Node.js (v22.4.1 npm 10.8.1) vue.js安装配置教程(超详细)
目录
(1)、当前note最新版本: Node.js (v22.4.1 npm 10.8.1)
(1)、通过Windows 安装包管理器安装 Node.js
(1.11) 完成初步安装,请跳到下面介绍进行 配置node(npm)
(2)、通过windows二进制文件zip包安装 Node.js
(5)、在适用于 Linux 的 Windows 子系统 (WSL2) 上安装 Node.js
一、安装Node(npm)需要的环境和版本发布信息
Node.js 是一个免费的、开源的、跨平台的 JavaScript 运行时 允许开发人员创建服务器、Web 应用程序、 命令行工具和脚本。
nvm是一种流行的运行Node.js方式。它允许您轻松切换Node.js版本,并安装新版本,以便在出现问题时尝试轻松回滚。使用旧版本测试代码也非常有用Node.js版本。
NPM是包含在Node.js里的包管理工具,它具有以下功能:
(1)、允许用户从NPM服务器下载别人编写的第三方包到本地使用。
(2)、允许用户把自己编写的包或插件上传到NPM服务器供别人下载使用。
来自各地的开源软件开发者可以使用 npm 互相分享和借鉴。包的结构使软件开发者能够轻松跟踪项目依赖项和版本。下面一起学一下npm的安装吧。
安装npm 需要安装note.js
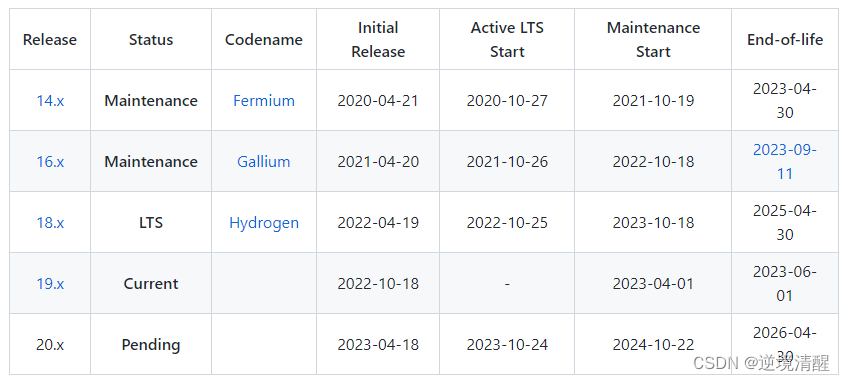
(1)、Node版本和npm版本关系

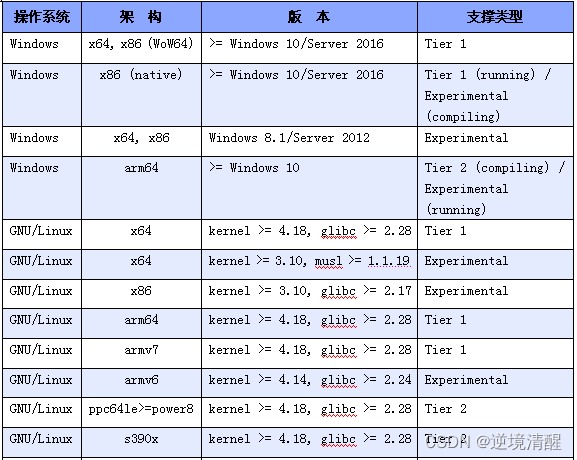
(2)、支持运行 Node.js的平台
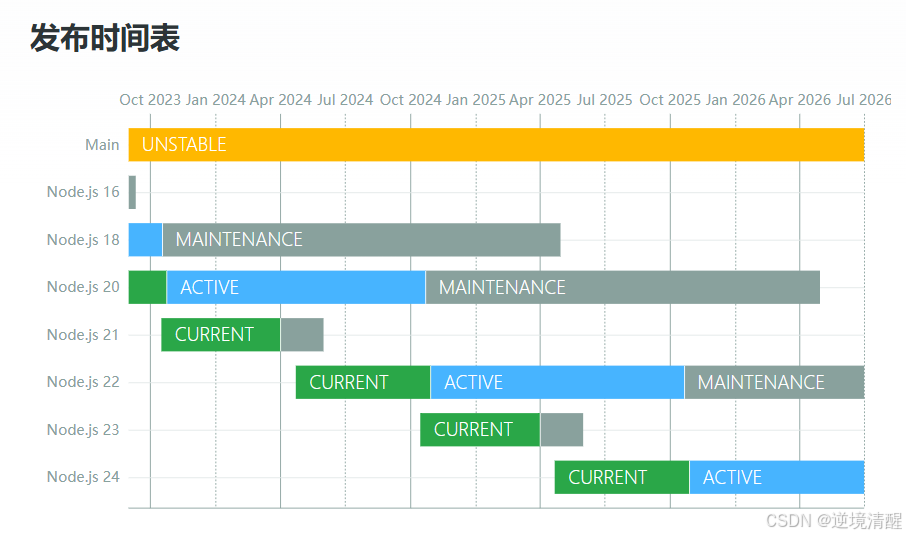
(3)、Node.js 发布时间表(日期可能会有变化)
二、Node(npm)下载地址
(1)、我更新此文时,当前时间2024年7月9日,note最新版本: Node.js (v22.4.1 npm 10.8.1)
Latest Current Version: Node.js (v22.4.1 npm 10.8.1)
下载地址:
https://nodejs.org/download/
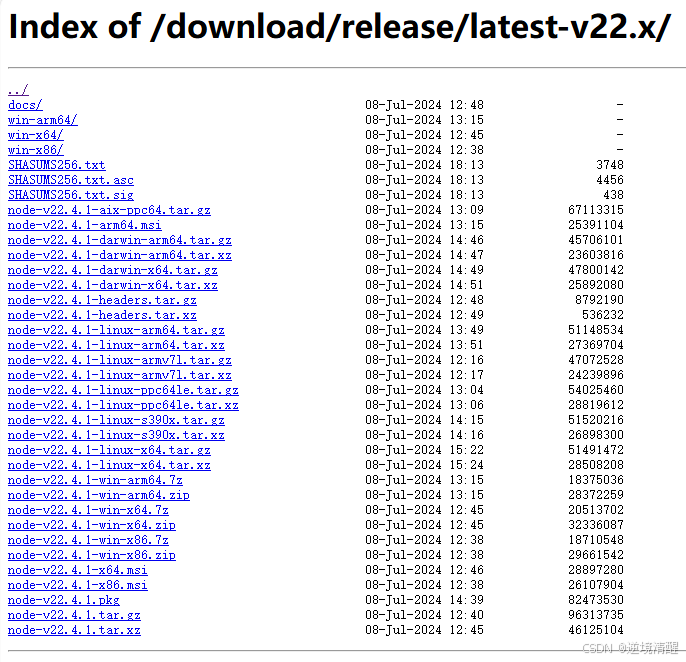
Index of /download/release/latest-v22.x/https://nodejs.org/download/release/latest-v22.x/ Index of /download/release/latest-v22.x/
https://nodejs.org/en/download/prebuilt-installer
https://nodejs.org/download/release/latest-v22.x/
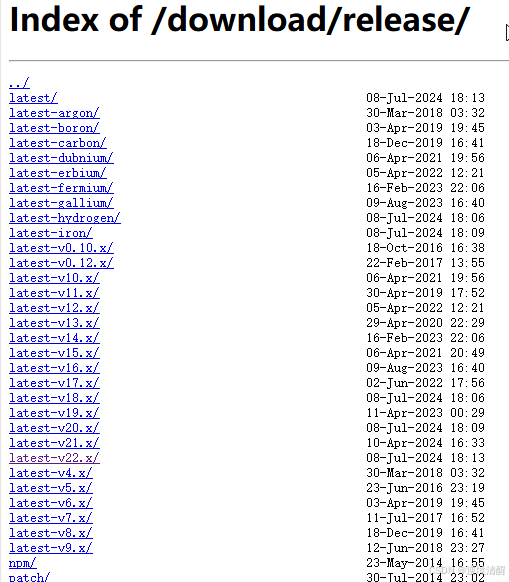
(3)、以前的版本下载地址
https://nodejs.org/en/download/releases/
https://nodejs.org/dist/
https://nodejs.org/download/release/
注意:node-v16.15.0-win-x86仅仅支持windows8.1、Windows Server 2012 R2或以上更高操作系统
三、Node(npm)安装(以版本V22.4.1 为例)
请确保自己有管理员身份运行以下安装配置
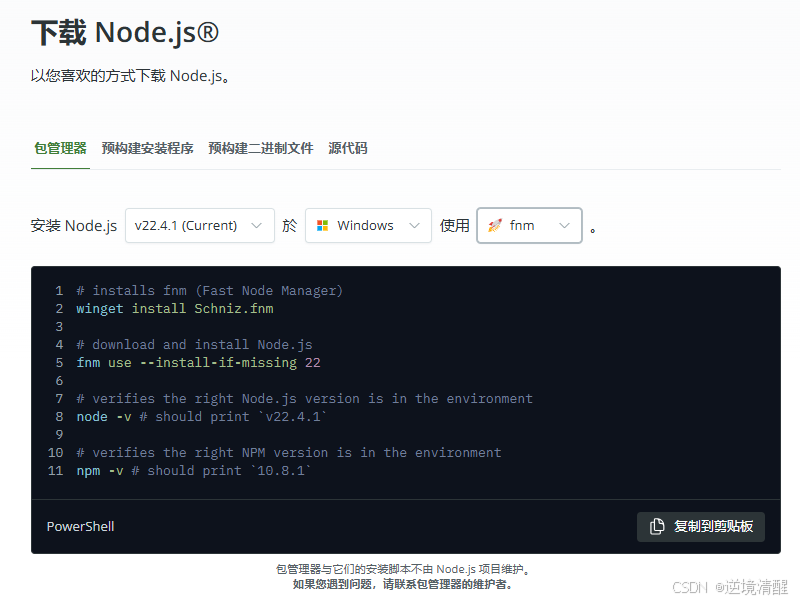
(1)、通过Windows 安装包管理器安装 Node.js
以版本V22.4.1 windows版本下载为例
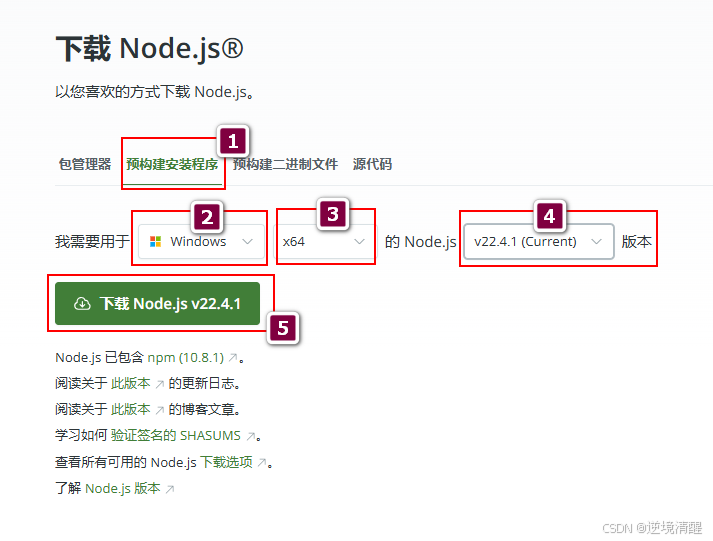
(1.1)、下载
https://nodejs.org/zh-cn/download/prebuilt-installer
选择预建安装程序--》windows---->x64---->v22.4.1(Current)版本,点击下载Node.js v22.4.1
从nodejs.org网站下载Windows Installer安装程序(node-v版本号-x操作系统代码.msi),本例所下载的文件名是:node-v22.4.1-x64.msi。然后点击安装,选择自己要安装的路径,默认是C盘,你可以按自己需要修改安装位置,然后按Node.js Setup的安装提示点击下一步直到安装完成。
(1.2)、开始安装
(1.3)、同意协议:
(1.4)、选择安装路径:
(1.5)、定制自己的安装选项:
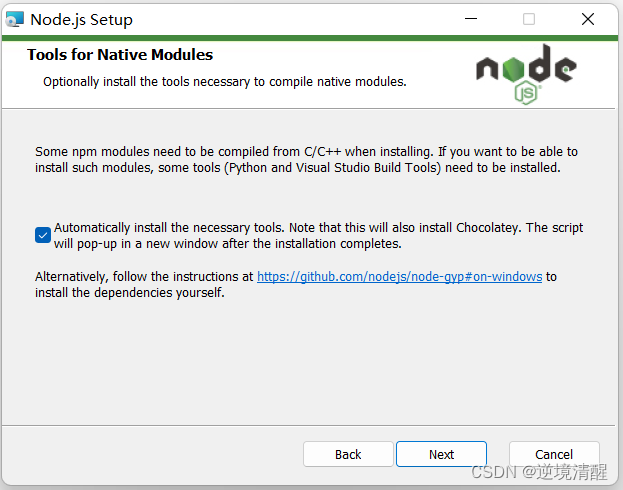
(1.6)、选择添加工具插件
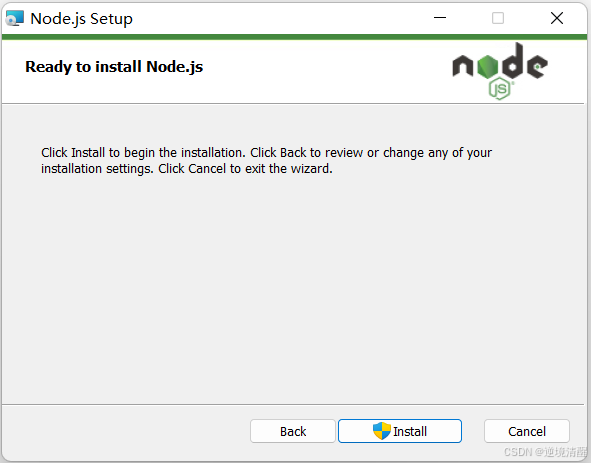
(1.7)、选择开始安装
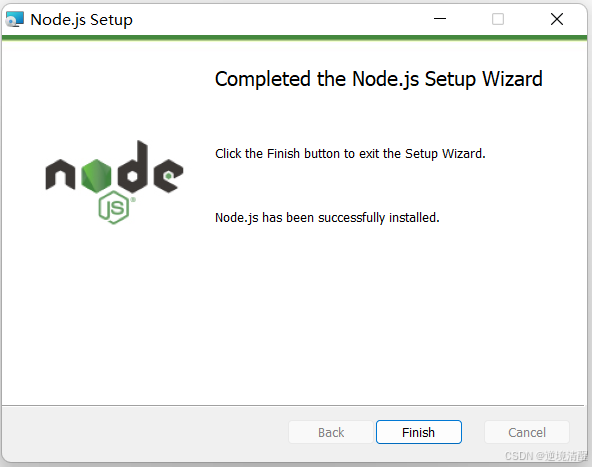
(1.8)、选择完成
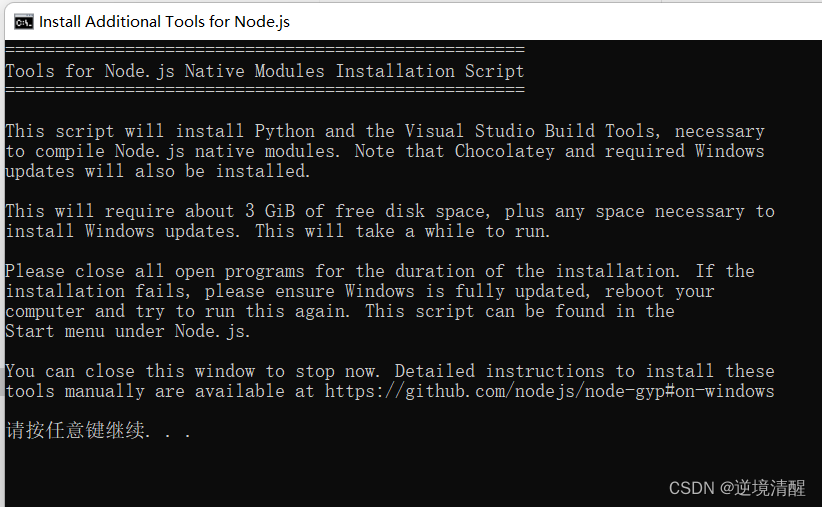
(1.9)、 Node.js本地模块安装脚本的工具
英文大意是:
====================================================
Node.js本地模块安装脚本的工具
====================================================
这个脚本将安装Python和必要的Visual Studio Build Tools编译Node.js原生模块。注意,Chocolatey和所需的Windows还将安装更新。
这将需要大约3gib的空闲磁盘空间,加上任何必要的空间安装Windows更新。这需要一段时间才能运行。
请在安装期间关闭所有打开的程序。如果安装失败,请确保Windows已完全更新,重新启动您的
再试着运行一遍。可以在Node.js下的开始菜单。
您可以关闭此窗口立即停止。详细的安装说明手动工具可在https://github.com/nodejs/node-gyp#on-windows获得
请按任意键继续. . .
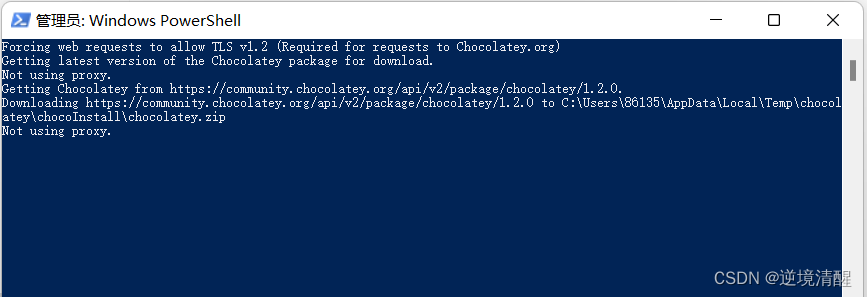
(1.10)、 安装完成
会出现管理员:Windows PowerShell窗口,可以先关掉以后再装或者由它自己安装需要的工具
(1.11) https://blog.csdn.net/weixin_69553582/article/details/124966437#t32
(2)、通过windows二进制文件zip包安装 Node.js
1、下载适合你操作系统的windows二进制文件zip包,下载完成后解压到想要放置安装的目录,这里举例目录是D:\Program Files\nodejs。
2、配置npm的全局模块的存放路径、cache的路径通常设置在你解压node的目录里。具体的配置方法与安装包安装相同,请查看介绍 https://blog.csdn.net/weixin_69553582/article/details/124966437#t32
(3)、使用版本管理器安装Node.js和npm
nvm是 nodejs 的版本管理工具,可以在一个环境中同时安装多个 nodejs 版本(和配套的 npm 版本),并随时切换。好处是,开发调试不同 nodejs 应用变得更省心,随时切换所需要的版本。
用nvm安装nodejs
1.查看本地已经安装的nodeJS版本列表
| nvm list |
2.查看可以安装的nodejs版本
| nvm list available |
3.安装最新版本的nodejs
| nvm install latest |
4.安装指定版本nodejs:安装适合64位操作系统的V18.2.0版本nodejs
| nvm install 18.2.0 64 |
5.查看是否安装成功
| nvm list |
6. 使用指定版本的nodeJS:nvm use 18.2.0
| nvm use 18.2.0 |
7. 卸载nodeJS:nvm uninstall 18.2.0
| nvm uninstall 18.2.0 |
(4)、备用安装方式
1、使用Winget
winget 工具需要Windows 10 版本 1709 (10.0.16299) 或更高版本的 Windows 10。
| winget install OpenJS.NodeJS # or for LTS winget install OpenJS.NodeJS.LTS |
运行上述两个命令之一后,可能需要在nodeCLI 命令可用之前重新启动终端。
2、使用Chocolatey:
Chocolatey 是 windows 命令行包管理软件 ,是 Windows 的 apt-get。
查询程序是否在数据库中:clist <程序名>
安装程序:cinst <程序名>
| cinst nodejs # or for full install with npm cinst nodejs.install |
3、使用Scoop:
Scoop是一款适用于Windows平台的命令行软件(包)管理工具,通过简单的一行代码实现软件的下载、安装、卸载、更新等操作。其特色之一就是其安装管理不依赖“管理员权限
Scoop安装需要:
Windows 7 SP1+或Windows Server 2008以上,PowerShell 5(及以上,包含PowerShell Core)和.NET Framework 4.5(及以上)
# 使用 scoop search 命令在本地 bucket 搜索 App 的具体名称
scoop search <incomplete-app-name>
scoop install <app-name>
| scoop install nodejs |
(5)、在适用于 Linux 的 Windows 子系统 (WSL2) 上安装 Node.js
如果你是Node.js 的专业人士、重视性能速度和系统调用兼容性、想要运行利用 Linux 工作区的Docker 容器并避免维护 Linux 和 Windows 生成脚本,或只是倾向于使用 Bash 命令行,则建议你查看一下微软官方的nodejs安装介绍。详细请点击查看---->微软官方《在适用于 Linux 的 Windows 子系统 (WSL2) 上安装 Node.js 》
四、配置node(npm)
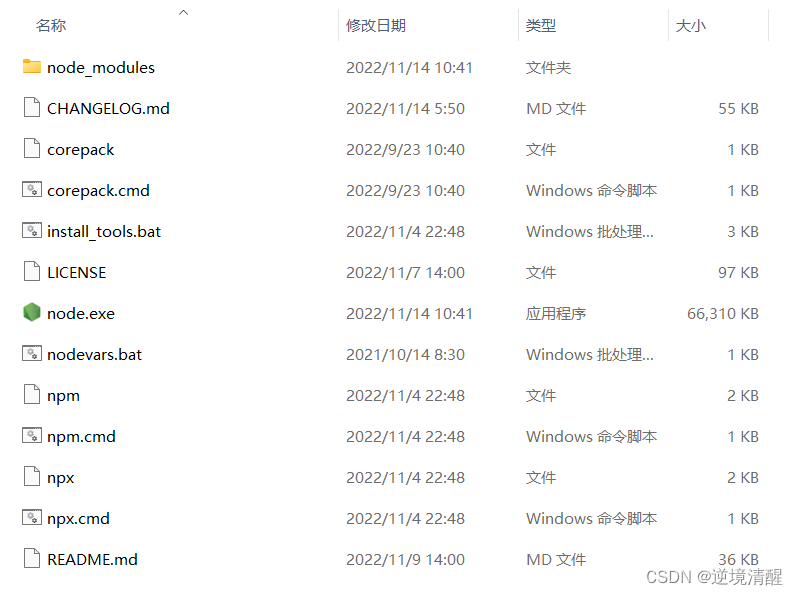
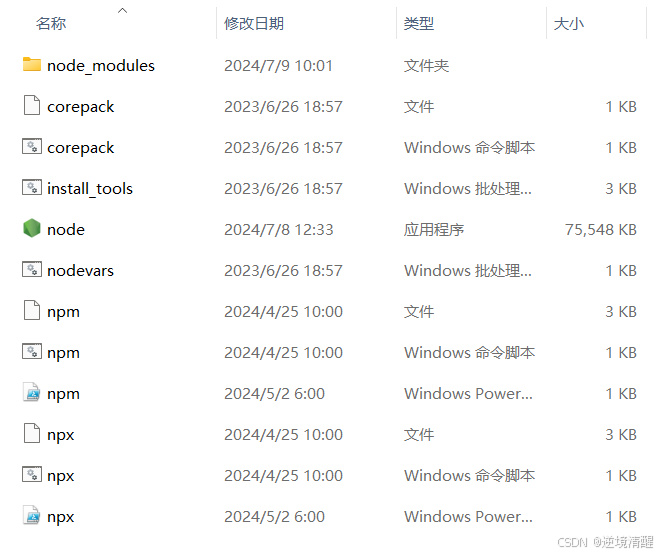
(1)、查看node(npm)目录结构
(2)、检查node 和npm版本信息
(2.1)、检查node 版本
同时按window+R键,输入cmd,打开命令提示符窗口,
输入: node –v (查看刚才所安装的node版本)
输入: node –v (查看刚才所安装的node版本)刚才所安装的node版本是v22.4.1
(2.2)、检查npm 版本
输入: npm –v (查看刚才所安装的npm版本)
输入: npm –v (查看刚才所安装的npm版本)(3)、配置npm
(3.1)、新建npm本地仓库的缓存目录
改变原有的环境变量
默认情况下,全局的仓库是安装在C盘下,当使用npm安装全局模块的时候,C盘占用空间较大,所以通常需要修改默认存储位置。如果你的C盘足够大,可以忽略此步操作。
1、配置npm的全局模块的存放路径
此处举例选择放在:c:\ 00nodejs\nodejs\目录下的node_global目录里(也可提前在文件资源管理器中建立好相应的文件夹)
输入以下命令:(路径按实际情况更改为自己的路径)
npm config set prefix "c:\00nodejs\nodejs\node_global"
npm config set prefix "C:\00nodejs\nodejs\node_global"2、配置npm的全局模块cache的路径
此处举例选择放在:c:\ 00nodejs\nodejs\目录下的node_cache目录里(也可提前在文件资源管理器中建立好相应的文件夹)
输入以下命令:(路径按实际情况更改为自己的路径)
npm config set cache "c:\ 00nodejs\nodejs\node_cache"
npm config set cache "C:\00nodejs\nodejs\node_cache"操作完成会在你所选择的路径建立node_global 和node_cache两个文件夹,如图:
如果你想要修改设置的node_global和node_cache的名称,可以通过重新输入设置命令的方式修改,或者进入C:\Users\Administrator目录,(win11系统在C:\Users\数字串号下)找到一个没有名字的.npmrc文件,打开,修改或删除相应的路径文件键值:
3、查看一下npm的全局路径
输入以下命令:npm list -global
npm list -global4、其他配置命令
查看基本配置:npm config list
npm config list查看所有配置:npm config list -l
npm config list -l 获取全局安装的默认目录:npm config get prefix
npm config get prefix设置全局安装的默认目录:
npm config set prefix “directory”
npm本地安装与全局安装区别:
本地安装:
npm install 模块
是将模块下载到当前命令行所在目录。
全局安装:npm install -g 模块
模块将被下载安装到【全局目录】中;
(3.2)、npm配置镜像站
npm更换镜像源以及安装cnpm
临时指定淘宝镜像源:
npm --registry https://registry.npm.taobao.org install express
永久指定淘宝镜像源:
npm config set registry https://registry.npm.taobao.org
注 意:
npm 淘宝镜像已经从 网页链接http://registry.npm.taobao.org/ 切换到了 网页链接http://registry.npmmirror.com/
旧域名也将停止服务。2024年1 月,淘宝原镜像域名(http://registry.npm.taobao.org/)的 HTTPS 证书到期,旧的 npm 淘宝镜像在使用时有可能会出错。
解决方案:
1 、清空缓存
npm cache clean --force
2 、查看当前的npm镜像设置
npm config get registry
3、切换新源
npm config set registry 网页链接
4、查看新源是否设置成功
npm config get registry
5、可以正常安装需要的工具了
npm insatll
检查镜像站是否正常工作:
方法一:
命令:npm config get registry
方法二:
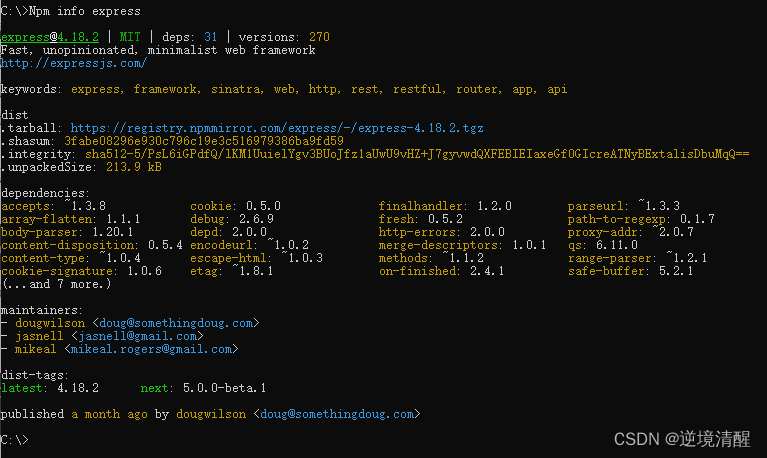
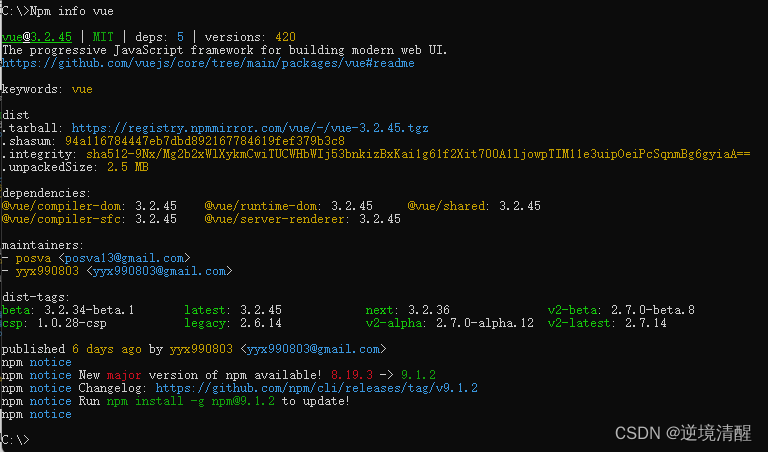
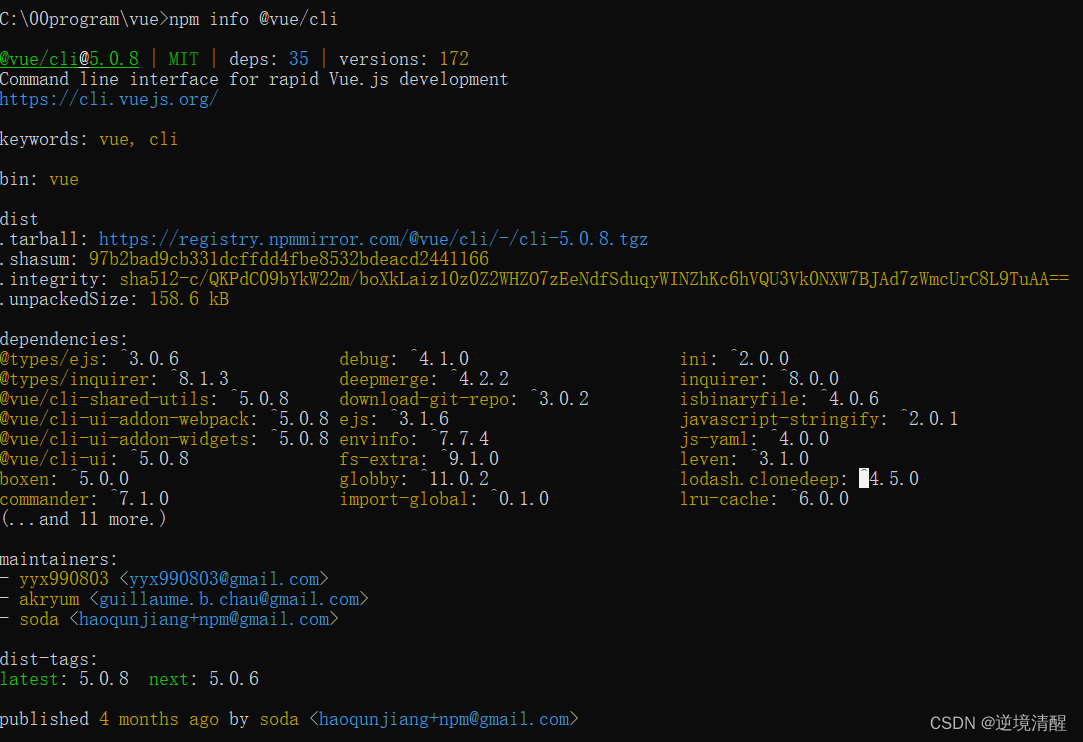
Npm info 包名 看看能否获得包名的信息
例如:
Npm info express
Npm info vue
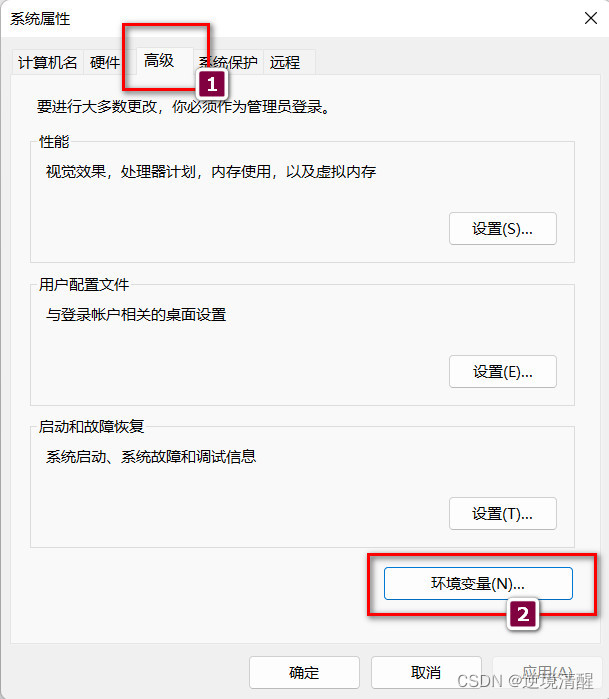
配置环境变量
步骤1:进入系统属性页面,系统----》系统信息----》高级系统设置----》高级----》环境变量-----》
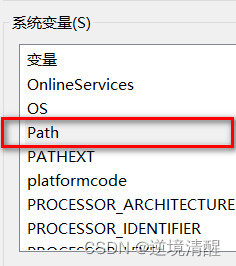
步骤2:添加系统变量Path中的值,
【系统变量】下的
【Path】添加上node的安装目录路径【例如:c:\Program Files\nodejs\】
【Path】添加上刚才配置的npm下载时的默认安装目录和缓存日志目录
五、npm 安装vue
(1)、下载vue.js
命令:npm install vue -g
这里的-g是指安装到global全局目录去(安装到global目录下,即node_global目录中)
(2)、查看一下npm的全局情况
命令:npm list -global
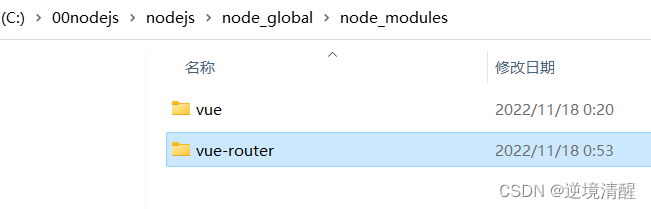
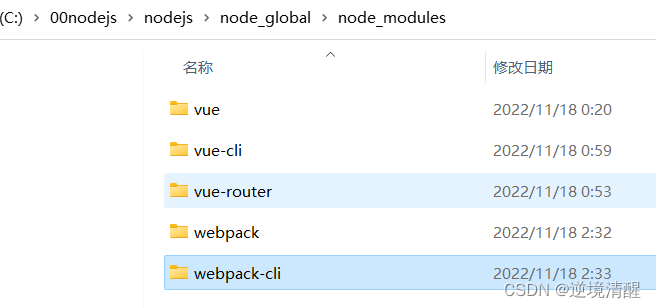
查看此时文件管理器:
Vue文件下载下来了
(3)、设置系统环境变量
注意,此时,默认的全局下载目录是
C:\00nodejs\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:
1、增加环境变量NODE_PATH 内容是:C:\00nodejs\nodejs\node_global\node_modules
设置系统环境变量:
一般电脑:我的电脑----打开属性面板--->高级系统设置--->环境变量->新建(系统变量下)->输入变量名NODE_PATH->变量值:通过“浏览目录”输入上面路径,确定即可在系统环境变量添加NODE_PATH,输入路径为: C:\00nodejs\nodejs\node_global\node_modules
Win11操作系统:此电脑----点鼠标右键----出现“属性”菜单---点“系统”---出现“系统信息”菜单----点“高级系统设置”----在“高级”选项卡—点“环境变量”----在Path里添加:
- path环境变量添加全局路径:C:\00nodejs\nodejs\node_global
- path环境变量添加全局路径+\node_modules:
输入路径为:C:\00nodejs\nodejs\node_global\node_modules(你需要按你自己的全局路径来设,记住,路径地址是你原来定的路径后面增加了\node_modules。
(4)、重新打开CMD
window+R,输入cmd,打开命令提示符窗口,
(5)、NPM安装vue-router
命令:npm install vue-router -g
(6)、npm安装vue脚手架
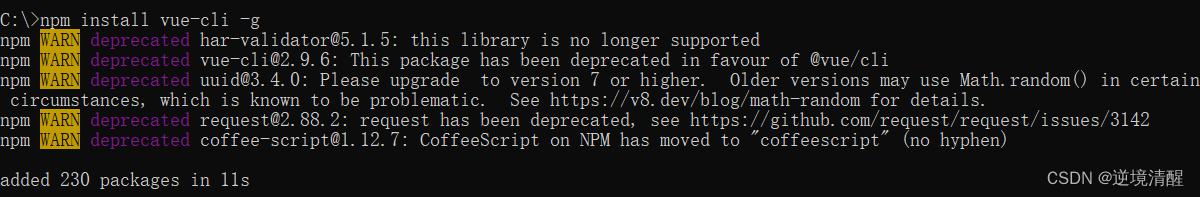
命令:npm install vue-cli -g
(7)、检查Vue是否安装(查看vue版本信息)
命令:vue -V (注意V是大写)
(8)、安装webpack模板
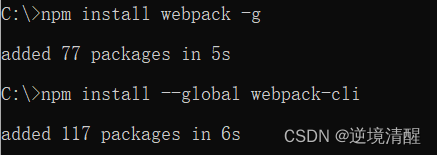
运行命令
npm install webpack -g
npm install --global webpack-cli
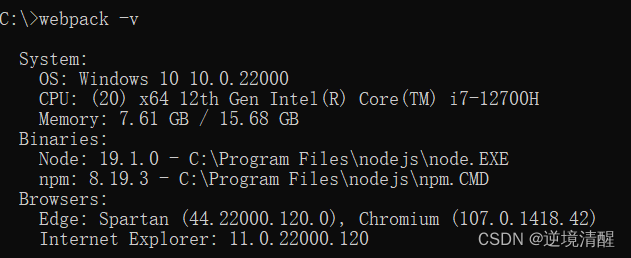
webpack -v查看版本号
(9)、创建vue项目
创建项目(最好在cd进入到某盘的某个位置,即项目的路径,否则项目会新建在C:\Users\Administrator\,也可以直接在想要的项目路径下输入cmd)
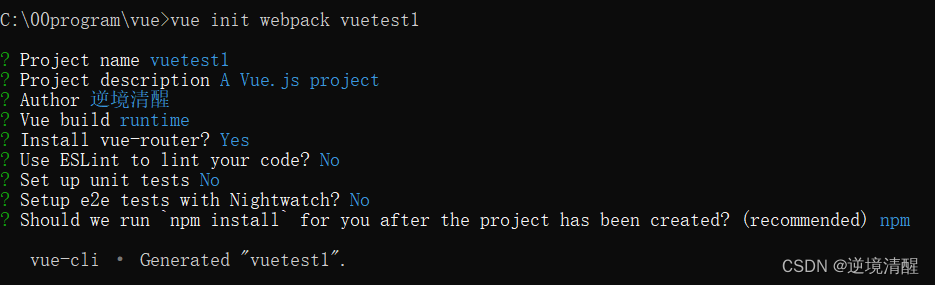
vue init webpack 项目名
例如我在C:\00program\vue,项目名:vuetest1
vue init webpack vuetest1
项目名不要取中文和大写字母。
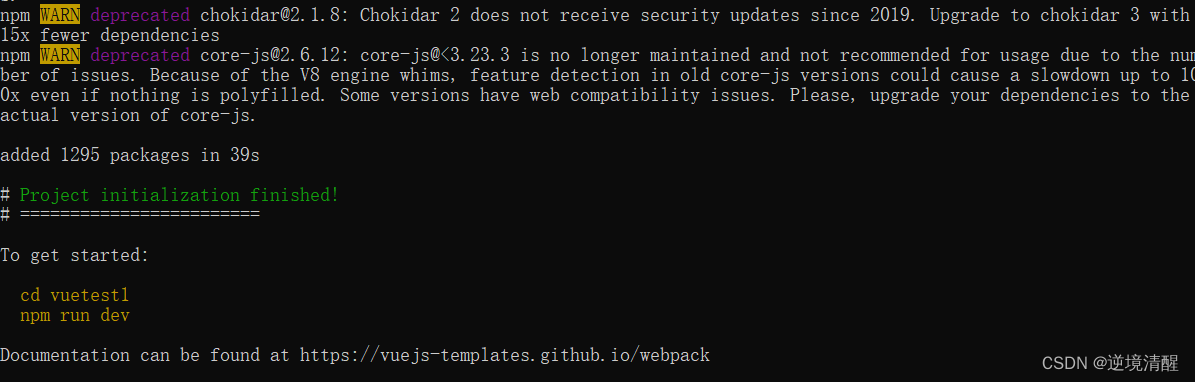
进行一些配置:
Project name(工程名):回车
Project description(工程介绍):回车
Author:作者名 :回车
Vue build ==> (是否安装编译器)runtime-compiler、 runtime-only 都是打包方式,第二个效率更高;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到路由,所以Y 回车;
Use ESLint to lint your code ==> 是否需要ESLint检测代码,目前我们不需要所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==>是否需要端到端测试工具目前我们不需要所以n回车;
Should we run npm install for you after the project has been created? (recommended) (Use arrow keys)==>
Yes, use NPM
Yes, use Yarn
No, I will handle that myself
安装依赖use NPM
回车;
(10)、运行vue项目
进入项目目录
cd vuetest1
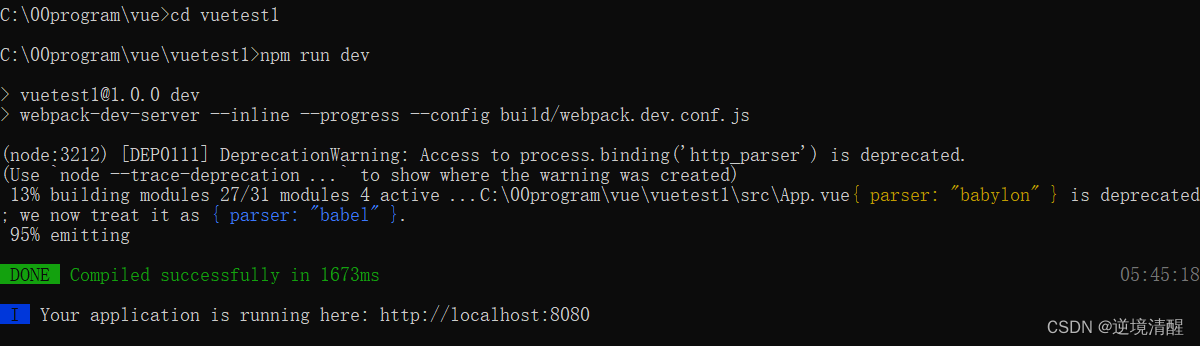
执行命令:npm run dev
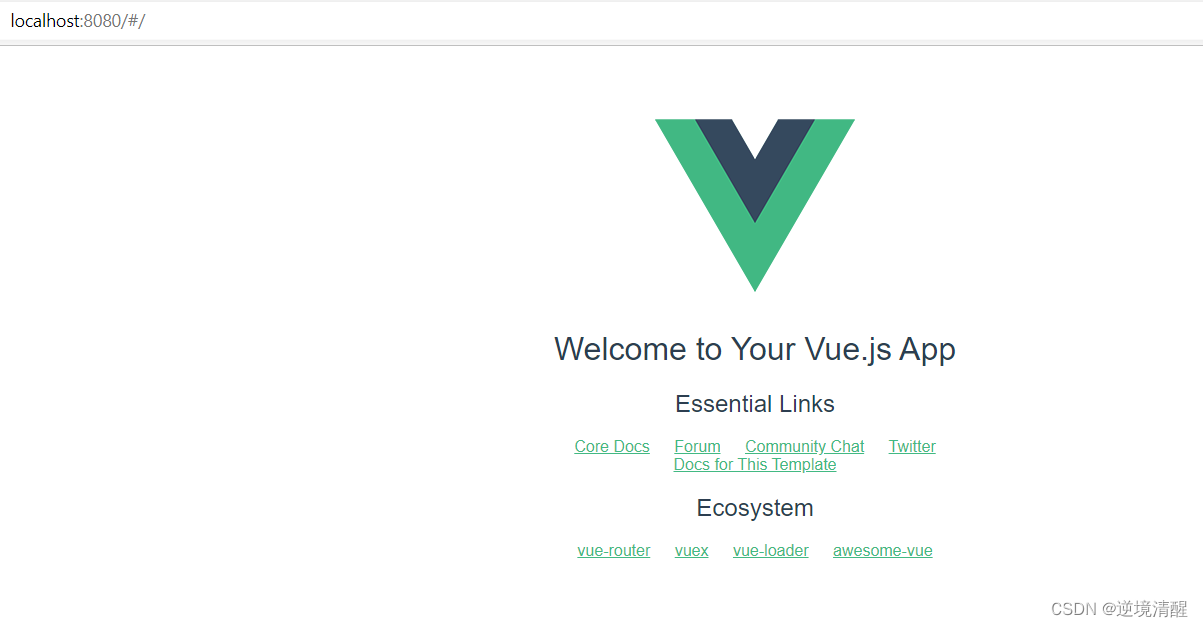
按提示打开地址http://localhost:8080, 打开网址如图所示
(11)、结束vue项目运行
结束项目运行:ctrl+c,选择Y即可停止项目的运行。
(12)、卸载旧版本
刚才安装过程中出现了:
npm WARN deprecated [email protected]: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
npm WARN已弃用[email protected]: core-js@<3.23.3已不再维护,由于存在大量问题,不建议使用。由于V8引擎的奇思怪想,旧的core-js版本的特性检测可能会导致减速高达100倍,即使没有任何polyfilled。有些版本存在网页兼容性问题。请将您的依赖项升级到core-js的实际版本。
查一下版本
卸载旧版本
卸载2.x版本 npm uninstall vue-cli -g
(13)、安装新版本(安装vue-cli 3.x)
npm install @vue/cli –g
指定版本号 npm install -g @vue/[email protected] 不指定版本号会默认安装最新的版本
(14)、新建项目
vue create 项目名
例如我在C:\00program\vue,项目名:vuetest2
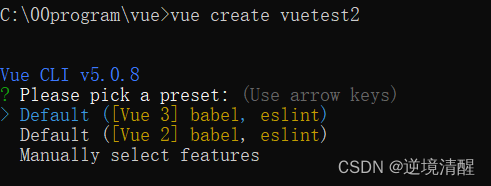
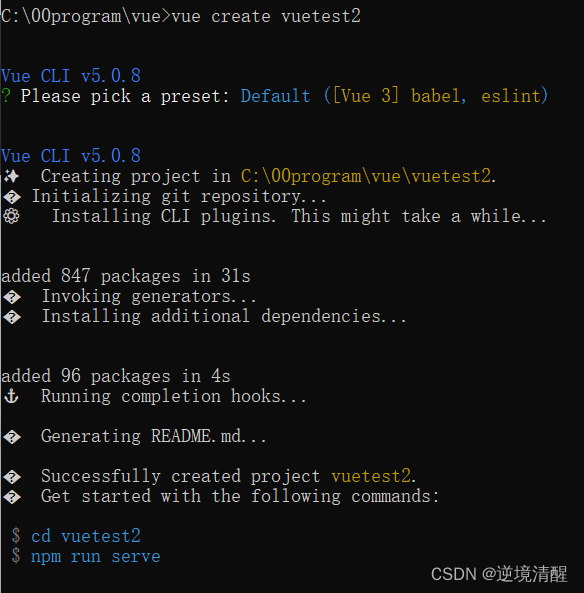
vue create vuetest2
Please pick a preset=》选择一个配置:default默认有babel、eslint,Manually select features 手动配置。
选择手动配置,根据自己的需要选择,敲空格键配合方向键进行选择。
where do you prefer placing config for …=》配置放在哪里
In dedicated config files =》 每项配置有单独的文件
In package.json =》在package.json 文件中
Save this as a preset for future project? =>是否为保存配置习惯文件,存了后下次新建新项目选择配置时就会有此选项了
Save preset as; =>存个名字
Pick the package …=>运行选择npm或者yarn
配置成功
(15)、运行项目
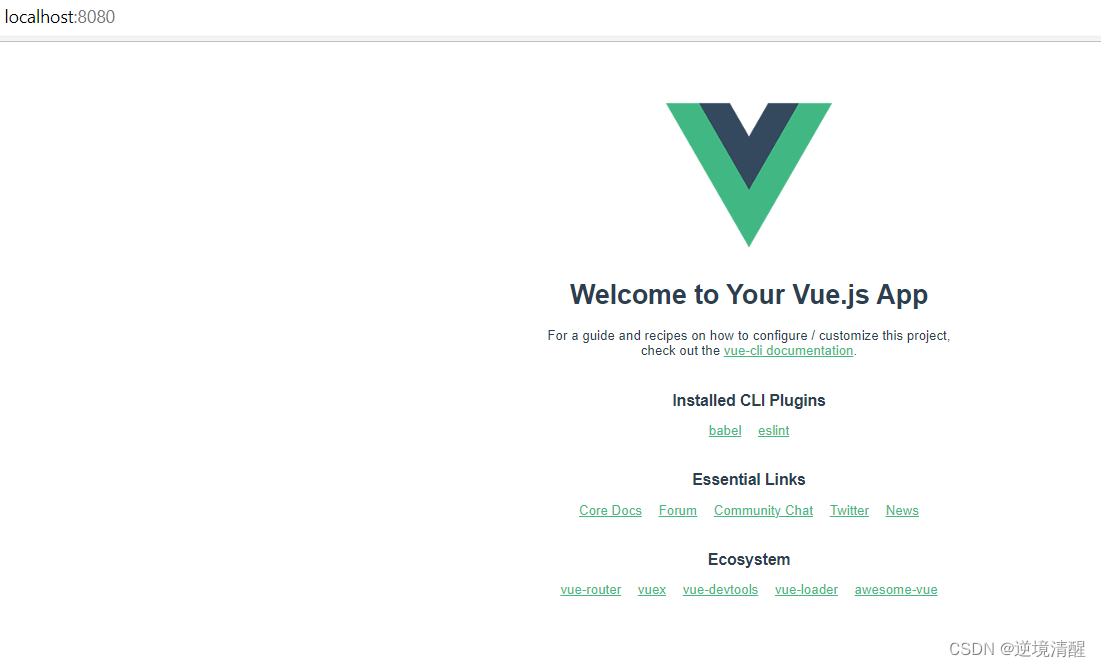
cd 到我们的项目目录, 然后使用npm run serve可以运行我们的项目
http://localhost:8080/ 打开就可以看到我们的运行的结果了,如图
(16)、vue项目结构
(转载:Vue安装及环境配置、开发工具_袁小萌同学的博客-CSDN博客)
1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加 前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。但是因为它们属于代码目录下,所以可以用 webpack 来操作和处理。意思就是你可以使用一些预处理比如 Sass/SCSS 或者 Stylus。
2)components:用来存放自定义组件的目录,目前里面会有一个示例组件。
3)router:前端路由目录,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;这是 Vue 应用的根节点组件,往下看可以了解更多关注 Vue 组件的信息。
5)main.js:应用的入口文件。主要是引入vue框架,根组件及路由设置,并且定义vue实例,即初始化 Vue 应用并且制定将应用挂载到index.html 文件中的哪个 HTML 元素上。通常还会做一些注册全局组件或者添额外的 Vue 库的操作。
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等。 这是应用的模板文件,Vue 应用会通过这个 HTML 页面来运行,也可以通过 lodash 这种模板语法在这个文件里插值。 注意:这个不是负责管理页面最终展示的模板,而是管理 Vue 应用之外的静态 HTML 文件,一般只有在用到一些高级功能的时候才会修改这个文件。
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
1).babelrc:babel编译参数
2).editorconfig:编辑器相关的配置,代码格式
3).eslintignore : 配置需要或略的路径,一般build、config、dist、test等目录都会配置忽略
4).eslintrc.js : 配置代码格式风格检查规则
5).gitignore:git上传需要忽略的文件配置
6).postcssrc.js :css转换工具
六、常见的npm命令
(转载于网络)
npm 常用命令简写说明
-g: 为 --global 的缩写,表示安装到全局目录里
-S: 为 --save 的缩写,表示安装的包将写入package.json里面的dependencies
-D: 为 --save-dev 的缩写,表示将安装的包将写入packege.json里面的devDependencies
i: 为install的缩写,表示安装
1. npm 安装配置
在nodejs安装的根目录下新建 node_cache 和 node_global 两个文件夹,分别使用以下命令设置全局的安装包目录:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
2. 查看 npm 版本
npm -v
3. npm修改包下载源,如淘宝镜像
# 修改包下载源,设置全局的npm淘宝镜像
npm config set registry https://registry.npm.taobao.org
# 换回默认全局镜像
npm config set registry https://registry.npmjs.org
4. npm 安装模块
npm init # npm 初始化当前目录,初始化后会出现一个package.json配置文件。可以在后面加上-y ,快速跳过问答式界面。
npm i # 安装所有依赖
npm i express # 安装模块到默认dependencies
npm i express #-g 、-S 、-D
npm i 模块名@指定的版本
npm install:会根据项目中的package.json文件自动下载项目所需的全部依赖。
npm install 包名 --save-dev(npm install 包名
5. npm 卸载模块
npm uninstall express # 卸载模块,但不卸载模块留在package.json中的对应信息
npm uninstall express -g # 卸载全局模块
npm uninstall express --save # 卸载模块,同时卸载留在package.json中dependencies下的信息
npm uninstall express --save-dev # 卸载模块,同时卸载留在package.json中devDependencies下的信息
npm uninstall 包名:卸载指定包。
6. npm 更新模块
npm update 模块名 # 更新最新版本的模块
npm update 模块名@指定版本 # 更新到指定版本号的模块
npm install 模块名@latest # 可以直接更新到最后一个新版本
npm update 包名:更新指定包。
7. npm 查看命令
npm root # 查看项目中模块所在的目录,查看当前包的安装路径。
npm root -g # 查看全局安装的模块所在目录,全局的包的安装路径。
npm list 或者 npm ls # 查看本地已安装模块的清单列表
npm list -g:查看全局已经安装过的node包。
npm view 模块名 dependencies # 查看某个包对于各种包的依赖关系
npm view 模块名 version # 查看模块最新的版本号
npm view 模块名 versions # 查看所有模块历史版本号
npm view 模块名 # 查看最新的模块版本信息
npm info 模块名 # 查看模块的详细信息
npm list 模块名 或 npm ls jquery # 查看本地已安装的模块的详细信息
npm view 模块名 repository.url # 查看模块名包的来源地址
npm ls 包名:查看本地安装的指定包及版本信息,没有显示empty。
npm ls 包名 -g:查看全局安装的指定包及版本信息,没有显示empty。
8. npm 其他命令
npm cache clean # 清除npm的缓存
npm prune # 清除项目中没有被使用的包
npm outdated # 检查模块是否已经过时
npm repo 模块名 # 会打开默认浏览器跳转到github中模块名的页面
npm docs 模块名 # 会打开默认浏览器跳转到github中模块名的README.MD文件信息
npm home 模块名 # 会打开默认浏览器跳转到github中模块名的主页
npm --help:查看npm帮助命令。
npm 指定命令 --help:查看指定命令的帮助。
npm config list:查看配置信息。
npm info 指定包名:查看远程npm上指定包的所有版本信息。
推荐阅读:
 | ||
| | 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子 | |
| 25 | | 2023春节祝福系列第一弹(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
| 24 |
| |
| 23 |
| |
| 22 |
| |
| 21 |
| python爱心源代码集锦 |
| 20 |
| 巴斯光年python turtle绘图__附源代码 |
| 19 |
| Three.js实例详解___旋转的精灵女孩(附完整代码和资源) |
| 18 |
| |
| 17 |
| |
| 16 |
| |
| 15 |
| |
| 14 |
| |
| 13 |
| |
| 12 |
| |
| 11 |
| 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |
| |
| 9 |
| |
| 8 |
| |
| 7 |
| |
| 6 |
| |
| 5 |
| |
| 4 |
| |
| 3 |
| |
| 2 |
| |
| 1 |
|