RecordRTC的视频录制及播放
recordRTC是前端的一个视频录制的工具,用于音频+视频+屏幕+画布(2D+3D动画)录制的WebRTC JavaScript库。
最下面会贴出所有相关代码。
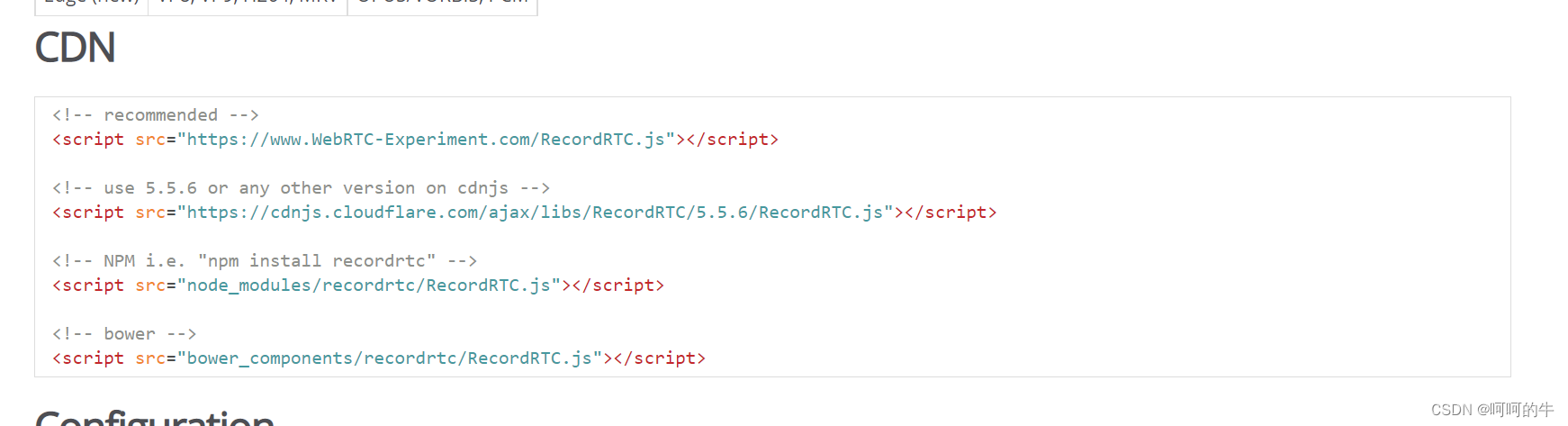
1.引入recordRTC
进入recordRTC的javascript库 库地址 选择使用 recordRTC的引入方式。
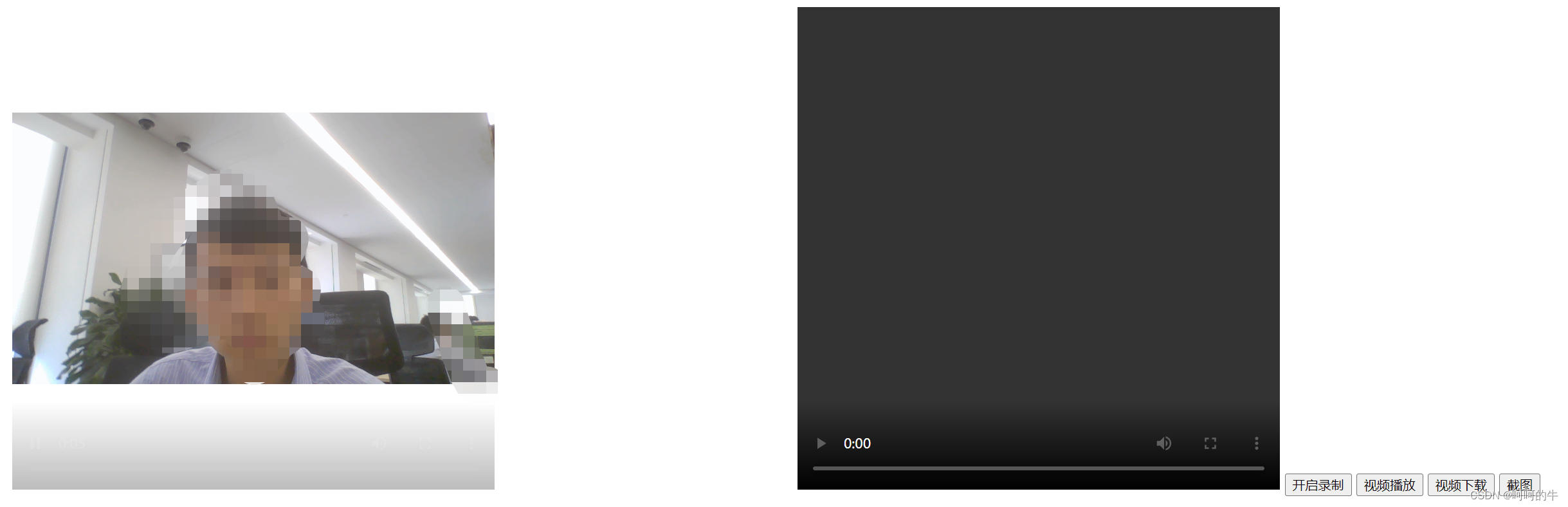
2.写好页面的结构
<video id="myVideo" playsinline controls preload="auto" playsinline autoplay poster controlslist="nodownload"
controlslist="nofullscreen" width="500" height="500">
</video>
<canvas id="canvas"></canvas>
<img id="img"></img>
<video id="myVideo1" playsinline controls preload="auto" playsinline autoplay poster controlslist="nodownload"
controlslist="nofullscreen" width="500" height="500">
</video>
<button onclick="openRecord()">开启录制</button>
<button onclick="play()">视频播放</button>
<button onclick="videoDown()">视频下载</button>
<button onclick="screenshot()">截图</button>
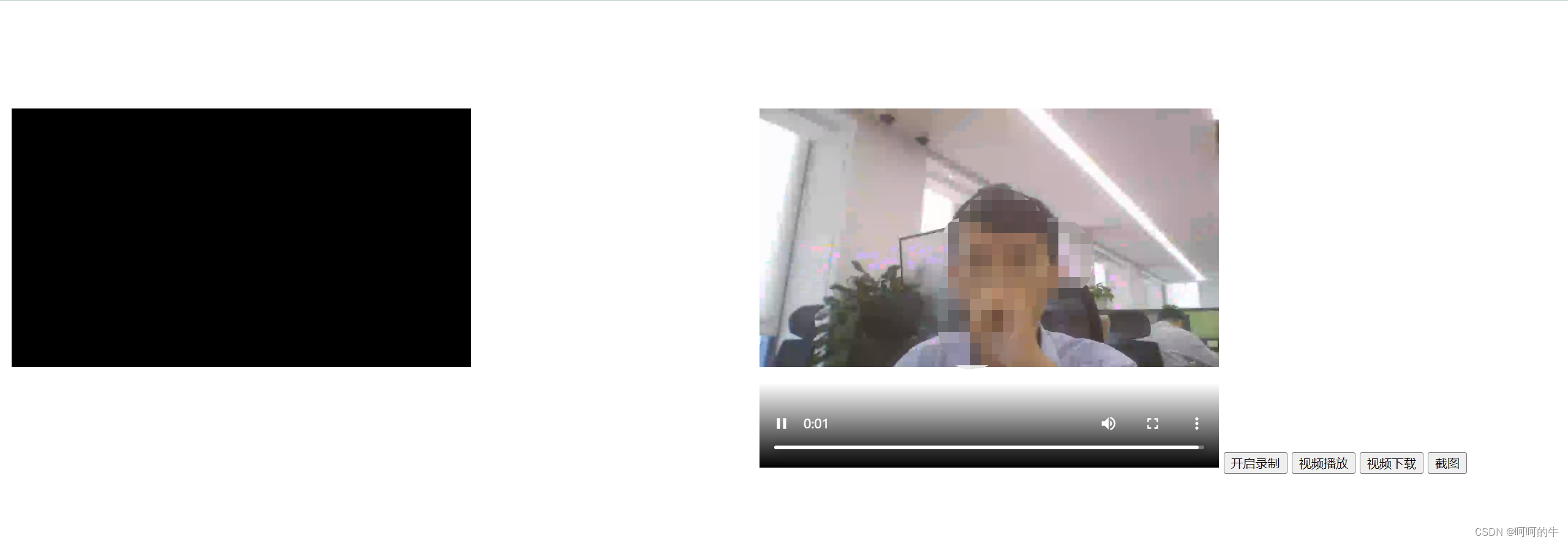
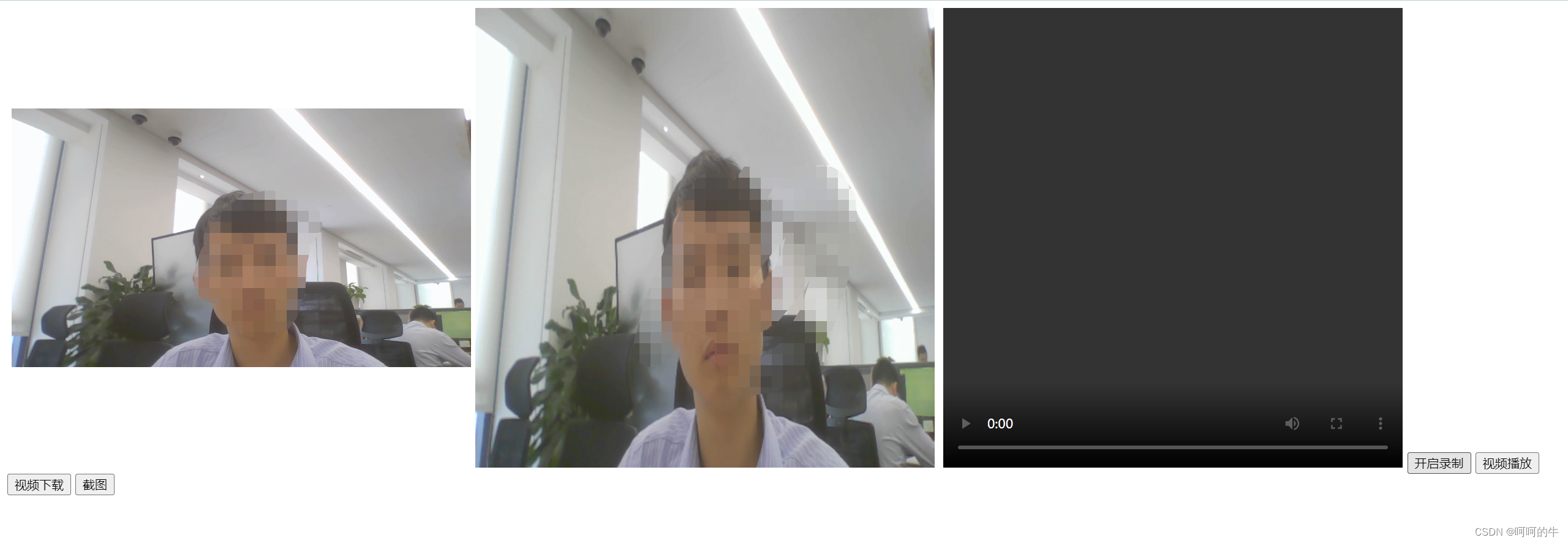
3.实时视频播放
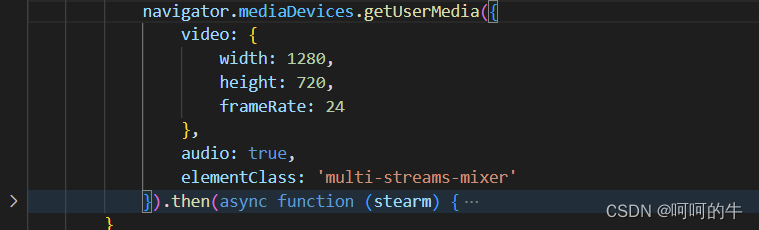
3.1开启录制首先拿到video的视频流
通过 navigator.mediaDevices.getUserMedia()去拿到视频流,想了解拿到视频流的更详细讲解点这里
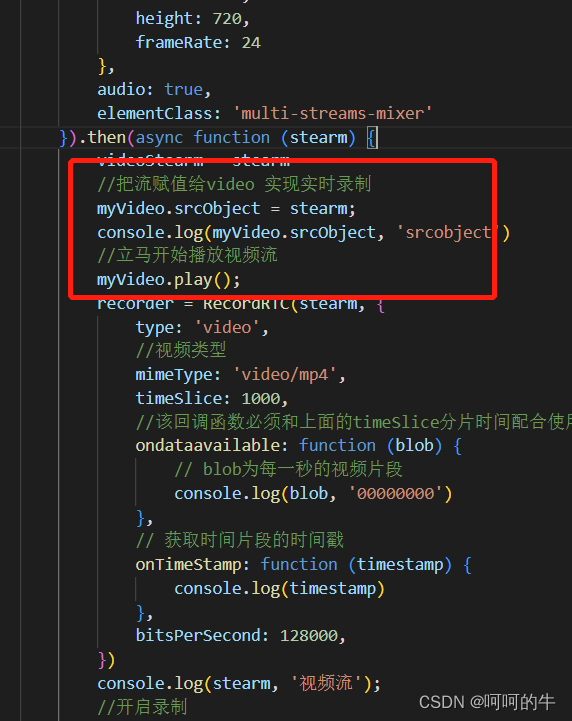
3.2获取视频流
获取到视频流之后拿到video的id,然后通过 srcObject实现视频的录制和实时播放,然后立马开始播放视频流。
4.开启视频录制和关闭视频录制
- 拿到视频流 通过RecordRTC()方法的返回值中的方法去开启视频录制。
- 然后十秒钟后就结束视频录制。
- 结束录制的时候关闭摄像头和录音设备。
- 调用 openRecord()的方法开启视频的录制
//开启录制
recorder.startRecording()
const sleep = m => new Promise(r => setTimeout(r, m));
await sleep(10000);
//十秒后结束视频录制
recorder.stopRecording(function (audioURL) {
// window.open(audioURL)
close()
})
5.播放视频
- 拿到 RecordRTC()方法的返回值recorder。
- 通过这个返回值 调用toURL()方法,该方法返回一个可以播放的url
- 把这个url赋值给第二个video id为 myVideo1,然后点击视频播放按钮,就可以播放刚刚录制的视频了。
6.视频下载
- 拿到 RecordRTC()方法的返回值recorder
- 通过recorder.getBlob() 方法拿到返回 blob 布尔值。
- 最后通过RecordRTC 提供的方法 invkeSaveAsDialog(布尔值,视频下载的格式)去下载视频
7.视频截图
- 设置canvas 宽高和 video的数值一样
- 以id为myVideo画一张图绘制canvas画一个图片。
上面就是RecordRTC视频录制的播放,录制,回放,截图等功能 了解更多功能 可以参考官方文档
下面回展示所有相关代码 希望可以帮助你。
<!DOCTYPE html>
<img lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://www.WebRTC-Experiment.com/RecordRTC.js"></script>
<!-- <script script src=" https://unpkg.com/@vueuse/shared "> </script>
<script src="https://unpkg.com/@vueuse/core"></script> -->
</head>
<video id="myVideo" playsinline controls preload="auto" playsinline autoplay poster controlslist="nodownload"
controlslist="nofullscreen" width="500" height="500">
</video>
<canvas id="canvas"></canvas>
<img id="img"></img>
<video id="myVideo1" playsinline controls preload="auto" playsinline autoplay poster controlslist="nodownload"
controlslist="nofullscreen" width="500" height="500">
</video>
<button onclick="openRecord()">开启录制</button>
<button onclick="play()">视频播放</button>
<button onclick="videoDown()">视频下载</button>
<button onclick="screenshot()">截图</button>
<body>
<script>
/*
string数据库名称,number版本号不传默认为1
*/
// console.log(useUserMedia)
var myVideo = document.getElementById('myVideo')
var canvas = document.getElementById('canvas')
var img = document.getElementById('img')
let recorder = new Object();
var videoStearm = new Object();
function openRecord() {
console.log(123)
navigator.mediaDevices.getUserMedia({
video: {
width: 1280,
height: 720,
frameRate: 24
},
audio: true,
elementClass: 'multi-streams-mixer'
}).then(async function (stearm) {
videoStearm = stearm
//把流赋值给video 实现实时录制
myVideo.srcObject = stearm;
console.log(myVideo.srcObject, 'srcobject')
//立马开始播放视频流
myVideo.play();
recorder = RecordRTC(stearm, {
type: 'video',
//视频类型
mimeType: 'video/mp4',
timeSlice: 1000,
//该回调函数必须和上面的timeSlice分片时间配合使用
ondataavailable: function (blob) {
// blob为每一秒的视频片段
console.log(blob, '00000000')
},
// 获取时间片段的时间戳
onTimeStamp: function (timestamp) {
console.log(timestamp)
},
bitsPerSecond: 128000,
})
console.log(stearm, '视频流');
//开启录制
recorder.startRecording()
const sleep = m => new Promise(r => setTimeout(r, m));
await sleep(10000);
//十秒后结束视频录制
recorder.stopRecording(function (audioURL) {
// window.open(audioURL)
close()
})
}).catch((err) => { console.log('用户未开启视频权限') })
}
//视频下载
function videoDown() {
let blob = recorder.getBlob();
console.log(blob, '0000000')
//视频下载 invokeSaveAsDialog(参数1为视频流blob,参数2为视频类型)
invokeSaveAsDialog(blob, 'video.mp4');
}
//视频播放
function play() {
let url = recorder.toURL();
myVideo1.src = url
}
//关闭浏览器视频音频
function close() {
console.log(1234)
console.log(videoStearm, '0000')
console.log(videoStearm.getTracks(), '0000');
videoStearm.getTracks()[0].stop()
videoStearm.getTracks()[1].stop()
}
//截图
function screenshot() {
//截屏录制页面的第一个截图
canvas.width = myVideo.width
canvas.height = myVideo.height
canvas.getContext('2d').drawImage(myVideo, 0, 0, canvas.width, canvas.height)
let url = canvas.toDataURL('image/jpeg')
console.log(url, '0909')
}
</script>
</body>
</html>