人机交互重点知识点
1.绪论
1.1什么是人机交互?
人机交互是关于设计、评价和实现供人们使用的交互式计算机系统,且围绕这些方面的主要现象进行研究的科学。
1.2人机交互的研究内容
(1)人机交互界面表示模型与设计方法
(2)可用性分析与评估
(3)多通道交互技术
(4)认知与智能用户界面
(5)虚拟和增强环境中的交互方法
(6)Web设计
(7)移动界面设计
(8)群件
1.3 简单介绍人机交互的发展历史经过了哪几个阶段
(1)语言命令交互阶段
(2)图形用户界面(GUI)交互阶段
(3)自然和谐的人机交互阶段
1.4列举生活中常见的人机交互的例子
平板电脑、指纹识别、ATM自动取款机、防盗门人脸识别、手机手写输入、汽车驾驶操作杆方向盘、遥控器、鼠标键盘、自助购票机、智能手环、机器人等
2.感知和认知基础
2.1人机交互过程中人们经常利用的感知有哪几种?每种感知有什么特点?
视觉感知、听觉感知、触觉感知三种。
视觉:视觉感知可以分为两个阶段:受到外部刺激接收信息阶段和解释信息阶段。
听觉:听觉感知传递的信息仅次于视觉。听觉所涉及的问题和视觉一样,即接受刺激,把它的特性转化为神经兴奋,并对信息进行加工,然后传递到大脑。
触觉:触觉的感知机理与视觉和听觉的最大不同在于它的非局部性,人们通过皮肤感知触觉的刺激,人的全身布满了各种触觉感受器。
2.2颜色模型有哪几种?试说明RGB、CMYK以及HSV颜色模型各适于在什么情况下应用。
颜色模型有四种,分别是RGB、CMYK、HSV、CIE颜色模型。
RGB颜色模型通常用于彩色阴极射线管等彩色光栅图形显示设备中,例如显示器、电视机、投影仪等。(正方体)
CMYK颜色模型常用于从白光中滤去某种颜色,又被称为减性原色系统,常用于印刷打印行业。(三个圆)
H(色相)S(饱和度)V(亮度)颜色模型是面向用户的。(倒圆锥体)
2.3人的认知过程分为哪几类?
(1)感知和识别
(2)注意
(3)记忆
(4)问题解决
(5)语言处理
2.4什么是概念模型?举例说明心智模型带来的错误的思维模式。
概念模型:指的是一种用户能够理解的系统描述,它使用一组集成的构思和概念,描述系统做什么、如何运作、外观如何等。
人们通常会以为穿着横纹间条的衣服会令人显得较胖,其实穿竖条衣服才显胖。
人们总认为洁牙不好,会把牙齿洗松、牙缝会洗大。实际上是牙缝本来就很大了,只是因为牙结石附着“填满了牙缝”所以你以为自己牙缝不大,以为是洗牙洗的牙缝变大了。
车越重,铁皮越厚越安全?根本不是!相反,车辆的轻量化有助于提高其安全性,这个是汽车工业的共识了。车辆轻量化有助于降低制动距离;低重心、轻车体在倾斜路面上发生侧翻的几率更小;更轻的车体具有更加灵活精准的弯道性能,车辆发生碰撞时,驾驶室收到的冲击更大程度上取决于车体结构的溃缩吸能水平,并非铁板越厚越安全。高速抗衡风、转向是否“飘”,与车身重量关系不大!
3.交互设备
3.1 常用的输入设备分为哪四类?列举下常见的输入、输出设备。
常用的输入设备分为:
1)文本输入设备
2)图像输入设备
3)三维图形输入设备
4)指点输入设备等
常见的输入设备:
键盘、
手写笔手写板、
二维扫描仪、数码摄像头、
三维扫描仪、动作捕捉设备、
鼠标、触摸板、控制杆、光笔、触摸屏
常见的输出设备:
显示器、打印机、耳机、立体眼镜、音箱
3.2显示器主要分为哪三种?主要技术指标有哪些?简述其各自原理。
显示器主要分为阴极射线管显示器:发射电子到荧光屏上发光。
液晶显示器:通过液晶材料,传递偏振光。
等离子显示器:等离子管内的混合气体在高压电极的刺激下产生紫外线,紫外线照射涂有三色荧光粉的玻璃板,荧光粉受激发,发出可见光。
主要技术指标:
(1)扫描方式
(2)刷新频率
(3)点距
(4)分辨率
(5)带宽
(6)亮度和对比度
(7)尺寸
3.3给出一个实际应用中交互设备整合应用的实例。
目前,包括Xbox、PS3等实现的基于触摸或体感的游戏通过综合应用视频、音频、空间定位等技术,给出了良好的娱乐体验。
4.交互技术
4.1简述人机交互输入模式分哪几类,具体说明各自特点。
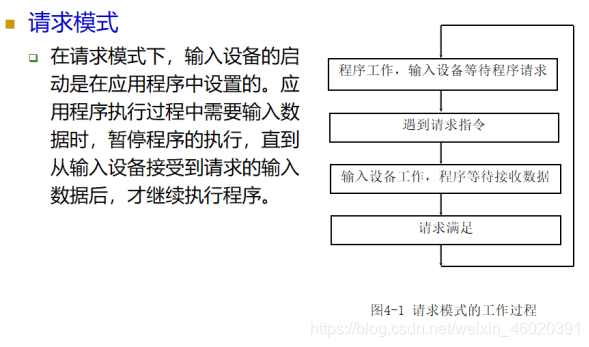
请求模式
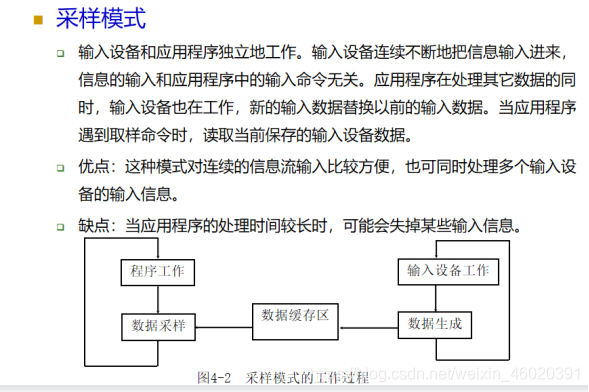
采样模式
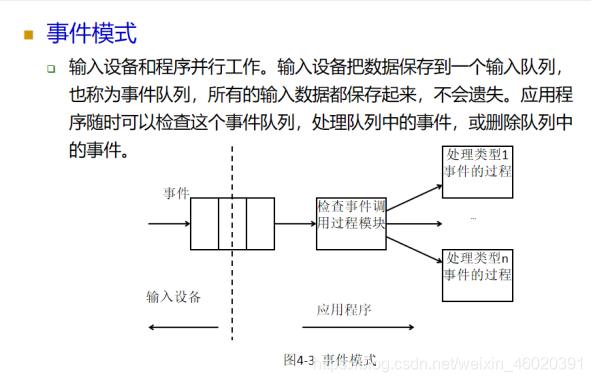
事件模式
4.2简述基本交互技术都有哪些?
(1)定位
(2)笔划
(3)定值
(4)选择
(5)字符串
4.3 WIMP界面由哪些元素组成?
WIMP界面由窗口(Windows)、图标(Icons)、菜单(Menus)、指点设备(Pointing Device)构成。
4.4简述实现语音识别系统的3个步骤
(1)语音特征提取
(2)声学模型与模式匹配
(3)语言模型与语义理解
4.5简述实现图像识别的步骤
(1)图像采样、增强、复原、编码压缩、分割
(2)图像特征提取
(3)图像分类
5. 界面设计
5.1简述图形用户界面的三个重要思想及其含义
(1)桌面隐喻(desktop metaphor)
(2)所见即所得(What You See Is What You Get,WYSIWYG)
(3)直接操纵(Direct manipulation)
桌面隐喻是指在用户界面中用人们熟悉的桌面上的图例清楚地表示计算机可以处理的能力。
在所见即所得交互界面中显示的用户交互行为与应用程序最终产生的结果是一致的。
非所见即所得的编辑器,用户只能看到文本的控制代码,对于最后的输出结果缺乏直观的认识。
直接操纵是指可以把操作的对象、属性、关系显式地表示出来,用光笔、鼠标、触摸屏或数据手套等指点设备直接从屏幕上获取形象化命令与数据的过程。
5.2 图形用户界面一般性原则
(1)界面一致性:
在同一用户界面中,所有的菜单选择、命令输入、数据显示和其他功能应保持风格的一致性。
(2)常用操作要有快捷方式:
不仅会提高用户的工作效率,还使界面在功能实现上简洁而高效。
(3)错误处理:
在出现错误时,系统应该能检测出错误,并且提供简单和容易理解的错误处理功能
(4)重要操作要有信息反馈:
尤其是对不常用操作、至关重要操作要有信息反馈。
(5)操作可逆:
对大多数动作应允许恢复(UNDO),对用户出错采取比较宽容的态度。
(6)良好的联机帮助:
人机界面应该提供上下文敏感的求助系统,让用户及时获得帮助,尽量用简短的动词和动词短语提示命令。
(7)合理划分并高效地使用显示屏:
只显示与上下文有关的信息,允许用户对可视环境进行维护,如放大、缩小窗口;用窗口分隔不同种类的信息,只显示有意义的出错信息。
(8)保证信息显示方式与数据输入方式的协调一致,尽量减少用户输入的动作,隐藏当前状态下不可用的命令,允许用户自选输入方式,能够删除错误的输入,允许用户控制交互过程。
5.3用户包含哪两部分含义,以用户为中心的设计的宗旨是什么?
用户是使用某种产品的人,其包含两层含义:1)用户是人类的一部分;2)用户是产品的使用者。
以用户为中心的设计,其宗旨就是在软件开发过程中要紧紧围绕用户,在系统设计和测试过程中,要有用户的参与,以便及时获得用户的反馈信息,根据用户的需求和反馈信息,不断改进设计,直到满足了用户的需求,这个过程才终止。
5.4 图书馆管理系统为例说明任务分析的过程
(1)使用行为分析:以用例图描述,从参与者的角度出发来描述一个系统的功能。
(2)顺序分析:绘制读者借书顺序图。
(3)协作关系分析:着重显示某一行为中系统元素之间的协作关系。
(4)工序约束陈述
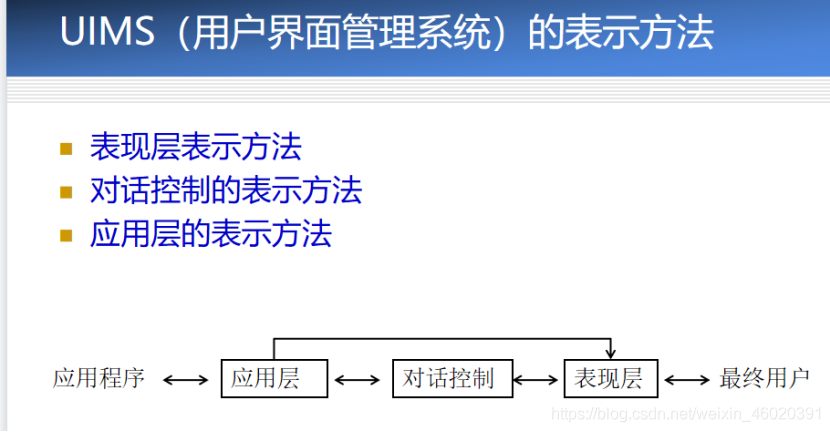
6.人机交互界面的表示模型与实现
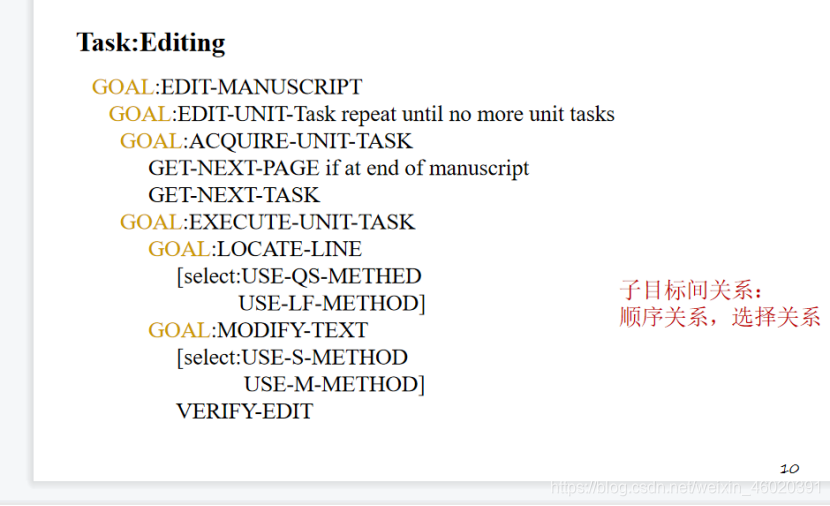
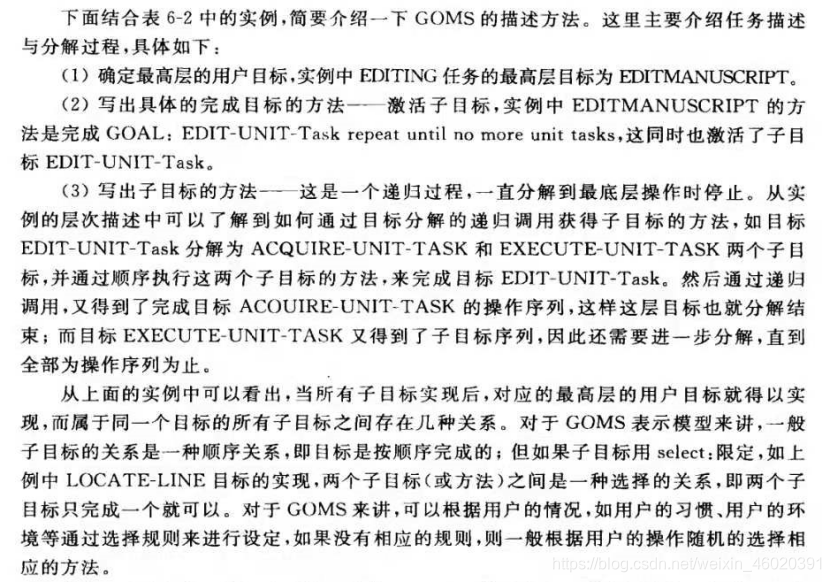
6.1 GOMS 包括哪四种元素?是一种什么模型?请用GOMS 描述文本编辑这一过程,并对你的描述进行说明。
目标 (Goal)、操作 (Operator)、方法 (Method) 以及选择规则 (Selection) 四个元素。
目标操作方法和选择行为模型。
GOMS是在交互系统中用来分析建立用户行为的模型。
6.2对GOMS与LOTOS模型进行优缺点对比。
GOMS它采用“分而治之”的思想,将一个任务进行多层次的细化。
GOMS没有清楚的描述错误处理的过程。
GOMS对于任务之间的关系描述过于简单。
GOMS的建立无法代表真正的认知过程。
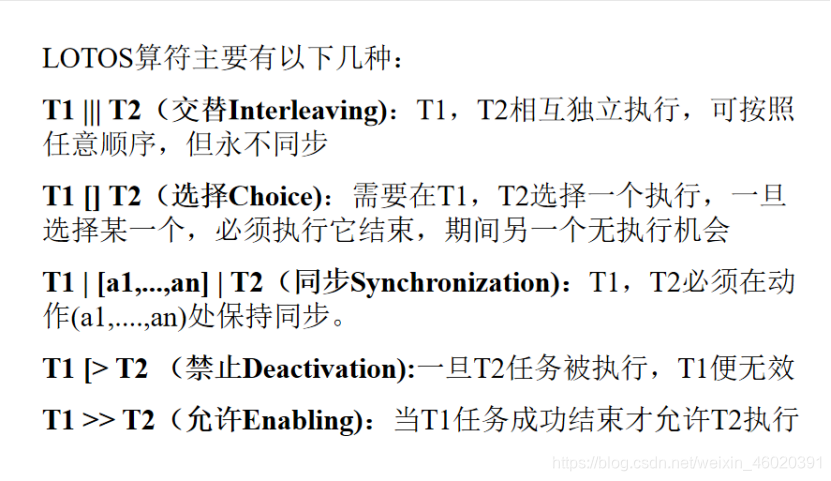
LOTOS可以用于描述并发系统的行为。
LOTOS最大的优越性在于可自动进行错误检测,但它过于形式化的记法比较晦涩难懂。
与GOMS同样存在无法描述目标异常结束的缺陷
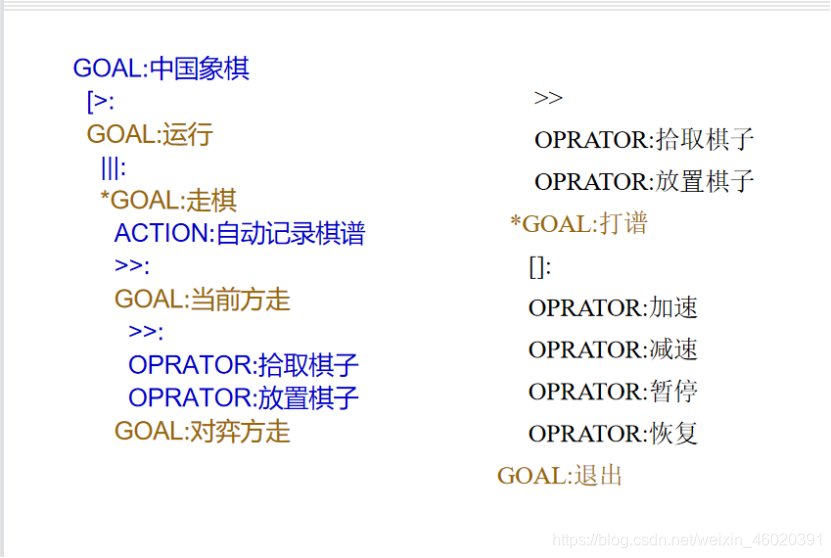
6.3利用LOTOS与GOMS模型结合描述中国象棋的过程。
6.4了解面板用户界面逻辑组织结构与面板内部的事件分发及响应方式
6.5 MVC 模型中,分别包括哪三部分?分别表示什么含义具有哪些功能?简述MVC的优点与不足
包括:
(1)视图 (View)
View代表用户交互界面。
对于视图的处理仅限于视图上数据的采集和处理,以及用户的请求 。
(2)模型 (Model)
Model负责业务流程/状态的处理以及业务规则的制定。
是MVC最主要的核心,模型包含完成任务所需要的所有的行为和数据。
(3)控制 (Controller)
控制器处理用户的输入 ,控制器在需要时还负责创建其它的界面和控制器 。
控制器决定哪些界面和模型组件在某个给定的时刻应该是活动的。
优点
(1)可以为一个模型在运行时建立和使用多个视图 。
(2)视图与控制器的可接插性。
(3)模型的可移植性。
不足
(1)系统结构和实现的复杂性 。
(2)视图与控制器间的连接过于紧密。
(3)视图对模型数据的低效率访问。
7.Web界面设计
7.1简述Web界面设计基本原则
(1)以用户为中心
(2)一致性
(3)简洁与明确
(4)体现特色
(5)兼顾不同的浏览器
(6)明确的导航设计
7.2 Web 界面设计要素有哪些?列举4种界面布局。
Web 界面设计要素:
(1) Web界面规划
(2)文化与语言
(3) 内容、风格与布局、色彩设计
(4) 文本设计
(5) 多媒体元素设计
4种界面布局:
(1)“同”字形结构布局
(2)“国”字形结构布局
(3)左右对称布局
(4)自由式布局
7.3掌握HTML基本标记元素,熟悉HTML几个示例。
8.移动界面设计
8.1 简述移动界面设计面临的几个问题
(1)资源相对匮乏
(2)移动设备的种类繁多
(3)连接方式复杂
(4)界面的定制
8.2移动界面的设计原则
(1)简单直观
(2)个性化设计
(3)易于检索
(4)界面风格一致
(5)避免不必要的文本输入
(6)根据用户的要求使服务个性化
(7)最大限度地避免用户出错
(8)文本信息应当本地化
8.3移动界面的设计要素有哪些?
(1)菜单
(2)按钮
(3)多选列表
(4)文字显示
(5)数据输入
(6)图标与图像
(7)报警提示
(8)移动多媒体
9.可用性分析与评估
9.1可用性是什么?基于哪几点?
可用性是指特定的用户在特定的环境下使用产品并达到特定目标的效力、效率和满意的程度。
基于以下四点:
(1)可用性是以用户为中心;
(2)人们使用产品的目的是创造价值;
(3)所谓用户就是那些为了完成任务而忙碌工作的人;
(4)产品是否易用由用户判定。
9.2可用性表现在哪几个方面?
可用性反应用户对产品的需求,表现在五个方面(5E):
(1)有效性(Effective):怎样准确、完整地完成工作或达到目标。
(2)效率(Efficient):怎样快速地完成工作。
(3)吸引力(Engaging):用户界面如何吸引用户进行交互并在使用中得到满意和满足。
(4)容错能力(Error Tolerant):产品避免错误的发生并帮助用户修正错误的能力。
(5)易于学习(Easy to Learn):支持用户对产品的入门使用和在以后使用过程中的持续学习。
9.3增强交互产品可用性的好处有哪些,说出你生活中交互设备、系统可用性较低的一个例子。
可用性的好处:
(1)提高生产率
(2)增加销售和利润
(3)降低培训和产品支持的成本
(4)减少开发时间和开发成本
(5)减少维护成本
(6)增加用户的满意度
智能叉子:测量一共咀嚼了少次,吃饭一共花了多长时间,设计师发明它可能是为了让人们慢慢咀嚼,因为如果你吃得大快,叉子就会振动和闪烁。这种智能产品,对大多数中国人来说毫无用处,因为我们用筷子吃饭。如果把它给一个成年人使用,他根本就不会使用,一方面是没有时间搞这些虚的,另一方面他们会觉得没必要。
9.4可用性评估方法有哪些,对其中两个进行详细说明。
方法:
(1)用户模型(User Model)
(2)启发式评估 (Heuristic Evaluation)
(3)认知性遍历 (Cognitive Walkthrough)
(4)用户测试 (User Testing)
(5)用户问卷调查 (Questionnaire)
(6)放声思考法
说明:
(1)用户模型法是用数学模型来模拟人机交互的过程。这种方法把人机交互的过程看做是解决问题的过程。它认为人使用软件系统是有目标的,而一个大的目标可以被细分为许多小的目标。为了完成每个小的目标,又有不同的动作和方法可供选择,每一个细小的过程都可以计算完成的时间,这个方法特别适合于无法进行用户测试的情形。在人机交互领域中最著名的预测模型是GOMS模型。
(2)问卷调查的执行过程 :用户要求分析 、问卷设计 、问卷实施及结果分析 。
问卷分析需要用到很多的数理统计知识,如参数估计、假设检验、方差分析与回归分析等。