一、Django 快速入门
- 使用最新版本 Django4.2LTS 版本,3 年内不需要更换版本
- 由浅入深讲解,浅显易懂
- 课程大纲全面包含 Django 框架知识点,内容丰富全面细致
- 知识点结合项目实战实现全栈项目应用
Django 官网(文档): https://docs.djangoproject.com/zh-hans/
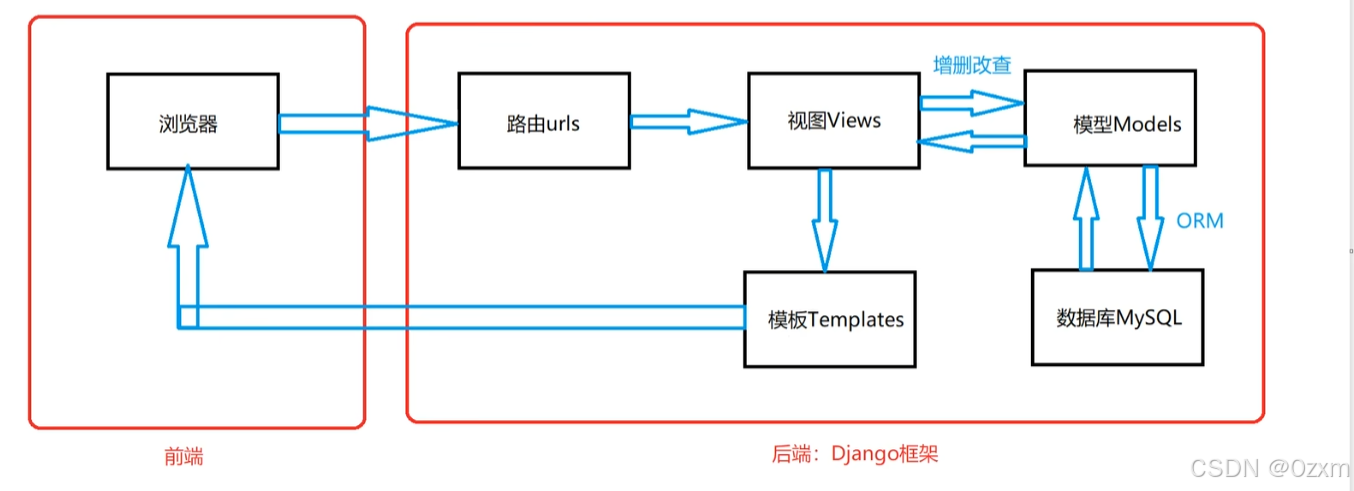
Django 是一个开放源代码的 Web 应用框架,由 Python 写成。采用了 MTV 的框架模式,即模型M,视图V和模版T
它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是 CMS(内容管理系统)软件。
并于 2005 年 7 月在 BSD 许可证下发布。这套框架是以比利时的吉普赛爵士吉他手 Django Reinhardt 来命名的。
2020 年,Django 3.0 发布
2022 年,Django 4.0 发布。Django4.0 将支持 Python3.8、3.9 与 3.10
2023 年,Django 4.2LTS 发布,长期支持版本,会维护 3 年,在企业中我们建议使用 LTS 版本
Django 每 2 年会推出全新的大版本。
1. 创建虚拟环境
-
打开
cmd -
安装
virtualenv,使用pip install virtualenv virtualenvwrapper-win,Linux 下不用写-win -
workon查看虚拟环境workon -
mkvirtualenv创建新的虚拟环境mkvirtualenv env -
rmvirtualenv删除虚拟环境 -
workon env进入虚拟环境(使用 cmd 才行)
python -m venv
-
内置方法:
venv是 Python 标准库中的模块,因此不需要额外安装。 -
基本功能:创建一个轻量级的虚拟环境,隔离项目的依赖包。
-
命令示例
python -m venv myenv -
平台兼容性:可以在所有支持的 Python 环境中使用。
-
灵活性:适用于简单的虚拟环境需求,使用简单明了。
mkvirtualenv
-
来自第三方库:
mkvirtualenv是virtualenvwrapper的一部分,virtualenvwrapper是一个为virtualenv提供更高层次的封装的工具。 -
附加功能:提供了更多的功能,如项目管理、容易的环境切换、环境的创建和删除等,支持管理多个虚拟环境。
-
依赖:需要先安装
virtualenv和virtualenvwrapper,这可能需要额外的配置。mkvirtualenv myenv或者指定你要创建虚拟环境的目录
virtualenv /path/to/your/folder/env 运行 \path\to\your\folder\env\Scripts\activate # 激活虚拟环境(遇到权限问题Set-ExecutionPolicy RemoteSigned --Windows环境下) deactivate # 退出虚拟环境 -
命名规则:自带命名规则和其他一些便利的功能,使得管理虚拟环境更加便捷。
2. 安装 django(可以在虚拟环境中)
pip install django==4.2 -i https://pypi.tuna.tsinghua.edu.cn/simple
(4.2 是 LTS 长期支持版本,推荐使用,如不写则会安装最新版本)
测试是否安装成功
pip show django
3. 创建 Django 项目
方式一: 进入到指定要存放项目的目录,执行 django-admin startproject HelloDjango 来创建一个名字为 HelloDjango 的工程
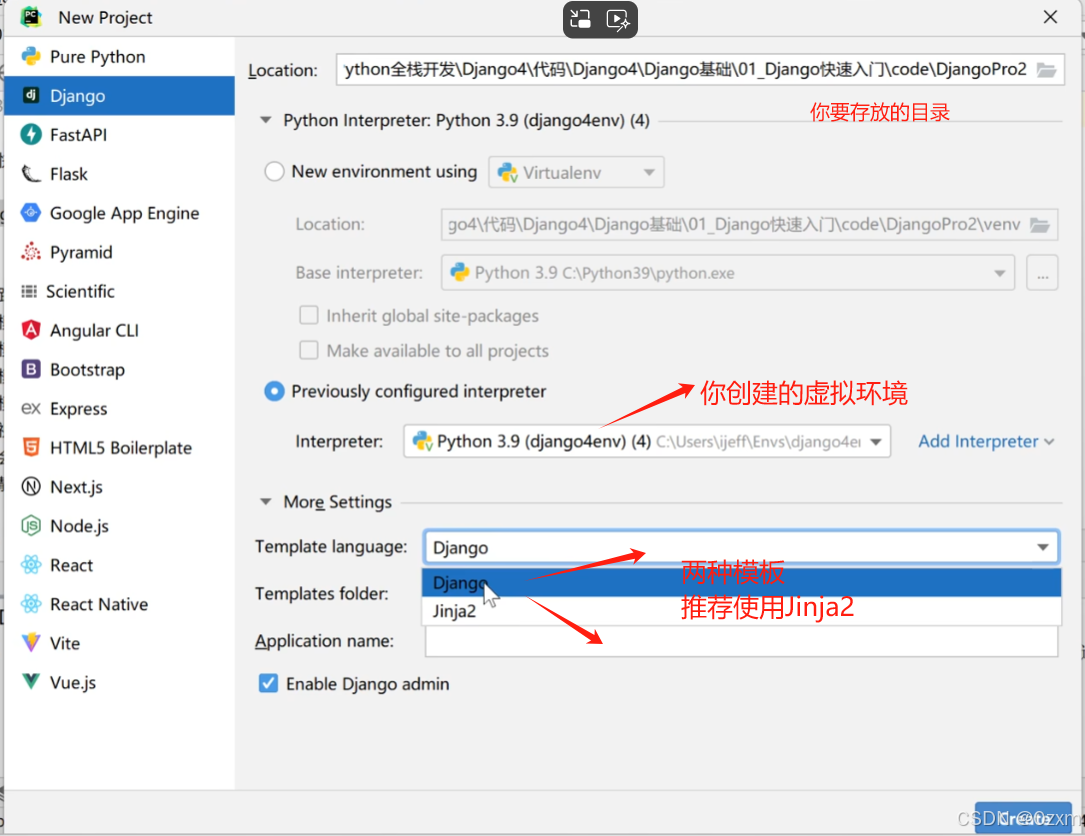
方式二:使用 Pycharm 专业版创建 Django 项目.
manage.py:
这是Django项目的核心命令行工具。通过这个文件,您可以启动开发服务器、运行数据库迁移、创建数据库表、清理数据库等。例如,python manage.py runserver 会启动开发服务器。
HelloDjango/:
这是项目的根目录,通常与项目的主模块同名。
HelloDjango/__init__.py:
这个文件使得Python将HelloDjango目录视为一个包。即使这个文件是空的,它也是必需的,因为它告诉Python解释器这个目录应该被视为Python的包。
HelloDjango/settings.py:
这个文件包含了项目的配置信息。它定义了Django如何运行,包括数据库配置、时区、使用的应用程序、中间件、模板配置等。
HelloDjango/urls.py:
这个文件定义了项目的URL路由。它告诉Django对于每个请求的URL,应该调用哪个视图函数来处理。
HelloDjango/wsgi.py:
这个文件是Web服务器网关接口(WSGI)的入口点,用于部署Django项目到生产服务器。WSGI是一个Python标准,用于在服务器和Web应用程序之间传递信息。
HelloDjango/asgi.py:
这个文件定义了异步服务器网关接口(ASGI)的入口点。ASGI是Django 3.0引入的,用于支持异步Web应用,这对于提高性能和处理大量并发连接非常有用,特别是在需要长轮询和WebSockets的应用中(类似Tornado异步框架)。
创建带应用的项目
-
使用 Django 创建一个带有应用的项目:
# 安装 Django pip install django # 创建一个 Django 项目 django-admin startproject myproject # 进入项目目录 cd myproject # 创建一个 Django 应用 python manage.py startapp myapp -
使用 Flask 创建一个带有应用的项目:
# 安装 Flask pip install Flask # 创建项目目录 mkdir myproject cd myproject # 创建应用文件 touch app.py -
使用 Node.js 和 Express 创建一个应用项目:
# 安装 Express 生成器 npm install -g express-generator # 创建一个 Express 应用 express myapp # 进入应用目录并安装依赖 cd myapp npm install -
使用 Vue CLI 创建一个 Vue.js 项目:
# 安装 Vue CLI npm install -g @vue/cli # 创建一个 Vue 项目 vue create myproject
settings.py
from pathlib import Path
# 项目根目录
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/4.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
# 密钥
SECRET_KEY = 'django-insecure-*x+ln#qp^hax3c-a26$cc*cl2+w#h(6^=%_0reju!fr$galzd6'
# SECURITY WARNING: don't run with debug turned on in production!
# 是否使用调试模式, 开发环境建议设置为True, 生产(上线部署)环境设置为False
DEBUG = True
# 允许访问的主机
# * 表示允许所有主机访问,允许任何电脑访问(局域网)
# 上线后可以指定哪些允许
ALLOWED_HOSTS = ["*"]
# Application definition
# 定义应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 自定义应用
"user",
]
# 中间件
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
# 根路由路径
ROOT_URLCONF = 'DjangoPro1.urls'
# 模板配置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# wsgi目录
WSGI_APPLICATION = 'DjangoPro1.wsgi.application'
# Database
# https://docs.djangoproject.com/en/4.2/ref/settings/#databases
# 数据库
DATABASES = {
'default': {
# 支持关系型数据库
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
# Password validation
# https://docs.djangoproject.com/en/4.2/ref/settings/#auth-password-validators
# 密码验证
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/4.2/topics/i18n/
# 国际化
LANGUAGE_CODE = 'en-us' # zh-hans 中文
TIME_ZONE = 'UTC'
USE_I18N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/4.2/howto/static-files/
# 静态文件
STATIC_URL = 'static/'
# Default primary key field type
# https://docs.djangoproject.com/en/4.2/ref/settings/#default-auto-field
# 默认主键类型a
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
4. 测试服务器的启动
python manage.py runserver [ip:port]
可以直接进行服务运行 默认执行起来的端口是8000
也可以自己指定ip和端口:
1.监听机器所有可用 ip(电脑可能有多个内网ip或多个外网ip)
python manage.py runserver 0.0.0.0:8000
2.同时在settings.py中将
ALLOWED_HOSTS=['*']
3.在其他局域网电脑上可以通过在浏览器输入 Django项目所在电脑的 IP:8000 来访问
5. 数据迁移
迁移的概念:就是将模型迁移到数据库的过程
生成迁移文件: python manage.py makemigrations
执行迁移: python manage.py migrate
不需要初始化迁移文件夹,每个应用默认有迁移文件夹 migrations
6. 创建应用
python manage.py startapp App
创建名称为 App 的应用
使用应用前需要将应用配置到项目中,在settings.py中将应用加入到INSTALLED_APPS选项中
应用目录介绍:
__init__·py:
其中暂无内容,使得app成为一个包
admin.py:
管理站点模型的声明文件,默认为空
apps.py:
应用信息定义文件,在其中生成了AppConfig,该类用于定义应用名等数据
models.py:
添加模型层数据类文件
views.py:
定义URL相应函数
migrations包:
自动生成,生成迁移文件的
tests.py:
测试代码文件
7. 基本视图
首先我们在应用的views.py中建立一个路由响应函数
from django.http import HttpResponse
def welcome(request): # 视图函数需要带参数request
return HttpResponse('HelloDjango');
# 渲染模板的方式(在你的应用新建一个templates文件夹,里面放index.html)
# return render(request, 'index.html')
然后在项目根目录下的urls.py文件中注册路由函数,当有前端请求对应路径时,会交给路由函数处理
from django.contrib import admin
from django.urls import path,include
from user.views import *
urlpatterns = [
# 视图函数对应路由
# 直接访问视图函数,没有访问子路由
path('welcome/', welcome), # welcome指你的路由响应函数
path('admin/', admin.site.urls),
]
这样当请求127.0.0.1:8000/welcome/时,会获得 HelloDjango 响应
使用子路由的响应
在应用app中新建urls.py,结构与根目录下urls.py类似
app/urls.py
from django.urls import path
from user.views import *
# 子路由
urlpatterns = [
# url路由写法(正则)
# url(r'^index/'index),
# v2.0,v3.0,v4.x版本的路由写法
path('welcome/',welcome,name='welcome'),
path('welcome2/',welcome2,name='welcome2'),
]
# 子路由写法如下
urlpatterns =[
# django1.8,2.0正则表达式写法:不再使用,不推荐
# url(r'^index/$',index),
# Djangov2.0,v3.0,v4.0写法:常用
path(r'hello/',hello,name='hello'), # name是这条路由的名字,以后做重定向会用
接着我们在 urls.py 中进行注册
# 1.直接访问视图
# path(r'hello/',hello, name='hello'),
# 2.导入App中的子路由urls.py文件
path('app/',include('App.urls'))
# 3.使用命名空间
#path('app/',include(('App.urls','App'),namespace='App'))
这样当我们访问127.0.0.1:8000/app/welcome会返回 welcome,访问127.0.0.1:8000/app/welcome2会返回 welcome2
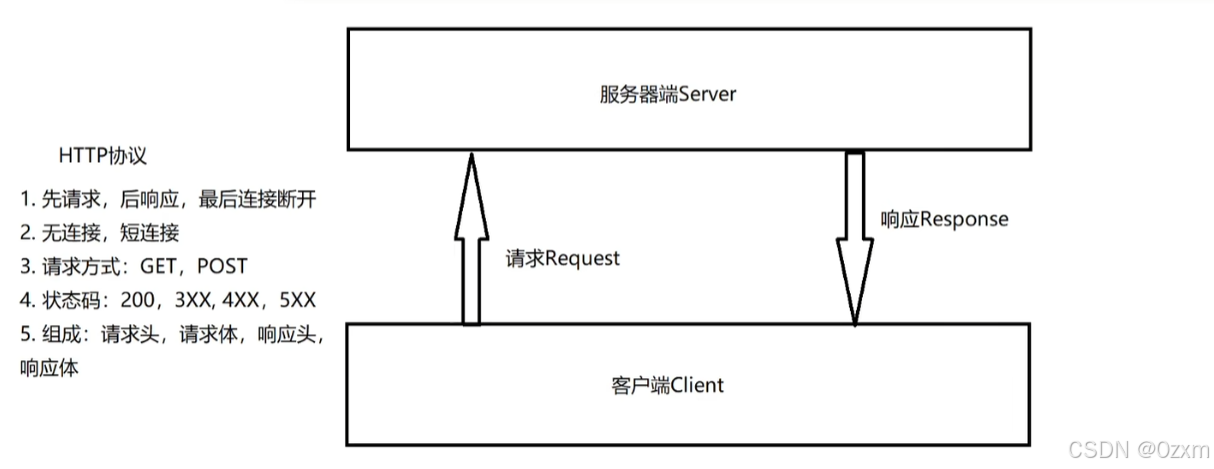
前后端交互
8. 基本模板
模板实际上就是我们用HTML写好的页面
创建模板文件夹templates,在模板文件夹中创建模板文件
在views中去加载渲染模板,使用render函数:
return render(request,'index.html')
9. 定义模型
在models.py中引入models
from django.db import models
创建自己的模型类,但切记要继承自 models.Model
案例驱动: 使用模型定义班级,并在模板上显示班级列表
- 修改
user/models.py(__str__函数是用于规定打印输出时转换成什么字符串)
from django.db import models
# Create your models here.
# 模型 <==> 数据库表 相对应
# 模型类属性 <==> 数据库表字段 相对应
# 模型类实例 <==> 数据库表记录 相对应
# 模型类方法 <==> 数据库表记录 相对应
class UserModel(models.Model):
name = models.CharField(max_length=32, unique=True) # 姓名 字符串类型 最大长度32 name varchar(32)
age = models.IntegerField(default=18) # 年龄 整型 age int default 18
sex = models.CharField(max_length=10, choices=(('male', '男'), ('female', '女'))) # 性别 字符串类型 最大长度10 sex varchar(10)
is_delete = models.BooleanField(default=False) # 是否删除 布尔类型 is_delete boolean default false
def __str__(self) -> str: # 修改__str__方法, 方便在admin中查看对象信息
return f"{self.name} - {self.age} - {self.sex} - {self.is_delete}"
# 表字段
# name - 用户名称
# age - 年龄
# sex - 性别
# is_delete - 是否删除
# 注意:
# 数据迁移 models对应的表结构一旦改变, 必须执行迁移命令才会更新数据库表结构
# `迁移的概念:就是将模型迁移到数据库的过程`
# 生成迁移文件: python manage.py makemigrations
# 执行迁移: python manage.py migrate
- 新增视图函数
# 视图函数
def get_user(request):
# 获取所有用户信息
users = UserModel.objects.all()
# 传递给模板
return render(request, 'users.html', {'users': users})
- 在
templates文件夹中新增users.html对应于视图函数,注意模板语法
假如是pycharm开发,记得在设置中 找到template语法设置为 Django
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>所有用户</title>
</head>
<body>
<h2>所有用户</h2>
<ul>
{% for user in users %}
<li>{{ user.name }}, {{ user.age }}</li>
{% endfor %}
</ul>
</body>
</html>
- 最后,更改路由设置
path("users/",get_user,name="users")
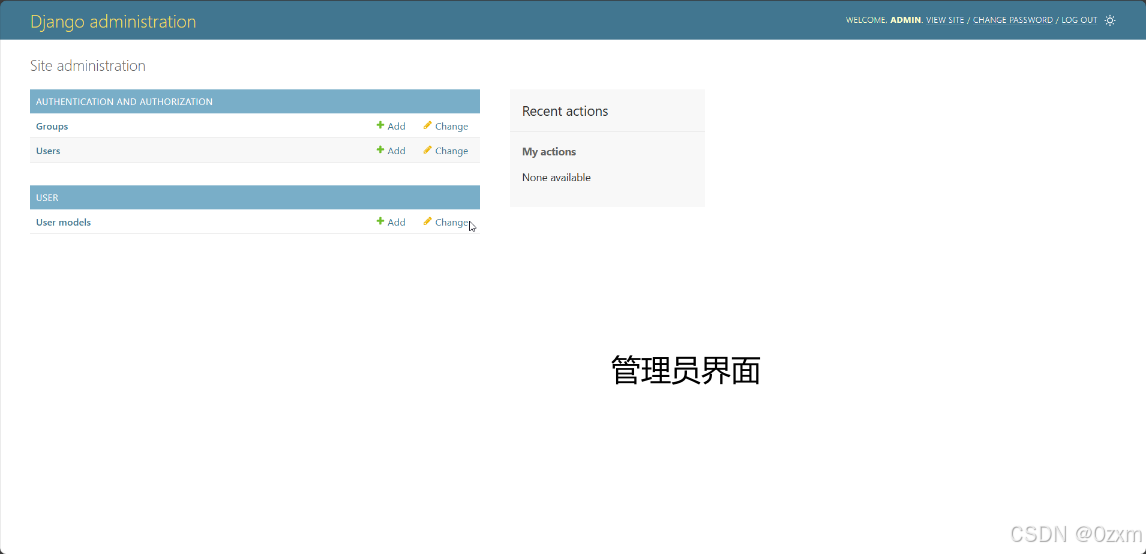
10. admin后台管理系统
在admin.py中将model加入后台管理
admin.site.register(Grade)
创建超级用户: python manage.py create superuser(相应的,在数据库中的auth_user表也会多一个超级管理员记录)
访问admin后台:http://127.0.0.1:8000/admin/
可以在settings中设置LANGUAGE_CODE = zh-hans设置中文