如何在HTML中移动文本
如果要在HTML中移动文本,则必须遵循以下步骤。使用这些步骤,我们可以轻松移动文本。
步骤1:首先,我们必须在任何文本编辑器中键入Html代码,或在我们要在其中移动文本的文本编辑器中打开现有的Html文件。
步骤2:现在,我们必须将光标放置在我们要移动的文本之前。然后,我们必须定义标记,用于在网页上移动文本。因此,输入打开在我们要移动的文本之前标记,然后关闭在该文本之后标记。
步骤3:默认情况下,文本在网页上从右向左移动。如果要指定方向,则必须在标签。
步骤4:如果我们想从左到右再从右到左移动文本,那么我们必须在标签。
步骤5:如果我们要指定在网页上移动的文本的背景。然后,我们必须在style属性中使用background属性,如以下块所示:
步骤6:如果要指定边框,则必须在style属性中使用border属性。
步骤7:最后,我们必须保存HTML文件,然后在浏览器中运行该文件。
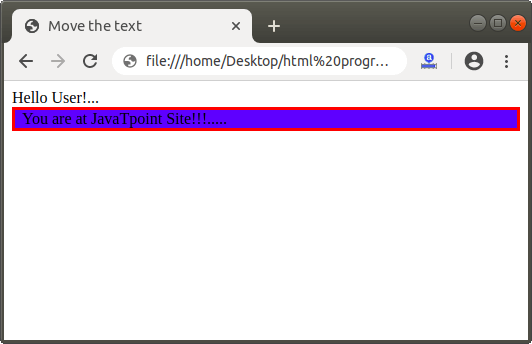
下面的屏幕快照显示了以上HTML代码的输出:
0
相关文章:HTML5-属性 HTML5-属性 如上一章 […]...
HTML5-音频播放器 HTML5-音频播放器 带 […]...
HTML SVG HTML SVG HTML SVG是可缩放矢量图形的缩写。 HTML SVG是一种模块化语言,用于描述XML中 […]...
HTML 背景图像 HTML背景图片 HTML文档中的属性用于指定HTML页面或表格上的背景图 […]...
HTML center标签 HTML
HTML段落标签 HTML段落 HTML段落或HTML p标签用于定义网页中的段落。让我们举一个简单的例子来看看它是如何工作的。 […]...
HTML tt标签 HTML标记(HTML5不支持) HTML标签用 […]...
如何在HTML中旋转图像 如何旋转HTML中的图像 如果要以HTML格式旋转图像,则必须遵循以下步骤。使用这些步骤,我们可以轻松旋转图像 […]...