1.路径跳转
注意:使用声明式导航(标签)跳转 那个跳转标签默认是一行都可以点击 范围有点大不灵活
<!-- 路径前面要加 "/" 拼接绝对路径 -->
<!-- 声明式导航 标签这一行都可以点击 通过标签到指定路径 -->
<navigator url="/pages/index/index" open-type="switchTab" > <button>到首页</button> </navigator>
建议使用通过点击触发函数改变路径
<!-- 函数式导航 控制点击区域 通过按钮触发事件到指定路径 -->
<view>当前是详情页</view>
<button bindtap="back">返回</button>
<button bindtap="click" >到首页</button>
<button bindtap="click1" >到购买页面</button>
<button bindtap="click2" >替换</button>
<button bindtap="click3" >初始化</button> //这个是详情页 非tabBar页面
back() {
// 返回到之前的路径页面 不能是tabBar页面 返回多少次由delta: 1,控制1就是返回到上一次的路径页面
wx.navigateBack({
delta: 1,
});
},
// 修改路径
click() {
// 跳转到一个指定的tabBar页面
wx.switchTab({
url: "/pages/index/index",
});
},
click1() {
//跳转到一个指定的非tabBar页面
wx.navigateTo({
url: "/pages/gm/index",
});
},
click2() {
//替换当前路径到指定页面
wx.redirectTo({
url: "/pages/index/index",
});
},
click3() {
//删除全部路径到指定页面
wx.reLaunch({
url: '/pages/index/index',
})
},wx.navigateBack ({}):返回到之前的路径页面 不能是tabBar页面 返回多少次由delta: 1,控制1就是返回到上一次的路径页面 默认为1可以直接 wx.navigateBack() 表示返回一步
wx.switchTab({}):跳转到一个指定的tabBar页面
wx.navigateTo({}):跳转到一个指定的非tabBar页面
wx.redirectTo({}):替换当前路径到指定页面 不区分tabBar
wx.reLaunch({}):删除全部路径到指定页面 不区分tabBar
非tabBar页面就是在pages里面 但是不在tabBar的list里面注册的普通页面
注:pages里面排第一的默认为进来展示的页面(首页),可以根据需求改变进来的页面
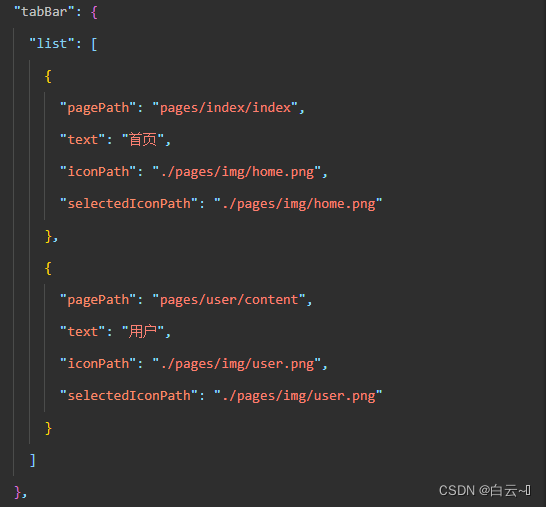
注:list里面的排列顺序就是底部栏的排列顺序,可以根据需求改变顺序(list至少两个最多五个)
2.路径传参
直接在跳转的路径后面拼接参数 ?a=1&b=2&c=3"
注意:1.参数要字符串类型
2.参数有长度限制,过长就不能使用这种方式进行传参
// 到详情页
click2() {
wx.navigateTo({
// 拼接固定参数
url: "/pages/qx/index?a=1&b=2&c=3",
// 拼接动态参数 也可以使用模板字符串
url: "/pages/qx/index?a=" + 1 + "&b=" + 2,
});
}, // 详情页接收参数
onLoad(options) {
// console.log(options);
var obj = options;
this.setData({
obj: obj,
});
},<text>使用路径传参的参数</text>
<view>a:{{obj.a}}</view>
<view>b:{{obj.b}}</view>
<view>c:{{obj.c}}</view>