一、固定定位
1.概念
固定定位其实是绝对定位的子类别,一个设置了position:fixed的元素是相对于视窗固定的,就算页面文档发生了滚动,它也会一直待在相同的地方。
2.代码属性
CSS代码添加
position:fixed水平方向:left、right
垂直方向:top、bottom
3.‼注:
①两个方向各选一个参数即可定位。
②定位的数值可以为负数。
4.示例:
- ①首先设置几个HTML默认结构的盒子er
<style>
div{
width: 200px;
height: 200px;
background-color: gray;
margin-bottom: 5px;
}
</style>
</head>
<body>
<div>盒子1</div>
<div>盒子2</div>
<div>盒子3</div>
<div>盒子4</div>
<div>盒子5</div>
<div>盒子6</div>
<div>盒子7</div>
<div>盒子8</div>
<div>盒子9</div>
<div>盒子10</div>
<div>盒子11</div>
<div>盒子12</div>
<div>盒子13</div>
<div>盒子14</div>
<div>盒子15</div>
<div>盒子16</div>
<div>盒子17</div>
<div>盒子18</div>
</body>- ②添加带有固定定位方式的CSS属性(设计颜色可以使演示更加了然)
<style>
div{
width: 200px;
height: 200px;
background-color: gray;
margin-bottom: 5px;
}
#div3{
background-color: red;
margin-bottom: 5px;
position: fixed;
left: 208px;
top: 208px;
}
#div5{
background-color: green;
margin-bottom: 5px;
left: 250px;
top: 250px;
}
</style>
</head>
<body>
<div>盒子1</div>
<div>盒子2</div>
<div id="div3">盒子3(固定定位)</div>
<div>盒子4</div>
<div id="div5">盒子5</div>
<div>盒子6</div>
<div>盒子7</div>
<div>盒子8</div>
<div>盒子9</div>
<div>盒子10</div>
<div>盒子11</div>
<div>盒子12</div>
<div>盒子13</div>
<div>盒子14</div>
<div>盒子15</div>
<div>盒子16</div>
<div>盒子17</div>
<div>盒子18</div>
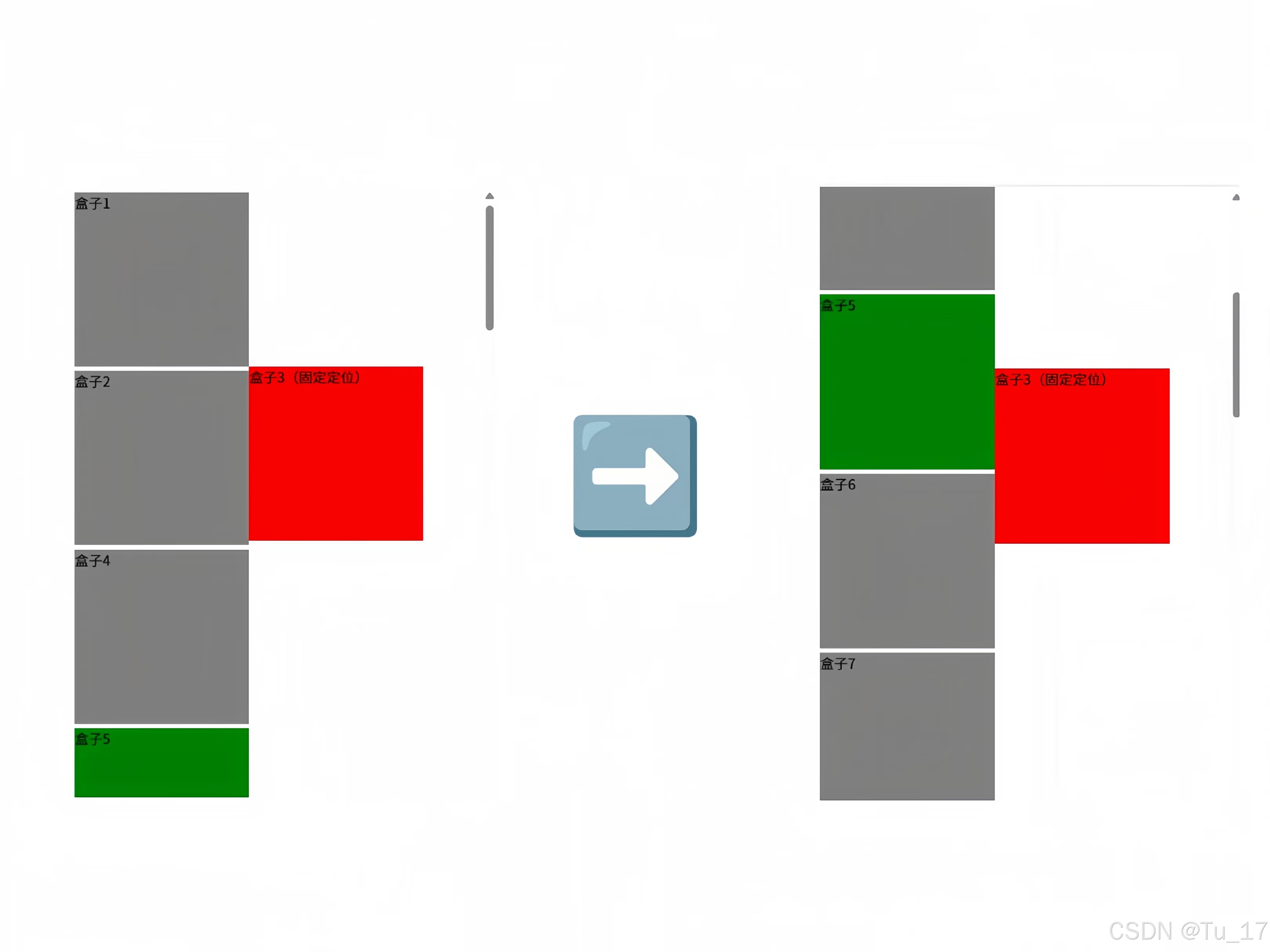
</body>运行的结果为:(向下拖动滚动条由左➡右)
由此看出, 固定定位相对于浏览窗口进行定位(会脱离文档流)