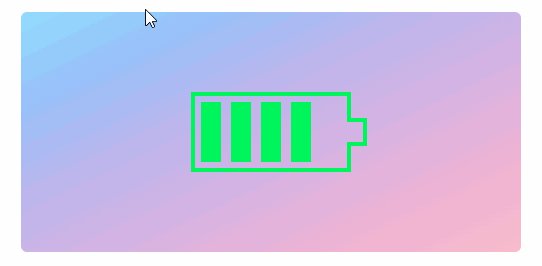
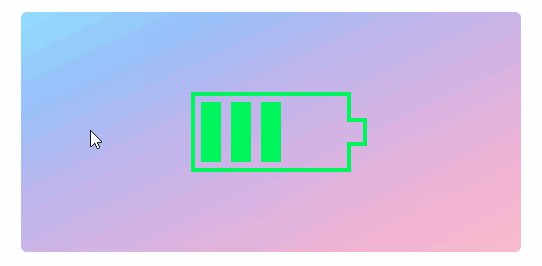
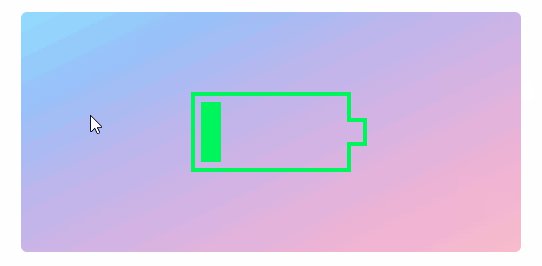
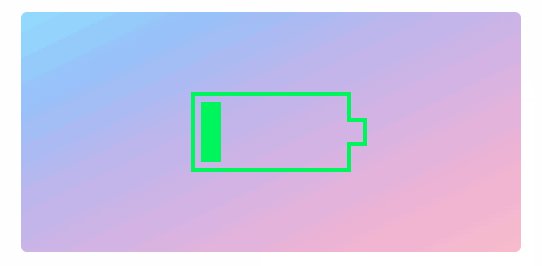
效果演示
创建了一个充电加载动画的loading效果。
HTML
<div class="chargeloader"></div>
- 一个div元素的class为chargeloader,作为充电加载指示器。
CSS
.chargeloader {
width: 160px;
height: 80px;
border: 4px solid #00F45B;
border-right-color: transparent;
padding: 6px;
background: repeating-linear-gradient(90deg, #00F45B 0 20px, #0000 0 30px) left/0% 100% no-repeat content-box content-box;
position: relative;
animation: p5 2s infinite steps(6);
}
.chargeloader::before {
content: "";
position: absolute;
top: -4px;
bottom: -4px;
left: 100%;
width: 20px;
background: linear-gradient(#0000 calc(50% - 14px), #00F45B 0 calc(50% - 10px),
#0000 0 calc(50% + 10px), #00F45B 0 calc(50% + 14px), #0000 0) left /100% 100%,
linear-gradient(#00F45B calc(50% - 10px), #0000 0 calc(50% + 10px), #00F45B 0) left /4px 100%,
linear-gradient(#0000 calc(50% - 10px), #00F45B 0 calc(50% + 10px), #0000 0) right/4px 100%;
background-repeat: no-repeat;
}
@keyframes p5 {
100% {
background-size: 120% 100%
}
}
.chargeloader类:
- width 和 height 设置了容器的宽高。
- border 设置了边框的宽度和颜色,其中 border-right-color 设置为 transparent,使得右边的边框不可见。
- padding 添加了内边距。
- background 使用了 repeating-linear-gradient 来创建一个条纹背景,这个条纹背景会在容器的左侧显示。
- position: relative; 用于定位伪元素。
- animation 应用了一个名为 p5 的关键帧动画,这个动画每2秒无限循环,并且使用 steps(6) 来控制动画的步长。
.chargeloader::before伪元素:
- content: “”; 创建了一个伪元素。
- position: absolute; 将伪元素绝对定位。
- top、bottom 和 left 属性定位了伪元素。
- width 设置了伪元素的宽度。
- background 使用了多个 linear-gradient 来创建一个复杂的渐变背景,这个背景包含了多个颜色条。
- background-repeat: no-repeat; 确保背景图案不重复。
animation动画
- 在动画的100%(即结束时),background-size 属性被设置为 120% 100%,这意味着背景图案的宽度会被放大到容器宽度的120%,从而创建一个背景图案在移动的动画效果。