根据之前的JWT实现登录的博客,用户登录时,已经将服务器返回的Token存放在了local或是session存储当中。要判断当前的请求,用户时候为登录状态时,我们需要读取Token,如果Token为空,那么用户是没有登录的,如果非空,则将Token附加到请求头的Authorization当中,服务器就能根据请求接收到用户的信息。如下案例:
get_cart(){
// 获取购物车中的商品信息
this.$axios.get(`${this.$settings.HOST}/cart/`,{
headers:{
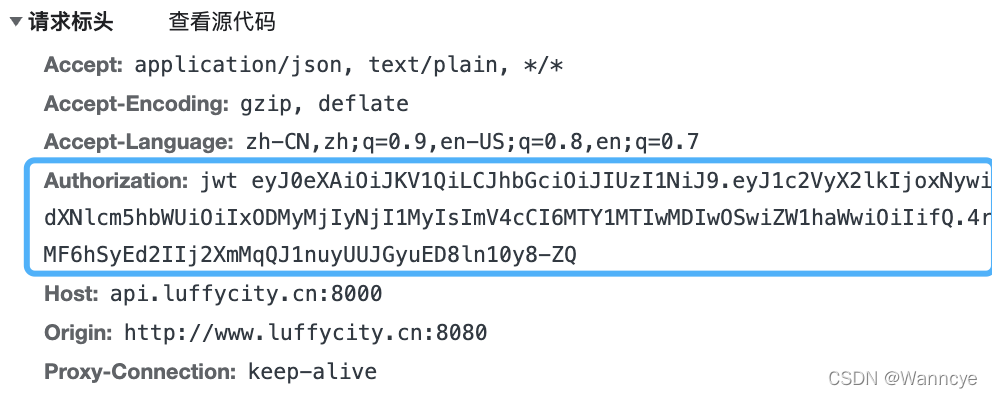
"Authorization": "jwt " + this.token,
}
}).then(response=>{
this.course_list = response.data;
this.$store.commit("add_cart", this.course_list.length);
}).catch(error=>{
console.log(error.response);
})
},
check_user_login(){
let token = localStorage.user_token || sessionStorage.user_token;
if( !token ){
let self = this;
this.$confirm("对不起,您尚未登录!所以请登录再使用购物车","路飞学城",{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
self.$router.push("/user/login");
});
return false; // 阻止js继续往下执行
}
return token;
},
例如,有用户向服务器查询购物车信息时,显然,如果用户没有登录,服务器肯定是要把这个请求给拒绝的,而且没有登录获取也获取不到用户的id。使用check_user_login()返回Token,在get_cart()中将Token附加到Authorization中(注意⚠️:"jwt "这里,必须有一个空格!),django中有IsAuthenticated模块,根据传过来的Token就能够获取用户的信息了。我们就能在F12中,可以查看到如下信息: