbar,
TabbarItem
},
data() {
return {
select:"Home"
}
},
// 计算属性
computed:mapGetters([
// 从 getters 中获取值
'tabbarShow'
]),
// 监听,当路由发生变化的时候执行
watch:{
$route(to,from){
if(to.path == '/' || to.path == '/home' || to.path == '/audioBook' || to.path == '/mine'){
/**
* $store来自Store对象
* dispatch 向 actions 发起请求
*/
this.$store.dispatch('showTabBar');
}else{
this.$store.dispatch('hideTabBar');
}
}
},
methods: {
onIndexChange (newIndex, oldIndex) {
console.log(newIndex, oldIndex);
}
}
}
</
script
>
<
style
lang="less" scoped>
</
style
>
|
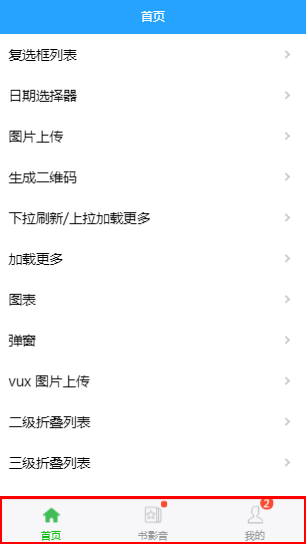
2.效果图
3.其他情况
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<
template
>
<
div
class="weui-tab">
<
div
class="weui-tab__panel">
<
p
v-for="i in 100">{{i}}</
p
>
</
div
>
<
tabbar
>
<!--use v-link-->
<
tabbar-item
v-link="{path:'/component/cell'}">
<
img
slot="icon" src="../assets/demo/icon_nav_button.png">
<
span
slot="label">Wechat</
span
>
</
tabbar-item
>
<!--use http link-->
<
tabbar-item
show-dot link="https://vux.li">
<
img
slot="icon" src="../assets/demo/icon_nav_msg.png">
<
span
slot="label">Message</
span
>
</
tabbar-item
>
<!--use vue-router link-->
<
tabbar-item
selected link="/component/cell">
<
img
slot="icon" src="../assets/demo/icon_nav_article.png">
<
span
slot="label">Explore</
span
>
</
tabbar-item
>
<!--use vue-router object link-->
<
tabbar-item
:link="{path:'/component/cell'}">
<
img
slot="icon" src="../assets/demo/icon_nav_cell.png">
<
span
slot="label">News</
span
>
</
tabbar-item
>
</
tabbar
>
</
div
>
</
template
>
<
script
>
import { Tabbar, TabbarItem } from 'vux'
export default {
ready () {
document.querySelector('body').style.height = '100%'
document.querySelector('html').style.height = '100%'
document.querySelector('#app').style.height = '100%'
},
components: {
Tabbar,
TabbarItem
}
}
</
script
>
|